
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Mit Knoten v8, die asynchrone/ erwarten Feature wurde offiziell von der Knoten Umgang mit Versprechen und Funktionsverkettung. Die Funktionen müssen nicht hintereinander verkettet werden, einfach erwarten die Funktion, die das Promise zurückgibt. Aber die Funktion async muss vorher deklariert werden warten eine Funktion, die ein Promise zurückgibt.
Wie benutzt man auf diese Weise Wait?
Die erwarten Schlüsselwort Dies kann vor jede asynchrone, versprechen-basierte Funktion gestellt werden, um Ihren Code in dieser Zeile anzuhalten, bis das Versprechen erfüllt ist, und dann den resultierenden Wert zurückzugeben. In der Zwischenzeit kann anderer Code, der möglicherweise auf eine Ausführungsmöglichkeit wartet, dies tun.
Anschließend stellt sich die Frage, was ist der Sinn des asynchronen Wartens? Asynchron / erwarten erlaubt kompliziert zu machen asynchron Code sieht so einfach aus wie ein synchroner. Es macht das Schreiben asynchron Code enorm einfacher. Wie Sie in Ihrer eigenen Frage bemerkt haben, sieht es so aus, als würden Sie die synchrone Variante schreiben - aber es ist tatsächlich so asynchron.
Warum verwenden wir async und warten in JavaScript?
Asynchron / Erwarten wurde entwickelt, um den Prozess der Arbeit mit und des Schreibens von verketteten Versprechen zu vereinfachen. Asynchron Funktionen geben ein Promise zurück. Wenn die Funktion einen Fehler ausgibt, wird das Promise abgelehnt. Wenn die Funktion einen Wert zurückgibt, wird das Versprechen aufgelöst.
Wie funktioniert Async warten?
JavaScript ES8 eingeführt asynchron / erwarten das macht die Job von Arbeiten mit Versprechen einfacher. Ein asynchron Funktion kann ein. enthalten erwarten Ausdruck, der die Ausführung der Funktion anhält und auf die Auflösung des übergebenen Promise wartet und dann die asynchron Ausführung der Funktion und gibt den aufgelösten Wert zurück.
Empfohlen:
Was ist die Verwendung von Kissen in Python?

Kopfkissen. Pillow ist eine Python ImagingLibrary (PIL), die Unterstützung für das Öffnen, Bearbeiten und Speichern von Bildern bietet. Die aktuelle Version erkennt und liest eine Vielzahl von Formaten. Die Schreibunterstützung ist bewusst auf die am häufigsten verwendeten Austausch- und Präsentationsformate beschränkt
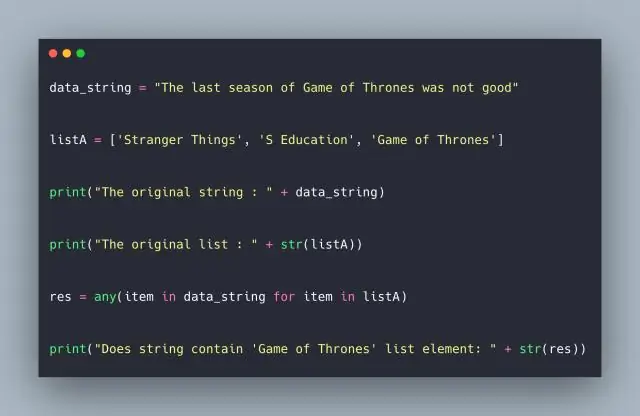
Was ist die Verwendung von Liste in Python?

Listen sind zusammen mit Tupeln, Wörterbüchern und Mengen eine der vier integrierten Datenstrukturen in Python. Sie werden verwendet, um eine geordnete Sammlung von Artikeln zu speichern, die unterschiedlicher Art sein können, aber normalerweise nicht. Kommas trennen die Elemente, die in einer Liste enthalten und in eckige Klammern eingeschlossen sind
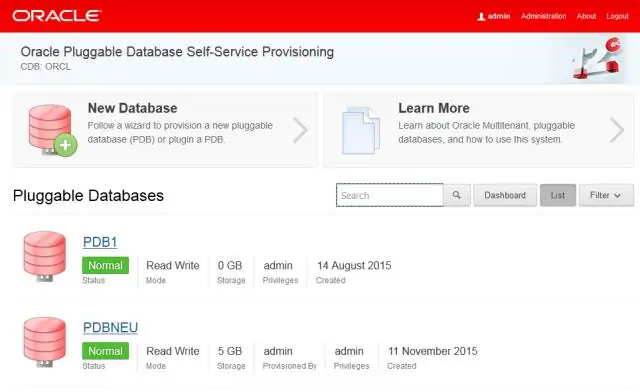
Was ist die Verwendung von Prozeduren in Oracle?

Eine Prozedur ist eine Gruppe von PL/SQL-Anweisungen, die Sie mit ihrem Namen aufrufen können. Eine Aufrufspezifikation (manchmal auch Aufrufspezifikation genannt) deklariert eine Java-Methode oder eine Sprachroutine der dritten Generation (3GL), sodass sie von SQL und PL/SQL aufgerufen werden kann. Die Aufrufspezifikation teilt Oracle Database mit, welche Java-Methode aufgerufen werden soll, wenn ein Aufruf erfolgt
Ist die Verwendung von VPN gut?

Ein gutes VPN – kurz für Virtual PrivateNetwork – bietet viele Vorteile. Ein gutes VPN sichert auch Ihre Internetverbindung, schützt Ihre Privatsphäre und verbirgt Ihre Identität, um Sie vor Hackern oder anderen Personen zu schützen, die versuchen könnten, Ihre Online-Aktivitäten im Auge zu behalten
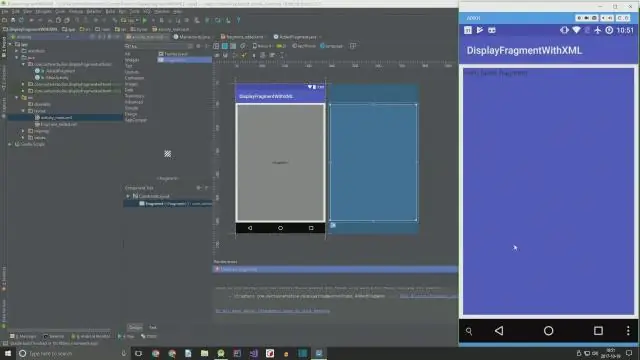
Was ist die Verwendung von XML in Android?

XML steht für eXtensible Markup Language. Es wird zum „Zeichnen“der Schnittstellen einer Anwendung verwendet. JAVA wird zum Schreiben der Backend-Codes (Entwicklerseite) verwendet, während Frontend-Codes (Benutzerseite) in XML geschrieben werden. Ein Programmcode hat keinen Wert ohne ein gutes Layout und Design
