
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die hasClass() Methodenüberprüfungen wenn irgendein von das ausgewählt Elemente haben eine bestimmte Klasse Name. Wenn Irgendein von das ausgewählt Elemente hat die angegebene Klasse name, diese Methode gibt "true" zurück.
Wie können Sie überprüfen, ob ein Element eine Klasse in jQuery enthält?
Verwenden von. Zu Überprüfen Sie, ob ein Element in jQuery hat Klasse , folgen Sie dieser Syntax: $(Selektor). hasClass(className); Der Selektor wird verwendet, um die Elemente zu prüfen.
Ist jQuery außer oben eine Methode? Das ist (Selektor) Methode prüft die aktuelle Auswahl gegen einen Ausdruck und gibt true zurück, wenn mindestens ein Element der Auswahl zum angegebenen Selektor passt. Wenn kein Element passt oder der Selektor ungültig ist, ist die Antwort 'false'.
Wie überprüfen Sie außerdem, ob ein Element eine Klasse hat?
matcht() um zu bestimmen wenn ein Element eine Klasse enthält . className ist nur eine Zeichenfolge, sodass Sie die reguläre indexOf-Funktion verwenden können, um zu sehen wenn die Liste der Klassen enthält eine andere Saite. Wenn das Element nur hat einer Klasse Namen kannst du schnell prüfen es, indem man die Klasse Attribut.
Kann ich classList Toggle verwenden?
Definition und Verwendung Diese Eigenschaft ist nützlich für hinzufügen , entfernen und Umschalten CSS-Klassen für ein Element. Die Klassenliste -Eigenschaft ist schreibgeschützt, Sie kann ändere es um mit das hinzufügen () und remove()-Methoden. Cross-Browser-Lösung: Die Klassenliste -Eigenschaft wird in IE9 und früheren Versionen nicht unterstützt.
Empfohlen:
Wie überprüfen Sie in Java, ob eine Zeichenfolge eine ganze Zahl ist?

Sie können ganze Zahlen verwenden. parseInt() oder Integer. valueOf(), um die Ganzzahl aus dem String zu erhalten und die Ausnahme abzufangen, wenn es sich nicht um ein parsable int handelt. Sie möchten sicher sein, dass die NumberFormatException, die es auslösen kann, abgefangen wird
Welche HTTP-Methode verwendet ein Browser, wenn Sie Dateien an eine bestimmte Webadresse hochladen?

Die POST-Anforderungsmethode fordert von Natur aus an, dass ein Webserver die im Hauptteil der Anforderungsnachricht enthaltenen Daten akzeptiert, höchstwahrscheinlich um sie zu speichern. Es wird häufig beim Hochladen einer Datei oder beim Senden eines ausgefüllten Webformulars verwendet. Im Gegensatz dazu ruft die HTTP-Anforderungsmethode GET Informationen vom Server ab
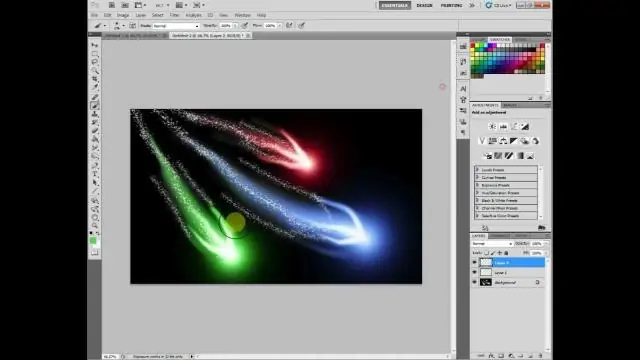
Wie beschneide ich ein Bild in Photoshop CS5 auf eine bestimmte Größe?

Zuschneiden auf exakte Abmessungen und Größe mit dem Photoshop CropTool Wählen Sie das Zuschneidewerkzeug aus der Symbolleiste oder drücken Sie die Taste C. Ändern Sie in der Werkzeugoptionsleiste oben die Option in W x Hx-Auflösung. Sie können jetzt Ihr gewünschtes Seitenverhältnis oder Größe eingeben
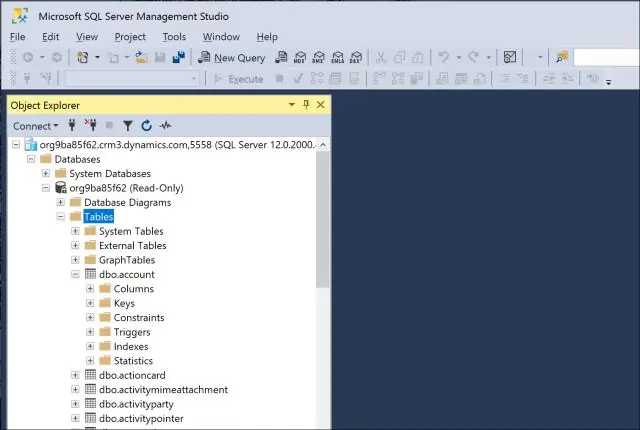
Wie überprüfen Sie, ob ein Benutzer Zugriff auf eine Tabelle in Oracle hat?

Um festzustellen, welche Benutzer direkten Zugriff auf eine Tabelle haben, verwenden wir die Ansicht DBA_TAB_PRIVS: SELECT * FROM DBA_TAB_PRIVS; Weitere Informationen zu den von dieser Abfrage zurückgegebenen Spalten finden Sie in der offiziellen Dokumentation, aber die kritischen Spalten sind: GRANTEE ist der Name des Benutzers mit gewährtem Zugriff
Wie überprüfen Sie, ob ein Objekt ein Array-JavaScript ist?

In JavaScript können wir überprüfen, ob eine Variable ein Array ist, indem wir 3 Methoden verwenden, die isArray-Methode verwenden, den instanceof-Operator verwenden und den Konstruktortyp überprüfen, wenn er mit einem Array-Objekt übereinstimmt. Das Array. isArray() Methode prüft, ob die übergebene Variable ein Array-Objekt ist
