
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
Type-Ahead-Suche ist eine Methode für progressiv suchen für und Filtern durch Text.
Implementieren von Typahead. js
- Öffnen Sie die Vorlage mit Ihrem Suche Kasten.
- Wickeln Sie das Eingabefeld in einen Container mit id="remote"
- Geben Sie dem Eingabefeld die tippe Klasse.
- Fügen Sie der Vorlage das folgende Skript hinzu:
Und wie funktioniert die Typ-Ahead-Suche?
Typ - Voraus funktioniert auch für beide Seiten - Typ - voaus schlägt sofort wieder Marbury v. Madison vor, nachdem nur "madi" eingegeben wurde. Typ - voaus macht das Nachschlagen von Zitaten zum Kinderspiel. Beginnen Sie mit der Eingabe des Zitats und Sie erhalten sofort Vorschläge.
Man kann sich auch fragen, wie wird die Autovervollständigung durchgeführt? Hier Autovervollständigung erfolgt normalerweise durch Drücken der Tabulatortaste ↹, nachdem die ersten Buchstaben des Wortes eingegeben wurden. Wenn beispielsweise die einzige Datei im aktuellen Verzeichnis, die mit x beginnt, xLongFileName ist, zieht es der Benutzer möglicherweise vor, x einzugeben und Autovervollständigung zum vollständigen Namen.
Wenn man dies im Auge behält, was ist die Typ-Ahead-Funktionalität?
Schreibmaschine ist ein Besonderheit von Computern und Software (und einigen Schreibmaschinen), die es Benutzern ermöglichen, unabhängig vom Programm- oder Computerbetrieb weiterzutippen - der Benutzer kann Typ in jeder gewünschten Geschwindigkeit, und wenn die empfangende Software gerade beschäftigt ist, wird sie später aufgerufen, um dies zu erledigen.
Was ist Typeahead jQuery?
jQuery Typeahead . von Tom Bertrand. jQuery Plugin, das bietet Schreibmaschine ( Autovervollständigung ) Suchvorschau von Json-Objekten über dieselbe Domain-Ajax-Anfrage oder domainübergreifendes Jsonp und bietet Datenkomprimierung im lokalen Speicher. Das Plugin ist mit vielen Optionen und Rückrufen ausgestattet, um eine Anpassung zu ermöglichen.
Empfohlen:
Wie implementieren Sie GitLab?

GitLab Installation Installieren und konfigurieren Sie die erforderlichen Abhängigkeiten. Fügen Sie das GitLab-Paket-Repository hinzu und installieren Sie das Paket. Navigieren Sie zum Hostnamen und melden Sie sich an. Richten Sie Ihre Kommunikationseinstellungen ein. Installieren und konfigurieren Sie die erforderlichen Abhängigkeiten. Fügen Sie das GitLab-Paket-Repository hinzu und installieren Sie das Paket
Wie implementieren Sie die Set-Schnittstelle in Java?

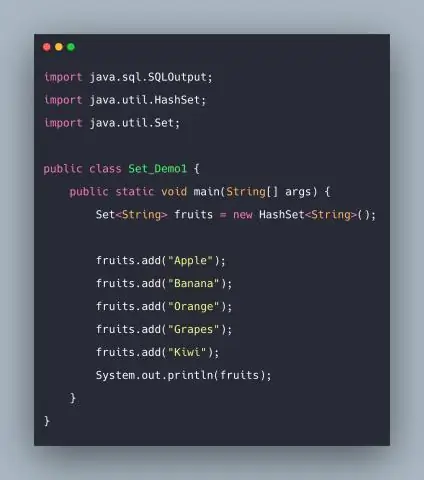
Set in Java Set ist eine Schnittstelle, die Collection erweitert. Es ist eine ungeordnete Sammlung von Objekten, in denen doppelte Werte nicht gespeichert werden können. Grundsätzlich wird Set durch HashSet, LinkedHashSet oder TreeSet (sortierte Darstellung) implementiert. Set verfügt über verschiedene Methoden zum Hinzufügen, Entfernen von Clear, Größe usw., um die Nutzung dieser Schnittstelle zu verbessern
Welche Methode müssen Sie überschreiben, wenn Sie die ausführbare Schnittstelle implementieren?

Eine Klasse, die Runnable implementiert, kann ohne Unterklassen von Thread ausgeführt werden, indem eine Thread-Instanz instanziiert und sich selbst als Ziel übergeben wird. In den meisten Fällen sollte die Runnable-Schnittstelle verwendet werden, wenn Sie nur die Methode run() und keine anderen Thread-Methoden überschreiben möchten
Wie implementieren Sie viele zu viele Beziehungen in Salesforce?

So erstellen Sie die beiden Master-Detail-Beziehungen: Stellen Sie sicher, dass die beiden Objekte, die Sie miteinander verknüpfen möchten, bereits vorhanden sind. Erstellen Sie auf dem Verbindungsobjekt das erste Master-Detail-Beziehungsfeld. Erstellen Sie auf dem Verbindungsobjekt die zweite Master-Detail-Beziehung
Wie implementieren Sie einen binären Suchbaum in Java?

Implementieren eines binären Suchbaums (BST) in Java Der linke Teilbaum eines Knotens enthält nur Knoten mit Schlüsseln, die kleiner als der Schlüssel des Knotens sind. Der rechte Teilbaum eines Knotens enthält nur Knoten mit Schlüsseln, die größer als der Schlüssel des Knotens sind. Der linke und der rechte Teilbaum müssen ebenfalls jeweils ein binärer Suchbaum sein. Es dürfen keine doppelten Knoten vorhanden sein
