
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Abhängigkeitsinjektion in Angular 2 besteht aus drei Aspekten. Das Injektor-Objekt wird verwendet, um eine Instanz von a. zu erstellen Abhängigkeit . Der Injektor ist ein Mechanismus, der ein Verfahren bereitstellt, mit dem a Abhängigkeit wird instanziiert. Um ein zu erstellen Abhängigkeit , ein Injektor sucht einen Anbieter.
Abgesehen davon, was ist Dependency Injection in Angular mit Beispiel?
Abhängigkeitsinjektion in Angular . Abhängigkeitsspritze (DI) ist ein Kernkonzept von Eckig 2+ und ermöglicht eine Klasse zu erhalten Abhängigkeiten aus einer anderen Klasse. Die meiste Zeit in Eckig , Abhängigkeitsspritze erfolgt durch das Injizieren einer Serviceklasse in eine Komponenten- oder Modulklasse.
Ebenso, was ist die Verwendung von Dependency Injection in angle? Abhängigkeitsspritze (DI), ist ein wichtiger Anwendung Entwurfsmuster. Eckig hat ein eigenes DI-Framework, das normalerweise Gebraucht im Design von Eckig Anwendungen, um deren Effizienz und Modularität zu steigern. Abhängigkeiten sind Dienste oder Objekte, die eine Klasse benötigt, um ihre Funktion zu erfüllen.
Was ist in diesem Zusammenhang die Abhängigkeitsinjektion in Winkel?
Abhängigkeitsspritze (DI) ist ein Software-Design-Pattern, das sich damit befasst, wie Komponenten ihre Abhängigkeiten . Die AngularJS Injektor-Subsystem ist dafür verantwortlich, Komponenten zu erstellen und deren Probleme zu lösen Abhängigkeiten , und stellen sie anderen Komponenten nach Bedarf zur Verfügung.
Was ist @inject in Winkel 2?
@ Injizieren () ist ein manueller Mechanismus zum Vermieten Eckig wissen, dass ein Parameter sein muss injiziert . Es kann wie folgt verwendet werden: import { Component, Injizieren } von '@ eckig /Ader'; import { ChatWidget } from '../components/chat-widget'; ?
Empfohlen:
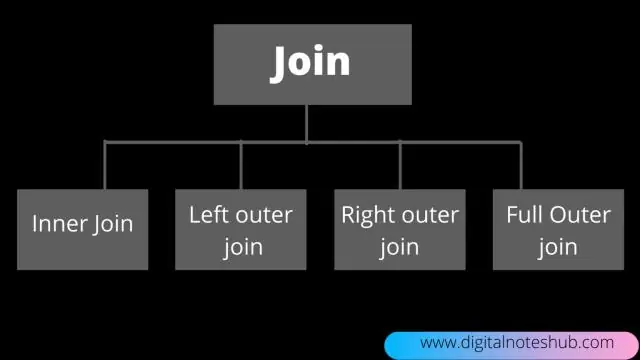
Was ist Join in DBMS mit Beispiel?

SQL-JOIN. SQL Join wird verwendet, um Daten aus zwei oder mehr Tabellen abzurufen, die zusammengeführt werden, um als einzelner Datensatz zu erscheinen. Es wird verwendet, um Spalten aus zwei oder mehr Tabellen zu kombinieren, indem Werte verwendet werden, die beiden Tabellen gemeinsam sind. Das JOIN-Schlüsselwort wird in SQL-Abfragen zum Verknüpfen von zwei oder mehr Tabellen verwendet
Was ist das Repository-Muster C# mit Beispiel?

Das Repository-Design-Pattern in C# vermittelt zwischen der Domäne und den Datenzuordnungsschichten unter Verwendung einer sammlungsähnlichen Schnittstelle für den Zugriff auf die Domänenobjekte. Mit anderen Worten, wir können sagen, dass ein Repository Design Pattern als Mittelsmann oder Zwischenschicht zwischen dem Rest der Anwendung und der Datenzugriffslogik fungiert
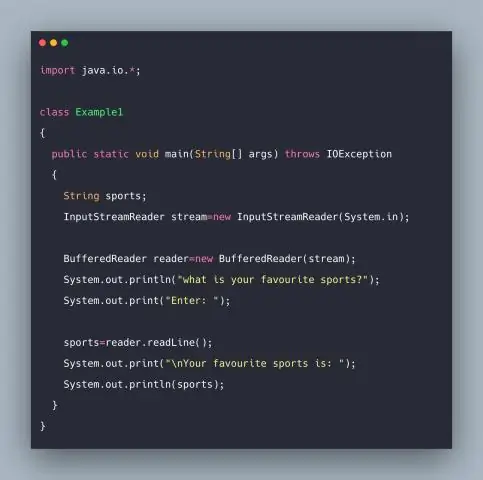
Was ist BufferedReader in Java mit Beispiel?

BufferedReader ist eine Java-Klasse, die den Text aus einem Eingabestream (wie einer Datei) liest, indem Zeichen gepuffert werden, die nahtlos Zeichen, Arrays oder Zeilen lesen. Im Allgemeinen bewirkt jede Leseanforderung eines Readers eine entsprechende Leseanforderung des zugrunde liegenden Zeichen- oder Bytestroms
Was ist konkrete Klasse in C# mit Beispiel?

Eine konkrete Klasse ist eine einfache Klasse mit Mitgliedern wie Methoden und Eigenschaften. Die Klasse beschreibt die Funktionalität der Objekte, die mit ihr instanziiert werden können. Beim Arbeiten mit Vererbungshierarchien kann die am wenigsten spezialisierte Basisklasse ein reales Objekt oft nicht vollständig darstellen
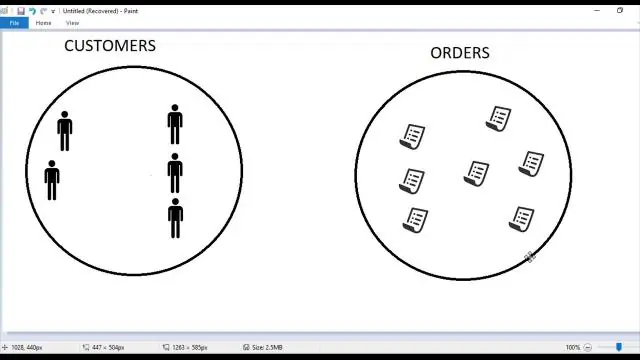
Was ist Inner Join mit Beispiel?

Der INNER JOIN wählt alle Zeilen aus beiden teilnehmenden Tabellen aus, solange eine Übereinstimmung zwischen den Spalten besteht. Ein SQL INNER JOIN entspricht der JOIN-Klausel und kombiniert Zeilen aus zwei oder mehr Tabellen. Zum Beispiel, alle Zeilen abzurufen, in denen die Studenten-Identifikationsnummer für die Studenten- und Kurstabellen gleich ist
