
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Um die resize-Eigenschaft zu deaktivieren, verwenden Sie die folgende CSS-Eigenschaft: resize: none;
- Sie können dies entweder wie folgt als Inline-Stileigenschaft anwenden: < Textbereich Stil=" Größe ändern : keine;"></ Textbereich >
- oder zwischen Element-Tags wie folgt: Textbereich { Größe ändern : keiner; }
Wie verstecke ich diesbezüglich die Textbereichs-Bildlaufleiste in CSS?
Textbereich-Bildlaufleisten ausblenden Zu verstecken diese Vertikale Scrollleiste (und die horizontale Scrollleiste wenn dies auch angezeigt wird), müssen Sie die CSS Überlaufeigenschaft mit einem Wert von versteckt . Geben Sie so viel Text wie möglich ein, bis Sie eine Vertikale erwarten Scrollleiste erscheinen. Mach weiter!
Wie können Sie die Größe eines Elements in CSS ändern? Größe ändern . Die Größe ändern Eigenschaft steuert, ob und wie ein Element kann sein in der Größe geändert durch den Benutzer durch Klicken und Ziehen der unteren rechten Ecke des Element . Super wichtig zu wissen: Größe ändern tut nichts, es sei denn, die Überlaufeigenschaft ist auf einen anderen Wert als visible gesetzt, was für die meisten der Anfangswert ist Elemente.
Auch zu wissen, hat textarea ein Wertattribut?
< Textbereich > tut nicht unterstützen Wertattribut.
Wie verstecke ich die horizontale Bildlaufleiste?
Um die zu deaktivieren horizontale Bildlaufleiste Sie geben den Überlauf-x ein: versteckt ; im CSS. a. erzwingen Scrollleiste ob eine benötigt wird oder nicht (dies stoppt das Springen des Browsers, wenn es ein Scrollleiste wenn der Inhalt erweitert wird, um den Platz zu überschreiten.) use overflow-y: scrollen ;.
Empfohlen:
Wie entferne ich eine Nachrichtenquelle aus Google News?

Rufen Sie im Webbrowser Ihres Computers https://news.google.com/ auf. Blenden Sie eine ganze Quelle aus Ihren Nachrichten aus. Platzieren Sie Ihren Mauszeiger auf einem Link aus der Quelle. Klicken Sie auf das Symbol ⋮, das unter dem Link angezeigt wird. Klicken Sie im resultierenden Dropdown-Menü auf Geschichten aus [Quelle] ausblenden
Wie entferne ich Trends aus der Google-Suche?

Dazu müssen Sie die Google-Suche-Appversion 6.1+ verwenden. Gehen Sie dann zu Google Now, klicken Sie auf das Menü (Drei-Balken-Symbol) und wählen Sie Einstellungen. Wählen Sie in den Einstellungen die Option Automatische Vervollständigung und deaktivieren Sie dann die Option "Trendsuchen anzeigen"
Wie entferne ich aktuelle Dokumente aus dem Startmenü?

Um zu verhindern, dass Windows eine Liste der zuletzt verwendeten Elemente in der Taskleiste speichert und anzeigt, müssen Sie zuerst mit der rechten Maustaste auf die Taskleiste klicken und Eigenschaften wählen. Klicken Sie nun auf die Registerkarte StartMenü und deaktivieren Sie dann den Store und zeigen Sie kürzlich geöffnete Elemente im Startmenü und in der Taskleiste an
Wie entferne ich das Google Talk-Plugin aus Safari?

3.0 im Ordner /Applications, ziehen Sie dann das Symbol auf das Papierkorbsymbol am Ende des Docks und legen Sie es dort ab. Sie können auch mit der rechten Maustaste klicken/klicken und auf Google Talk Plugin5.41 klicken. 3.0-Symbol und wählen Sie dann die Option In den Papierkorb verschieben aus dem Untermenü
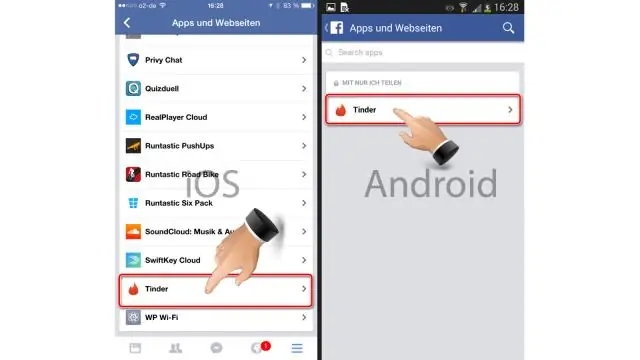
Wie entferne ich die Facebook-App aus dem Entwicklermodus?

1 Antwort Geben Sie Ihren Facebook-Benutzernamen und Ihr Passwort ein. Gehen Sie zum Dropdown-Menü Meine Apps, um die Entwicklereinstellungen zu finden. Auf der Registerkarte Kontakt scrollen Sie nach unten, um das DeleteDeveloper Account Panel anzuzeigen. Klicken Sie auf die Schaltfläche Konto löschen. Klicken Sie abschließend auf die Schaltfläche Änderungen speichern
