
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Sehen das Wirkung von klebrig positionieren, auswählen die Position : klebrig Option und scrollen Sie durch diesen Container. Die Element scrollt mit seinem Container, bis es bei. ist das oben von das Behälter (oder erreicht das Offset oben angegeben) und stoppt dann das Scrollen, so dass es sichtbar bleibt.
Kann ich außerdem Position Sticky verwenden?
Browser-Unterstützung Position klebrig wird von allen gängigen Browsern unterstützt, mit Ausnahme des alten IE. Für Safari-Browser Sie Wille müssen Sie das Präfix -webkit hinzufügen.
Warum funktioniert meine Position Sticky nicht? Falls Sie also in eine Situation geraten, in der Position : -webkit- sticky funktioniert nicht , ein Heads-Up: Überprüfen Sie, ob das Element, das Sie möchten Position wie klebrig ist nicht ein untergeordnetes Element eines übergeordneten Elements, dessen Überlauf auf ausgeblendet gesetzt wurde. Außerdem müssen Sie die Top-Eigenschaft des gewünschten Elements festlegen Position klebrig.
Auch zu wissen, wie man ein Element klebrig macht?
Zu machen ein Element klebrig , tun : make_sticky('# klebrig -elem-id'); Wenn das Element wird klebrig , verwaltet der Code die Position des verbleibenden Inhalts, um zu verhindern, dass er in die Lücke springt, die der klebriges Element . Es gibt auch die klebriges Element zu seinem ursprünglichen nicht- klebrig Position, wenn Sie darüber zurückscrollen.
Was macht Position Sticky?
Ein Element mit Position : klebrig ; wird basierend auf dem Scrollen des Benutzers positioniert Position . EIN klebrig Element schaltet zwischen relativ und fest um, je nach Scroll Position . Es wird relativ bis zu einem bestimmten Offset positioniert Position wird im Ansichtsfenster erfüllt - dann "klebt" es (wie Position :Fest).
Empfohlen:
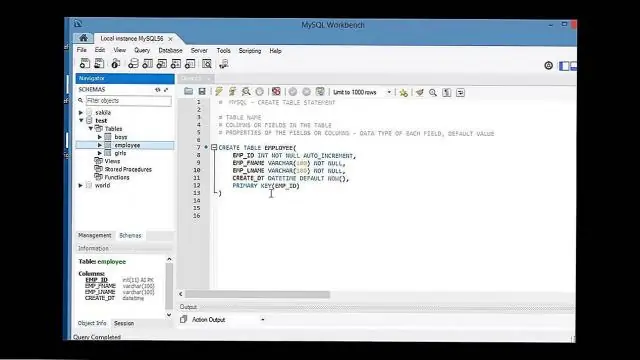
Wie mache ich meine MySQL-Datenbank öffentlich?

Wie kann ich den MySQL-Zugriff öffentlich machen und nicht nur auf localhost beschränken? Bearbeiten Sie die Datei /opt/bitnami/mysql/my.cnf und ändern Sie die Bindeadresse von 127.0.0.1 in 0.0.0.0. Starten Sie den Dienst neu: sudo /opt/bitnami/ctlscript.sh restart mysql
Wie mache ich meine SD-Karte zu meinem primären Speicher bei LG?

Gehen Sie zu „Einstellungen“des Geräts und wählen Sie „Speicher“. 2. Wählen Sie Ihre 'SD-Karte' aus, tippen Sie dann auf das „Drei-Punkte-Menü“(oben rechts), wählen Sie nun dort „Einstellungen“aus
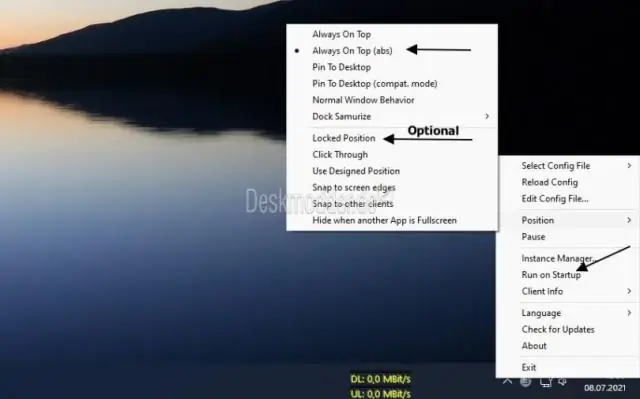
Wie mache ich meine Taskleiste schwarz?

Folgendes habe ich getan, um die Taskleiste schwarz zu machen: Öffnen Sie die Windows-Einstellungen, gehen Sie zum Abschnitt "Personalisierung", klicken Sie im linken Bereich auf "Farben" und deaktivieren Sie dann im Abschnitt "Weitere Optionen" unten auf der Seite "Transparenz". Auswirkungen'
Wie mache ich meine Community in Salesforce öffentlich?

Erforderliche Editionen und Benutzerberechtigungen Um den öffentlichen Zugriff in einer Lightning-Community zu aktivieren, öffnen Sie Experience Builder. Klicken Sie auf der Seite Alle Communities im Setup auf Builder neben dem Community-Namen. Klicken Sie in einer Community im Profilmenü auf Experience Builder. Klicken Sie auf Einstellungen. Wählen Sie Öffentlich kann auf die Community zugreifen
Wie mache ich meine MacBook Pro-Tastatur erkennbar?

Anschließen einer drahtlosen Tastatur Wählen Sie im Bluetooth-Menü die Option Bluetooth einschalten. Wählen Sie Bluetooth > Bluetooth-Gerät einrichten. Wählen Sie Tastatur. Halten Sie die Tastatur innerhalb von 5 Zoll vom Mac-Bildschirm und klicken Sie auf Weiter. Geben Sie die Nummer ein, um die Tastatur mit Ihrem Mac zu koppeln. Klicken Sie auf die Schaltfläche Weiter, um zum Desktop zurückzukehren
