
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:20.
- Zuletzt bearbeitet 2025-01-22 17:14.
So ändern Sie den Speicherort der geteilten Codeansicht in Dreamweaver:
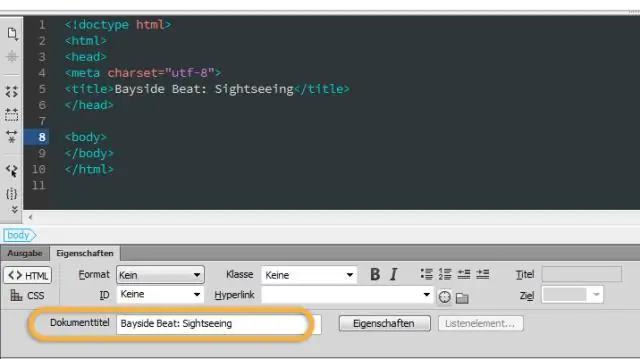
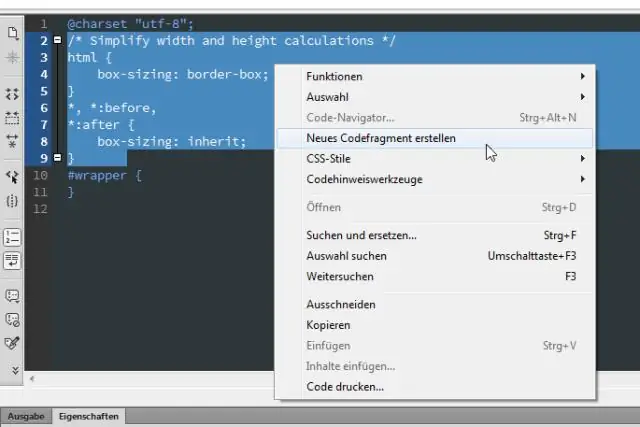
- Auswählen Sicht > Code und Design.
- Zu Anzeige Wählen Sie auf der oberen Seite Design Sicht Oben von der Sicht Optionsmenü in der Dokumentsymbolleiste.
- Anpassen Die grosse von Scheiben im Dokument Fenster , ziehen Sie die Trennleiste an die gewünschte Position.
Die Leute fragen auch, was ist die geteilte Ansicht in Dreamweaver?
Über Vertikal Geteilte Sicht Die Vertikale Geteilte Sicht Funktion unterstützt ein Side-by-Side Aussicht entweder Code- und Design- oder Code- und Code-Layout-Modi. Benutzer mit dualem Bildschirm Workstation-Setups können diese Funktion nutzen, um Anzeige Code auf einem Monitor, während der zweite Monitor für die Arbeit im Design verwendet wird Aussicht.
Wie aktualisieren Sie außerdem in Dreamweaver? Wenn Sie Änderungen in der Codeansicht oder in einer zugehörigen Datei vorgenommen haben, Aktualisierung Live-Ansicht durch Anklicken des Aktualisierung in der Dokumentsymbolleiste oder durch Drücken von F5. Um zur bearbeitbaren Entwurfsansicht zurückzukehren, klicken Sie erneut auf die Schaltfläche Live-Ansicht.
Was ist der Unterschied zwischen Codeansicht und Entwurfsansicht in Dreamweaver?
Traumweber verwendet drei Dokumente Codeansichten : Code und Entwurf , Code , und Split Code . Die Code und Designansicht gibt dir einen Blick auf die Code und das Visuelle Entwurf , das Codeansicht gibt Ihnen einen direkten Blick auf das HTML Code Ihrer Webseite und die Split Codeansicht gibt Ihnen einen Multi-Fenster-Blick auf den HTML-Code Code.
Ist Dreamweaver ein Code-Editor?
Adobe Traumweber CC ist eine Webdesign- und Entwicklungsanwendung, die sowohl eine visuelle Designoberfläche namens Live View als auch eine Code-Editor mit Standardfunktionen wie Syntax-Highlighting, Code Abschluss, und Code Zusammenklappen sowie erweiterte Funktionen wie Echtzeit-Syntaxprüfung und Code Selbstbeobachtung
Empfohlen:
Wie lade ich die BW-Ansicht in Hana Studio herunter?

Neues BW-Projekt in HANA Studio anlegen Öffnen Sie SAP HANA Studio und legen Sie ein neues Projekt an. Gehen Sie zu Windows → Perspektive öffnen → Andere. Wählen Sie BW Modeling → Klicken Sie auf OK, wie im folgenden Screenshot gezeigt
Wie bette ich eine Google 360-Ansicht ein?

Einbetten von 360°-Fotos Öffnen Sie auf Ihrem Computer Google Maps und vergewissern Sie sich, dass Sie sich in demselben Konto angemeldet haben, das Sie mit der Street View-App verwendet haben. Klicken Sie auf das Menü. Klicken Sie auf Ihre Beiträge. Klicken Sie auf Fotos. Wählen Sie das Foto aus, das Sie einbetten möchten. Klicken Sie auf Mehr. Wählen Sie Bild teilen oder einbetten aus. Wählen Sie oben im angezeigten Feld Embedimage
Was ist die geteilte Ansicht in Dreamweaver?

Die Funktion „Vertikale Teilungsansicht“unterstützt eine Seite-an-Seite-Ansicht von Code und Design oder Code- und Code-Layout-Modi. Benutzer mit Dual-Screen-Workstation-Setups können diese Funktion verwenden, um Code auf einem Monitor anzuzeigen, während sie ihren zweiten Monitor für die Arbeit in der Entwurfsansicht verwenden
Wie ändere ich meine Standardeinstellungen in Dreamweaver?

So können Sie die Standardeinstellungen anzeigen oder ändern: Wählen Sie Bearbeiten→Voreinstellungen (Windows)/Dreamweaver→Voreinstellungen (Mac). Klicken Sie links auf die Kategorie Neues Dokument. Wählen Sie einen Dokumenttyp aus dem Standarddokument-Popup
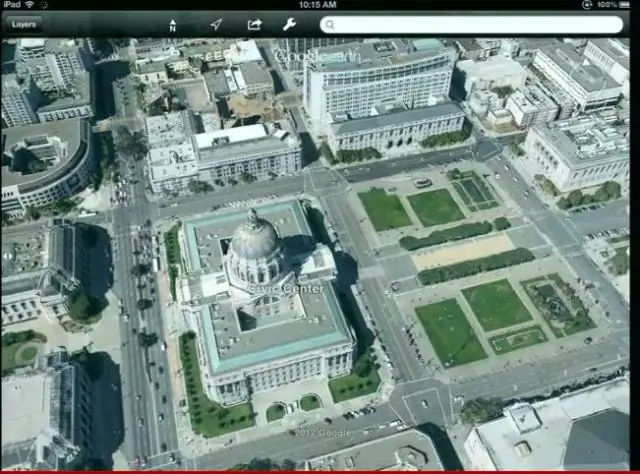
Wie zeige ich eine flache Ansicht in Google Earth an?

Standardmäßig neigt Google Earth die Ansicht, wenn Sie näher heranzoomen. Es ist vorzuziehen, direkt auf die Erde zu blicken, aber Google bietet uns eine Schrägansicht. (Eine Möglichkeit, die Ansicht zu begradigen, besteht übrigens darin, den Buchstaben "R" auf der Tastatur zu drücken.) Um ohne Neigen zu zoomen, klicken Sie auf "Extras". im Google Earth-Menü
