
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Das Projekt: Erstellen Sie eine Hello World Vue-Anwendung mit Einzeldateikomponenten
- Schritt 1: Erstellen Sie die Projekt Struktur.
- Schritt 2: Installieren Sie die Abhängigkeiten.
- Schritt 3: Erstellen Sie die Dateien (mit Ausnahme unserer Webpack-Konfigurationsdatei).
- Schritt 4: Webpack anweisen, was zu tun ist.
- Schritt 5: Einrichten unseres Pakets.
- Schritt 7: Gebäude unsere Projekt .
Wie erstelle ich folglich ein Vue-Projekt?
Öffnen Sie Ihr Terminal und führen Sie den folgenden Befehl aus, um Vue starten GUI in Ihrem Browser. Klicken Sie nun auf a schaffen Tab und wählen Sie den Speicherort, um Ihre App zu speichern, und klicken Sie dann auf Schaffen eine neue Projekt hier-Taste. Geben Sie Ihr Projekt Name und wählen Sie Ihren Paketmanager aus und klicken Sie dann auf die Schaltfläche Weiter.
Man kann sich auch fragen, wie führe ich die VUE-Anwendung aus? Bereitstellen der Vue-Beispiel-App
- Navigieren Sie in der Befehlszeile zum Stammordner der Anwendung.
- Geben Sie npm install --global Surge ein, um Surge auf Ihrem Computer zu installieren.
- Geben Sie npm run build ein, um die Anwendung zu erstellen und produktionsbereit zu machen.
- Geben Sie cd dist ein, um zum Build-Ordner zu navigieren.
Ist Vue folglich gut für große Projekte?
Vue . Vue ist leichtgewichtig, leicht zu erlernen und angenehm zu schreiben. Aufgrund der vertrauten Template-Syntax und der Verwendung von Komponenten ist die Integration oder Migration vorhandener Projekte zu Vue ist schneller und glatter. Deshalb, Vue ist großartig für Startups, kann aber genauso gut in verwendet werden groß -skalierte Anwendungen.
Soll ich Vue-CLI verwenden?
Ähnlich wie Angular ist die Vue Team hat ein Befehlszeile Schnittstelle ( CLI ) um bei der Entwicklung von Projekten zu helfen Vue . Wenn Sie nur ein SPA bauen, ist die CLI kann wirklich dazu beitragen, die Einrichtung eines Projekts zu vereinfachen. In meinen Augen bedeutet dies, dass es a verwenden -Fall für mit Vue ohne die Komplexität eines JavaScript-Build-Schritts.
Empfohlen:
Wie erstelle ich ein ausfüllbares Formular in OneNote?

Wählen Sie auf der Registerkarte Einfügen die Option Formulare aus. Ein Formsfor OneNote-Bereich wird geöffnet und an der rechten Seite Ihres OneNote-Notizbuchs angedockt, mit einer Liste aller von Ihnen erstellten Formulare und Quizfragen. Suchen Sie das Formular oder Quiz, das Sie in Ihre OneNote-Seite einfügen möchten, unter Meine Formulare, und wählen Sie dann Einfügen . aus
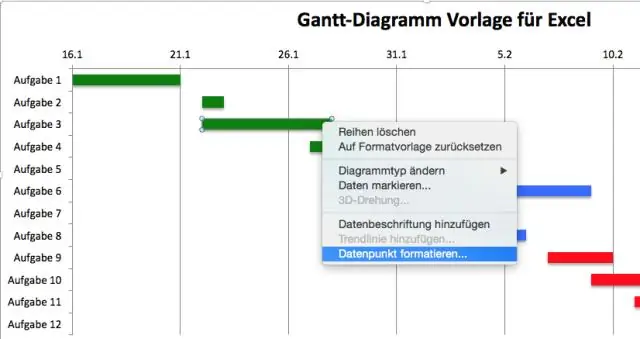
Wie erstelle ich ein Gantt-Diagramm mit Unteraufgaben in Excel?

Um eine Unteraufgabe oder eine Sammelaufgabe zu erstellen, rücken Sie eine Aufgabe unter eine andere ein. Wählen Sie in der Gantt-Diagrammansicht die Aufgabe aus, die Sie in eine Unteraufgabe umwandeln möchten, und klicken Sie dann auf Aufgabe > Einzug. Die von Ihnen ausgewählte Aufgabe ist jetzt eine Unteraufgabe, und die darüber liegende Aufgabe, die nicht eingerückt ist, ist jetzt eine Sammelaufgabe
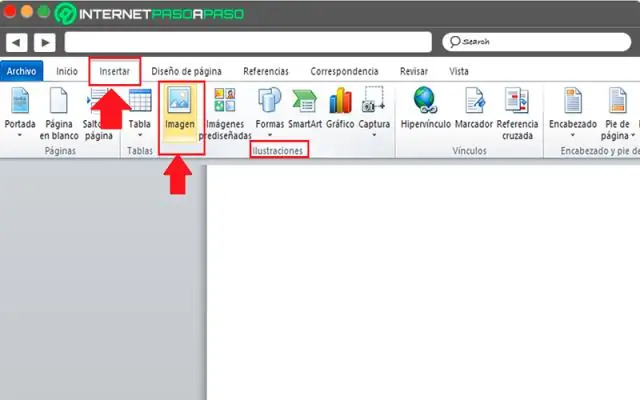
Wie füge ich ein Symbol in ein Word-Dokument 2010 ein?

Klicken Sie auf der Registerkarte Einfügen auf die Schaltfläche Objekt am rechten Ende. Klicken Sie im sich öffnenden Dialogfeld auf die Registerkarte Aus Datei erstellen. Klicken Sie auf die Schaltfläche Durchsuchen und suchen Sie die einzufügende Dokumentdatei. Aktivieren Sie das Kontrollkästchen für Als Symbol anzeigen und klicken Sie auf OK
Wie erstelle ich ein Wasserzeichen wie Shutterstock?

So fügen Sie ein Wasserzeichen hinzu Öffnen Sie zunächst Photoshop und erstellen Sie das Bild, das Sie als Wasserzeichen verwenden. Eine einfache Möglichkeit, mehreren Bildern ein Wasserzeichen hinzuzufügen, sind Aktionen. Gehen Sie als nächstes zum Hauptmenü Datei und wählen Sie 'Platzieren'. Wenn Sie mit dem Aussehen des Wasserzeichens zufrieden sind, speichern Sie das bearbeitete Bild, indem Sie im Hauptmenü "Datei" die Option "Speichern unter" auswählen
Wie erstelle ich ein Emoji, das wie ich aussieht?

So richten Sie Memoji ein und geben sie frei Öffnen Sie die Nachrichten-App von Apple. Tippen Sie in einem Konversations-Thread auf das App Store-Symbol neben dem Textfeld. Tippen Sie in der Auswahl der App Store-Apps auf das Animoji-Symbol (Affe). Scrollen Sie durch die verfügbaren Emoji-Zeichen, bis Sie "Neues Memoji" erreichen
