
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die bereit ()-Methode wird verwendet, um eine Funktion verfügbar zu machen, nachdem die dokumentieren geladen ist. Welchen Code Sie auch immer in das $( dokumentieren ). bereit ()-Methode wird ausgeführt, sobald das Seiten-DOM. ist bereit ausführen JavaScript Code.
Was bedeutet hiervon dokumentenbereit?
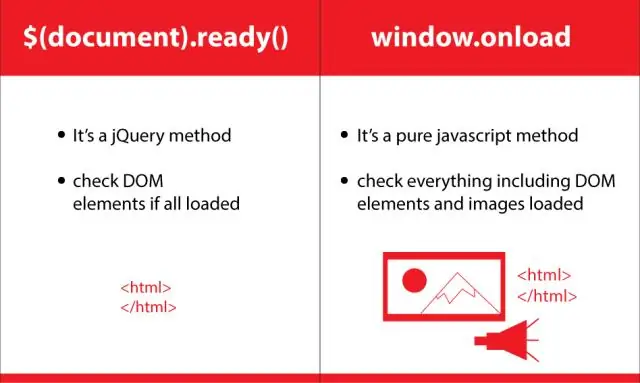
Die Dokument bereit Ereignis signalisiert, dass das DOM der Seite ist jetzt bereit , sodass Sie es bearbeiten können, ohne sich Sorgen machen zu müssen, dass Teile des DOM noch nicht erstellt wurden. Die Dokument bereit Ereignis wird ausgelöst, bevor alle Bilder usw. geladen wurden, aber nach dem gesamten DOM selbst ist bereit.
Warum brauchen wir außerdem $(document ready()? Es gibt einige Gründe, warum Sie verwenden würden $(Dokument ). bereit() in deinen Skripten: Du brauchen um sicherzustellen, dass die Seite vollständig geladen ist, bevor Ihr Skript ausgeführt wird. Sie haben keine Kontrolle darüber, wo Ihr Skript geladen wird.
Wie funktioniert Document Ready in diesem Zusammenhang?
Die jQuery Dokument bereit Funktion wird ausgeführt, wenn das DOM ( Dokumentieren Object Model) wird vollständig in den Browser geladen. jQuery Dokument bereit wird verwendet, um jQuery/JavaScript-Code zu initialisieren, nachdem das DOM bereit , und wird meistens verwendet, wenn Arbeiten mit jQuery. Der Javascript/jQuery-Code im $( dokumentieren ).
Können wir die Funktion für mehrere Dokumente verwenden?
Jawohl, Sie können mehrere Dokumente verwenden Handler, es gibt keinen besonderen Vorteil, obwohl du kannst verwenden jQuery-Code an mehreren Stellen. Du kannst 'T verwenden die Variablen ineinander, da diese sich in unterschiedlichen Gültigkeitsbereichen befinden.
Empfohlen:
Was ist eine globale Variable in JavaScript?

Globale JavaScript-Variablen Eine außerhalb einer Funktion deklarierte Variable wird zu GLOBAL. Eine globale Variable hat einen globalen Geltungsbereich: Alle Skripte und Funktionen einer Webseite können darauf zugreifen
Was ist ein Getter-JavaScript?

Getter bieten Ihnen eine Möglichkeit, eine Eigenschaft eines Objekts zu definieren, aber sie berechnen den Wert der Eigenschaft erst, wenn darauf zugegriffen wird. Ein Getter verschiebt die Kosten für die Berechnung des Werts, bis der Wert benötigt wird. Wenn der Wert gerade nicht benötigt wird. Es wird später verwendet, oder in einigen Fällen wird es überhaupt nicht verwendet
Was ist keyCode in JavaScript?

JavaScript KeyCode Das Keydown-Ereignis tritt auf, wenn die Tastaturtaste gedrückt wird, und es folgt sofort die Ausführung des keypress-Ereignisses. Das keyup-Ereignis wird generiert, wenn die Taste losgelassen wird
Was ist JavaScript für die Richtlinie zum gleichen Ursprung?

Die JavaScript Same-Origin-Richtlinie. Das wichtige Konzept besteht darin, dass ein Skript mit Inhalten und Eigenschaften interagieren kann, die denselben Ursprung haben wie die Seite, die das Skript enthält. Die Richtlinie schränkt Code nicht basierend auf dem Ursprung des Skripts ein, sondern nur für den Ursprung des Inhalts
Wer erstellt die Definition von ready?

Das Entwicklungsteam muss genug von seinem Umfang erfassen, um es in einen Sprint einplanen zu können, und eine Art Verpflichtung bezüglich seiner Umsetzung eingehen, damit ein Sprint-Ziel erreicht werden kann. In der Praxis wird dieser Standard oft als „Definition of Ready“bezeichnet
