
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Was ist der Unterschied zwischen createElement und cloneElement? ? JSX wird durchsickert createElement und React verwendet es, um React Elements zu erstellen. KlonElement wird als Teil einer Anfrage verwendet, um eine Komponente zu klonen und neue Requisiten zu übergeben.
Was macht dann Reaction cloneElement?
Die Reagieren . KlonElement ()-Funktion gibt eine Kopie eines angegebenen Elements zurück. Zusätzliche Requisiten und Kinder kann in der Funktion übergeben werden. Du möchten Verwenden Sie diese Funktion, wenn eine übergeordnete Komponente die Requisite(n) ihrer untergeordneten Komponenten hinzufügen oder ändern möchte.
Was ist der Unterschied zwischen PureComponent und Komponente? Komponente und PureComponent habe eine Unterschied PureComponent ist genau das gleiche wie Komponente außer dass es die Methode shouldComponentUpdate für Sie verarbeitet. Wenn sich Requisiten oder Status ändern, PureComponent wird eine flache machen Vergleich auf Requisiten und Staat.
Was ist außerdem die Rückgabe von createElement?
createElement () Erstellen und Rückkehr eine neue Reagieren Element des angegebenen Typs. Das Typargument kann entweder ein Tag-Namensstring sein (wie 'div' oder 'span'), a Reagieren Komponententyp (eine Klasse oder eine Funktion) oder a Reagieren Fragmenttyp. Mit JSX geschriebener Code Wille in Gebrauch umgewandelt werden Reagieren . Sehen Reagieren Ohne JSX, um mehr zu erfahren.
Wann sollten Sie Docomponentupdate verwenden?
ShouldComponentUpdate erlaubt uns zu sagen: Aktualisieren Sie nur, wenn sich die Requisiten ändern, die Ihnen wichtig sind. Denken Sie jedoch daran, dass es zu großen Problemen kommen kann, wenn Sie es einstellen und vergessen, da Ihre React-Komponente nicht normal aktualisiert wird. So verwenden mit Vorsicht. Am gebräuchlichsten Verwenden Fall: Kontrollieren Sie genau, wann Ihre Komponente neu gerendert wird.
Empfohlen:
Was ist der Unterschied zwischen der Gesamtberichts- und der Teilberichtsbedingung?

Bei nicht zusammenhängenden Items in einer Liste (wie in den Experimenten von Nieuwenstein & Potter, 2006) wird der gesamte Bericht von der Gesamtzahl der Items in einer Sequenz beeinflusst, während ein Teilbericht nur minimal von der Gesamtzahl der Items beeinflusst wird, wenn nur zwei sein sollen gemeldet
Was ist der Unterschied zwischen der Ausführung von config und der Startkonfiguration?

Eine laufende Konfiguration befindet sich im RAM eines Geräts. Wenn also ein Gerät mit Strom versorgt wird, gehen alle konfigurierten Befehle verloren. Eine Startkonfiguration wird im nichtflüchtigen Speicher eines Geräts gespeichert, dh alle Konfigurationsänderungen bleiben auch bei einem Stromausfall des Geräts erhalten
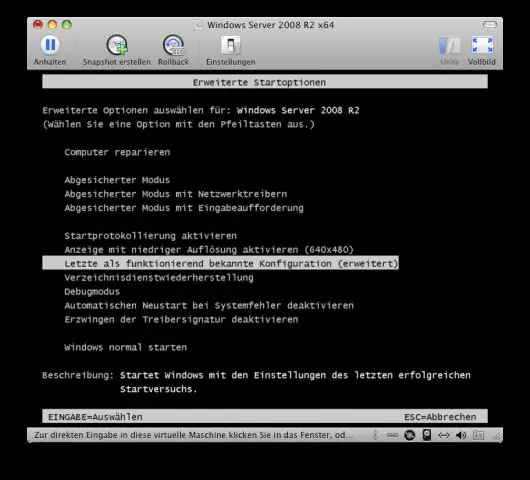
Was ist der Unterschied zwischen der letzten als funktionierend bekannten Konfiguration und der Systemwiederherstellung?

Während die Systemwiederherstellung Wiederherstellungspunkte verwendet, um Ihre Systemdateien und Einstellungen auf einen früheren Zeitpunkt zurückzusetzen, ohne persönliche Dateien zu beeinträchtigen. Sie können die Systemwiederherstellung rückgängig machen, aber in der letzten als funktionierend bekannten Konfiguration gibt es keine solche Option. Letzte als funktionierend bekannte Konfiguration ist in Windows 8 oder Windows 8.1 standardmäßig deaktiviert
Was ist der Unterschied zwischen der Zwischenablage und der Office-Zwischenablage?

Die Office-Zwischenablage kann die letzten 24 kopierten Elemente beibehalten. Die Office-Zwischenablage sammelt auch eine Liste kopierter Elemente aus mehreren Dokumenten in einem beliebigen Office-Programm, die Sie als Gruppe in ein anderes Office-Programmdokument einfügen können
Was ist der Unterschied zwischen der Facebook-App und der Facebook Lite-App?

Facebook Lite unterscheidet sich von Facebook für Android für iOS dadurch, dass es: nur die wichtigsten Facebook-Funktionen hat. Verbraucht weniger mobile Daten und nimmt weniger Speicherplatz auf Ihrem Mobiltelefon ein. Funktioniert gut in allen Netzwerken, einschließlich 2G
