
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Wenn die Nachfrage nach Videos kein ausreichender Grund ist, sehen wir uns drei Vorteile der Verwendung von Videos auf Ihrer Website an
- Erstellen Sie eine Beziehung. Videos alles bloß.
- Bequem & unterhaltsam. Nicht nur Videos transparenter als Text, aber auch bequemer.
- Erhöhen Sie das Suchranking.
Welche drei Dinge kann das Dateibedienfeld diesbezüglich tun?
Es kann erweitert werden, um sowohl die Remote- als auch die lokalen Server nebeneinander anzuzeigen. Es kann verwendet werden, um eine Site-Struktur zu entwickeln, indem Sie Dateien und Ordner. Du kann "Hol'' und "Put" Dateien zum Remote-Server.
Man kann sich auch fragen, wie funktioniert HTML-Video-Tag? Die HTML 5 < Video > Schild wird verwendet, um anzugeben Video auf ein HTML dokumentieren. Sie könnten beispielsweise eine Musik einbetten Video auf Ihrer Webseite für Ihre Besucher zum Anhören und Anschauen. Die HTML 5 < Video > Schild akzeptiert Attribute, die angeben, wie die Video gespielt werden soll. Zu den Attributen gehören Preload, Autoplay, Loop und mehr.
Wenn man dies berücksichtigt, was ist das richtige HTML5 für Videos?
Wie Sie sehen, bei der Verwendung HTML5 , Videos sollte in drei Hauptformaten angeboten werden: H.264 (.mp4), WebM und Theora OGG. Wenn Sie alle drei Formate abdecken, haben Sie die Beste Chance auf Korrekt Wiedergabe auf allen Geräten.
Welche drei Methoden sollte Ihre Gruppe verwenden, um CSS auf HTML-Dokumente anzuwenden?
CSS kann angewendet werden auf HTML oder XHTML mit drei Methoden : verlinkt, eingebettet und inline. Im verlinkten Methode , das CSS wird gespeichert in ein trennen Datei , statt direkt im HTML Seite. Im eingebetteten Methode , CSS wird als Teil der HTML Seite im Kopfbereich.
Empfohlen:
Welche Vorteile bietet die Vererbung in C++?

Vorteile der Vererbung Der Hauptvorteil der Vererbung besteht darin, dass sie zur Wiederverwendbarkeit des Codes beiträgt. Durch die Vererbung wird viel Zeit und Mühe gespart. Es verbessert die lesbare Programmstruktur. Die Programmstruktur ist kurz und prägnant, was zuverlässiger ist. Die Codes sind leicht zu debuggen
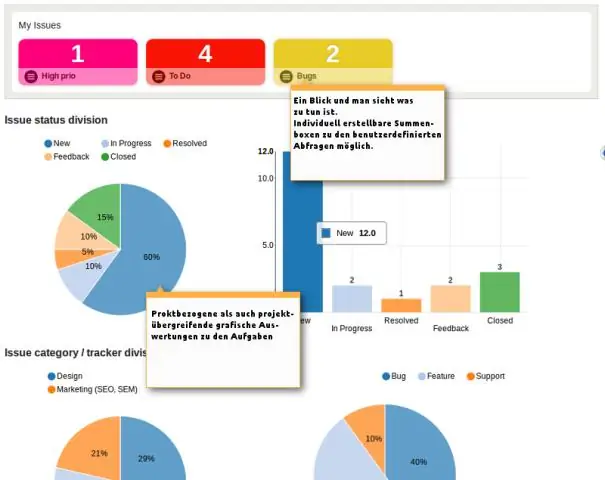
Welche Vorteile bietet die grafische Darstellung von Daten?

Einige der Vorteile der grafischen Darstellung sind: Sie macht Daten leichter verständlich. Es spart Zeit. Es macht den Vergleich von Daten effizienter
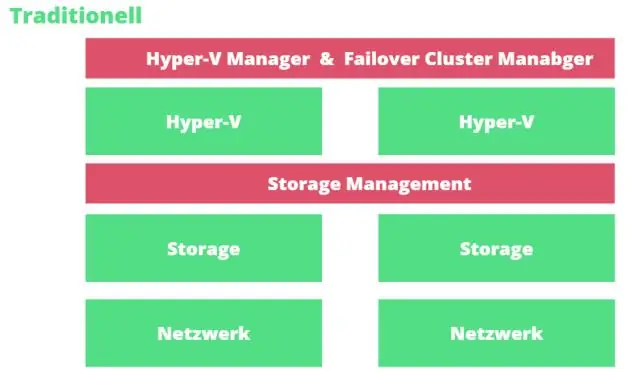
Welche Vorteile bietet die Virtualisierung in einer Cloud-Umgebung?

5 Vorteile der Virtualisierung in einer Cloud-Umgebung Schutz vor Systemausfällen. Technologie läuft immer Gefahr, zur falschen Zeit abzustürzen. Problemlose Datenübertragung. Sie können ganz einfach Daten von einem physischen Speicher auf einen virtuellen Server übertragen und umgekehrt. Firewall und Sicherheit. Reibungsloserer IT-Betrieb. Kosteneffektive Strategie
Welche Vorteile bietet die Verwendung von PreparedStatement in Java?

Hier sind einige Vorteile der Verwendung von PreparedStatement in Java: 1. Mit PreparedStatement können Sie dynamische und parametrische Abfragen schreiben. Durch die Verwendung von PreparedStatement in Java können Sie parametrisierte SQL-Abfragen schreiben und verschiedene Parameter senden, indem Sie dieselben SQL-Abfragen verwenden, was viel besser ist, als verschiedene Abfragen zu erstellen
Welche Vorteile bietet die Verwendung von SharePoint?

Hier sind die wichtigsten Vorteile von SharePoint. Unübertroffene Zusammenarbeit. Maßgeschneidert für den Entwicklungsbedarf. Einfach zu handhabende zentralisierte Verwaltung. Robuste Sicherheit und Integrität. Niedrigere Lernkurve und Benutzerfreundlichkeit
