
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
Nach dem ersten Definition auf wörterbuch.com, Hierarchie ist definiert als „jedes System von übereinander geordneten Personen oder Dingen“. Darauf bezogen Definition , visuelle Hierarchie würde dann sei einfach der visuell System von Rangelementen übereinander - oder wie die visuell Elemente rangieren und beziehen sich aufeinander.
Was bedeutet in diesem Zusammenhang visuelle Hierarchie?
Visuelle Hierarchie bezieht sich auf die Anordnung oder Präsentation von Elementen in einer Weise, die Bedeutung impliziert. Mit anderen Worten, visuelle Hierarchie beeinflusst die Reihenfolge, in der das menschliche Auge wahrnimmt, was es sieht. Diese Bestellung wird erstellt von der visuell Formenkontrast in einem Wahrnehmungsfeld.
Was ist in ähnlicher Weise visuelle Hierarchie im Webdesign? Visuelle Hierarchie ist die Reihenfolge, in der ein Benutzer Informationen auf einer Seite verarbeitet; seine Funktion in der Benutzeroberfläche (UI) Entwurf ist es, Benutzern zu ermöglichen, Informationen leicht zu verstehen.
Was bedeutet in diesem Zusammenhang Hierarchie in der Komposition?
Hierarchie ist die choreografie der inhalte in a Komposition Informationen zu kommunizieren und zu vermitteln Bedeutung . Das Verständnis von visuellen Hierarchie ist basierend auf der Theorie der zweidimensionalen visuellen Wahrnehmung. Web- und interaktives Design ermöglicht komplexere potenzielle Beziehungen zwischen Elementen.
Was sieht das menschliche Auge zuerst auf einer Seite?
Die Eyetrack III-Forschung zitiert auch: „Dominante Schlagzeilen zeichnen am häufigsten die Auge zuerst beim Betreten der Seite -- besonders wenn sie oben links sind und am häufigsten (aber nicht immer) oben rechts.“
Empfohlen:
Was ist visuelle Salienz?

Visuelle Auffälligkeit (oder visuelle Auffälligkeit) ist die ausgeprägte subjektive Wahrnehmungsqualität, die einige Gegenstände auf der Welt von ihren Nachbarn abhebt und sofort unsere Aufmerksamkeit auf sich zieht
Was sind visuelle Ausgabegeräte?

Ein Ausgabegerät ist jede Computerhardware, die Informationen in eine für Menschen lesbare Form umwandelt. Dabei kann es sich um Text, Grafiken, Taktile, Audio und Video handeln. Einige der Ausgabegeräte sind Visual Display Units (VDU), d. h. ein Monitor, Drucker, grafische Ausgabegeräte, Plotter, Lautsprecher usw
Ist die visuelle Unterstützung kostenlos?

Testen Sie Visual Assist kostenlos. Behalten Sie Ihren installierten Build und Ihre Einstellungen bei, wenn Sie sich für den Kauf einer Lizenz entscheiden
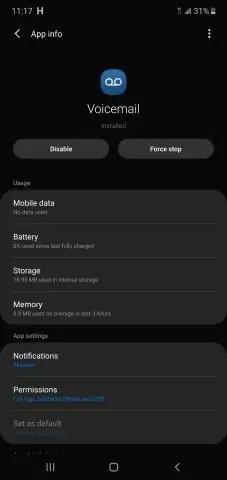
Wie deaktiviere ich die visuelle Voicemail auf meinem Samsung Galaxy?

Gehen Sie folgendermaßen vor, um Visual Voicemail zu deaktivieren oder zu deaktivieren: Tippen Sie auf einem beliebigen Startbildschirm auf die Menütaste. Tippen Sie auf Einstellungen. Tippen Sie auf Anwendungsmanager. Wischen Sie nach links zum Bildschirm ALLE. Wischen Sie nach oben und tippen Sie auf Visual Voicemail. Tippen Sie auf Deaktivieren und dann auf OK
Was sind visuelle Elemente beim Lesen?

Visuelle Elemente können Illustrationen, Fotografien oder Diagramme sein. Wenn Sie eine Geschichte lesen, können Illustrationen, die zur Geschichte gehören, mehrere Dinge bewirken. Die Illustrationen können uns unter anderem helfen, die Wörter im Text besser zu verstehen. Illustrationen können unser Verständnis verbessern oder erweitern
