
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die Modell in einer MVC-basierten Anwendung ist im Allgemeinen verantwortlich für Modellieren die in der Ansicht verwendeten Daten und die Handhabung von Benutzerinteraktionen wie das Klicken auf Schaltflächen, Scrollen oder das Bewirken anderer Änderungen in der Ansicht. In grundlegenden Beispielen, AngularJS verwendet das $scope-Objekt als Modell.
Einfach so, was ist Modell und Ansicht im Winkel?
Modell − Es ist die unterste Ebene des Musters, die für die Datenpflege verantwortlich ist. Sicht − Es ist dafür verantwortlich, dem Benutzer alle oder einen Teil der Daten anzuzeigen. Controller − Es handelt sich um einen Softwarecode, der die Interaktionen zwischen den Modell und Ansicht.
Anschließend stellt sich die Frage, was ist ein Domänenmodell in Angular? Während der Begriff " Modell" auf Angular wurde normalerweise verwendet, um auf die View- Modell , was wir hier besprechen ist die Domänenmodell -oder das Regelwerk und die Geschäftslogik, die eine Anwendung implementiert, damit sie den Anforderungen der Organisation entspricht. Der Begriff " Domänenmodell “ist natürlich ein generisches.
Auch gefragt, was ist Controller in Winkel?
AngularJS-Controller . Die Controller in AngularJS ist eine JavaScript-Funktion, die die Anwendungsdaten und das Verhalten mithilfe des $scope-Objekts verwaltet. Die ng- Regler Direktive wird verwendet, um a. anzugeben Regler in HTML-Element, das Verhalten hinzufügt oder die Daten in diesem HTML-Element und seinen untergeordneten Elementen verwaltet.
Was sind Anweisungen in Winkel?
Richtlinien sind Marker auf einem DOM-Element, die erzählen AngularJS um diesem DOM-Element ein bestimmtes Verhalten zuzuordnen oder sogar das DOM-Element und seine untergeordneten Elemente zu transformieren. Kurz gesagt, es erweitert das HTML. Die meisten von den Direktiven in AngularJS beginnen mit ng- wobei ng für steht Eckig.
Empfohlen:
Was ist der Dist-Ordner im Winkel?

Um Ihre Frage kurz zu beantworten, ist der Ordner dist der Build-Ordner, der alle Dateien und Ordner enthält, die auf dem Server gehostet werden können. Der Ordner dist enthält den transpilierten Code Ihrer Angular-Anwendung im Format von JavaScript sowie die benötigten HTML- und CSS-Dateien
Was ist Abhängigkeitsinjektion in Winkel 2 mit Beispiel?

Dependency Injection in Angular 2 besteht aus drei Aspekten. Das Injektorobjekt wird verwendet, um eine Instanz einer Abhängigkeit zu erstellen. Der Injektor ist ein Mechanismus, der ein Verfahren bereitstellt, mit dem eine Abhängigkeit instanziiert wird. Um eine Abhängigkeit zu erstellen, sucht ein Injektor nach einem Anbieter
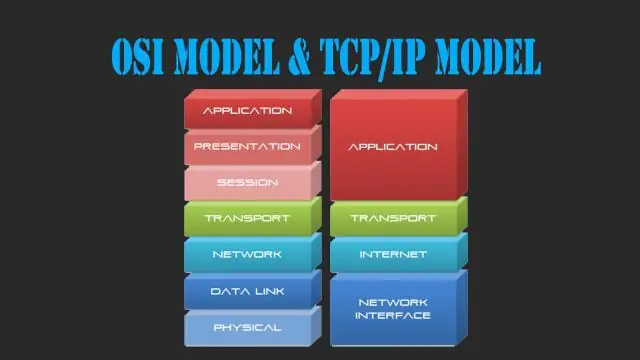
Was ist der Unterschied zwischen dem OSI-Modell und dem TCP-IP-Modell?

1. OSI ist ein generischer, protokollunabhängiger Standard, der als Kommunikations-Gateway zwischen dem Netzwerk und dem Endbenutzer fungiert. Das TCP/IP-Modell basiert auf Standardprotokollen, um die sich das Internet entwickelt hat. Es ist ein Kommunikationsprotokoll, das die Verbindung von Hosts über ein Netzwerk ermöglicht
Was ist Injektor in Winkel?

Der Injektor ist dafür verantwortlich, Dienstinstanzen zu erstellen und sie in Klassen wie HeroListComponent einzufügen. Einen Angular-Injektor erstellen Sie selten selbst. Angular erstellt Injektoren für Sie, während es die App ausführt, beginnend mit dem Root-Injektor, der während des Bootstrap-Prozesses erstellt wird
Was ist Ein- und Ausgabe in Winkel?

Die Idee von Input und Output besteht zunächst darin, Daten zwischen Komponenten auszutauschen. Sie sind ein Mechanismus zum Senden/Empfangen von Daten von einer Komponente zu einer anderen. Input wird zum Empfangen von Daten verwendet, während Output zum Senden von Daten verwendet wird. Die Ausgabe sendet Daten, indem Ereignisproduzenten, normalerweise EventEmitter-Objekte, bereitgestellt werden
