
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Diese Regel gilt, wenn ein React synthetisch Veranstaltung wird innerhalb einer asynchronen Callback-Funktion ohne Aufruf verwendet Veranstaltung . fortdauern (). React verwendet die SyntheticEvent-Objekte, um native zu umschließen Veranstaltungen . Aus Leistungsgründen synthetisch Veranstaltungen werden gepoolt und über mehrere native Veranstaltungen.
Auch gefragt, was ist SyntheticEvent?
Laut den offiziellen Dokumenten, Synthetische Veranstaltung ist ein browserübergreifender Wrapper um das native Ereignis des Browsers. Es hat die gleiche Schnittstelle wie das native Ereignis des Browsers, einschließlich stopPropagation() und PreventDefault(), außer dass die Ereignisse in allen Browsern identisch funktionieren.
Wissen Sie auch, was Event-PreventDefault() in Reagieren ist? Reagieren verwendet synthetisch Veranstaltungen zu handhaben Veranstaltungen aus Schaltflächen-, Eingabe- und Formularelementen. Es zeigt, wie Sie einer Liste ein Element hinzufügen, indem Sie ein Formularelement mit Eingabe- und Schaltflächenelementen verwenden. In diesem Fall a Standard verhindern heißt am Veranstaltung beim Absenden des Formulars, um ein erneutes Laden/Aktualisieren des Browsers zu verhindern.
Wie unterscheiden sich React-Events von regulären nativen DOM-Events?
Verwenden von Ereignis reagieren Handler Das Wichtige Unterschiede zwischen Ereignis reagieren Handler und natives DOM-Ereignis Handler ist, dass die Namen Camelcase statt Kleinbuchstaben sind, Sie Funktionen anstelle von Strings übergeben und Sie explizit stopPropagation aufrufen müssen, anstatt false zurückzugeben.
Wie verhindere ich, dass ein Ereignis sprudelt?
Event-Blubbern stoppen : Wenn du möchtest halt das sprudelnde Veranstaltung , dies kann durch die Verwendung der Veranstaltung . stopPropagation () Methode. Wenn du möchtest halt das Veranstaltung fließen aus Veranstaltung Ziel zum obersten Element im DOM, Veranstaltung . stopPropagation () Methode stoppt die Veranstaltung von unten nach oben reisen.
Empfohlen:
Ist das Ereignis keyCode veraltet?

Schlüssel || Veranstaltung. SchlüsselCode; Wenn diese Eigenschaft einen undefinierten Wert hat, suchen wir nach keyCode. keyCode ist in fast allen Browsern vorhanden, aber in der Spezifikation veraltet
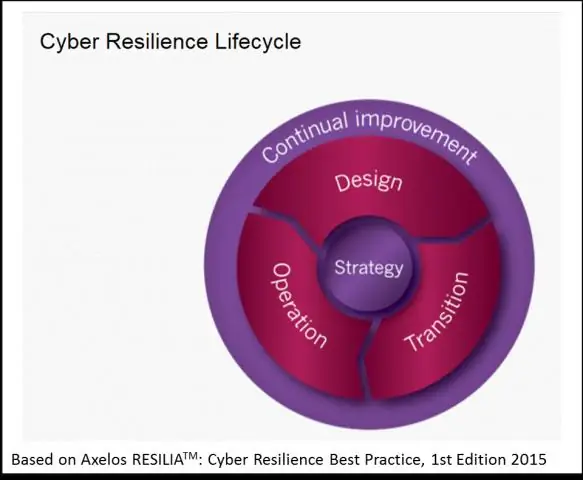
Was ist der Unterschied zwischen Ereignis und Vorfall in ITIL?

Unterschied zwischen Ereignissen und Vorfällen in ITIL Ein Vorfall ist eine ungeplante Unterbrechung oder eine plötzliche Leistungsminderung eines IT-Service. Ein Ereignis ist eine geringfügige Änderung des Zustands des Systems oder Dienstes in der IT-Infrastruktur
Was ist ein Ereignis in Python?

Bei der Berechnung ist ein Ereignis eine Aktion, die normalerweise außerhalb des Geltungsbereichs eines Programms eingeleitet wird und die von einem Codestück innerhalb des Programms verarbeitet wird. Ereignisse sind beispielsweise Mausklicks, Mausbewegungen oder ein Tastendruck eines Benutzers, d. h. er drückt eine Taste auf der Tastatur
Was ist ein Ereignis in C#?

Das Objekt, das das Ereignis auslöst, wird als Ereignissender bezeichnet. Der Ereignissender weiß nicht, welches Objekt oder welche Methode die ausgelösten Ereignisse empfängt (verarbeitet). Um ein Ereignis zu definieren, verwenden Sie das C#-Ereignis oder das Visual Basic-Ereignisschlüsselwort in der Signatur Ihrer Ereignisklasse und geben den Delegattyp für das Ereignis an
Was ist ein SQL Server-Ereignis?

Erweiterte SQL Server-Ereignisziele sind Ereigniskonsumenten. Ziele können in eine Datei schreiben, Ereignisdaten in einem Speicherpuffer speichern oder Ereignisdaten aggregieren. Ziele können Daten synchron oder asynchron verarbeiten. Das Design für erweiterte Ereignisse stellt sicher, dass Ziele garantiert nur einmal pro Sitzung Ereignisse erhalten
