
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
WENIGER bietet eine native Befehlszeilenschnittstelle (CLI), lessc, die über das bloße Kompilieren der WENIGER Syntax. Mit der CLI wir kann fusseln Sie die Codes, komprimieren Sie die Dateien , und erstellen Sie eine Quellzuordnung. Der Befehl basiert auf Node. js, das es dem Befehl effektiv ermöglicht, Arbeit über Windows, OS X und Linux.
Was ist eine Less-Datei?
Weniger (Leaner Style Sheets; manchmal stilisiert als WENIGER ) ist eine dynamische Präprozessor-Stylesheet-Sprache, die in Cascading Style Sheets (CSS) kompiliert und auf der Client- oder Serverseite ausgeführt werden kann. Die eingerückte Syntax von Weniger ist eine verschachtelte Metasprache, da gültiges CSS gültig ist Weniger Code mit der gleichen Semantik.
Was ist weniger in der Webentwicklung? Überblick. Weniger (steht für Leaner Style Sheets) ist eine abwärtskompatible Spracherweiterung für CSS. Dies ist die offizielle Dokumentation für Weniger , die Sprache und Weniger . js, das JavaScript-Tool, das Ihre Weniger Stile in CSS-Stile. Weil Weniger sieht aus wie CSS, es zu lernen ist ein Kinderspiel.
Nur so, wie funktioniert CSS weniger?
WENIGER wurde entworfen, um so nah an zu sein CSS wie möglich, also ist die Syntax identisch mit Ihrer aktuellen CSS Code. Dies bedeutet, dass Sie es sofort mit Ihrem vorhandenen Code verwenden können. Kürzlich hat Sass auch ein CSS -ähnliche Syntax namens SCSS (Sassy CSS ) um die Migration zu erleichtern.
Wie verwendet man weniger Variablen?
Variablen können entweder direkt, als Referenz, innerhalb eines Strings oder zum Generieren von Teilen der Stylesheet-Struktur verwendet werden
- Direkt. Verwenden Sie die @-Syntax, um den Variablenwert direkt zu verwenden: @number: 10; h1 { Größe: @Zahl; }
- Als Referenz.
- Innerhalb des Eigenschaftsnamens.
- Innen String.
- Stylesheet-Struktur.
Empfohlen:
Wie bekommt man bei TI 84 weniger als unterschreiben?

Ti-84 Plus Graphing Calculator For Dummies, 2nd Edition Verwenden Sie die Pfeiltasten, um den Cursor auf das Vorzeichen der Funktion oder Ungleichung zu platzieren, die Sie definieren. Drücken Sie [ALPHA] und drücken Sie die Taste unter dem entsprechenden Gleichheits- oder Ungleichheitssymbol. Um zum ersten Bildschirm zu gelangen, drücken Sie [ALPHA][ZOOM], um ein Kleiner-als-Gleich-Zeichen einzugeben
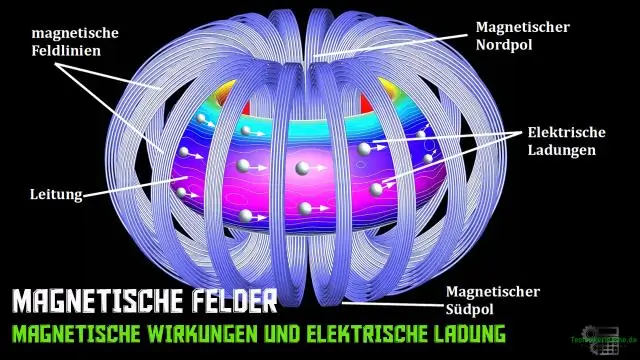
Wie funktionieren magnetische Sicherheitsstreifen?

Der Streifen ist mit magnetischem Material mit mäßiger magnetischer "Härte" ausgekleidet. Die Erkennung erfolgt beim Erfassen von Oberwellen und Signalen, die durch die magnetische Reaktion des Materials unter niederfrequenten Magnetfeldern erzeugt werden. Wenn das ferromagnetische Material magnetisiert wird, zwingt es den amorphen Metallstreifen in die Sättigung
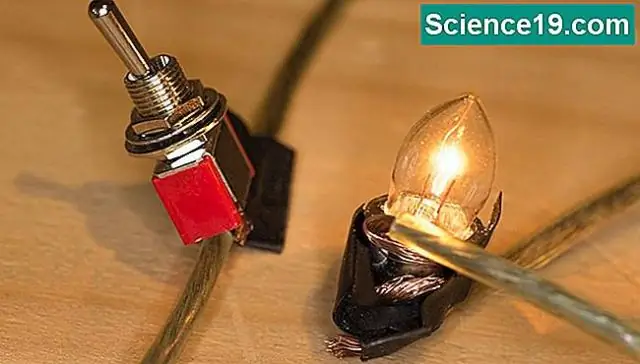
Wie funktionieren Lampen, die Sie zum Einschalten berühren?

Das bedeutet, dass, wenn ein Schaltkreis versucht, die Lampe mit Elektronen aufzuladen, eine bestimmte Anzahl benötigt wird, um sie zu „füllen“. Wenn Sie die Lampe berühren, erhöht Ihr Körper ihre Kapazität. Es braucht mehr Elektronen, um Sie und die Lampe zu füllen, und die Schaltung erkennt diesen Unterschied
Warum ist eine flache Datenbank weniger effektiv als eine relationale Datenbank?

Eine einzelne Flatfile-Tabelle ist nützlich, um eine begrenzte Datenmenge aufzuzeichnen. Eine große Flatfile-Datenbank kann jedoch ineffizient sein, da sie mehr Platz und Speicher beansprucht als eine relationale Datenbank. Es erfordert auch, dass jedes Mal neue Daten hinzugefügt werden, wenn Sie einen neuen Datensatz eingeben, während eine relationale Datenbank dies nicht tut
Warum ist der aggressive Modus weniger sicher?

Der aggressive Modus ist möglicherweise nicht so sicher wie der Main-Modus, aber der Vorteil des aggressiven Modus besteht darin, dass er schneller ist als der Main-Modus (da weniger Pakete ausgetauscht werden). Der aggressive Modus wird normalerweise für Remote Access VPNs verwendet. Sie würden aber auch den aggressiven Modus verwenden, wenn einer oder beide Peers dynamische externe IP-Adressen haben
