
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Prozentsätze : Die Polsterung Die Größe ist relativ zur Breite des Inhaltsbereichs dieses Elements (d. h. die Breite innerhalb und nicht einschließlich der Polsterung , Rahmen und Rand des Elements). Wenn Ihr #Wrapper also 940 Pixel breit ist, 5 % Polsterung = 0,05 × 940 Pixel = 47 Pixel.
Kann die Auffüllung folglich ein Prozentsatz sein?
Prozentsätze : Die Polsterung Die Größe ist relativ zur Breite des Inhaltsbereichs dieses Elements (d. h. die Breite innerhalb und nicht einschließlich der Polsterung , Rahmen und Rand des Elements). Wenn Ihr #Wrapper also 940 Pixel breit ist, 5 % Polsterung = 0,05 × 940 Pixel = 47 Pixel.
Zweitens, was ist CSS-Padding? Die Polsterung Eigentum in CSS definiert den innersten Teil des Boxmodells und schafft Platz um den Inhalt eines Elements innerhalb von definierten Rändern und/oder Rändern. Polsterung Werte werden mit Längen oder Prozentsätzen festgelegt und können keine negativen Werte akzeptieren. Der Anfangs- oder Standardwert für alle Polsterung Eigenschaften ist 0.
Und wie wird die Polsterung berechnet?
Dies bedeutet die Polsterung ist berechnet entsprechend der Breite des übergeordneten Elements (beachten Sie, dass in Nicht-Flexbox-Layouts Polsterung oben und unten sind auch relativ zur Breite des umschließenden Blocks).
Warum beeinflusst die Polsterung die Breite?
Aufgrund der Art und Weise, wie die Box-Größenanpassung in CSS funktioniert, fügen Sie jetzt die Polsterung zu deinem Element Wille zu seiner hinzufügen Maße , seit der Breite des Polsterung Bereich Wille hinzugefügt werden Breite des Inhaltsbereichs, und damit die Summe Breite (und Höhe) des Elements Wille Zunahme.
Empfohlen:
Können wir die Continue-Anweisung in switch in C verwenden?

Ja, es ist in Ordnung - es ist wie die Verwendung in einer if-Anweisung. Natürlich können Sie einen Break nicht verwenden, um eine Schleife innerhalb eines Switches zu unterbrechen. Ja, continuewird von der switch-Anweisung ignoriert und geht zum Zustand der zu testenden Schleife
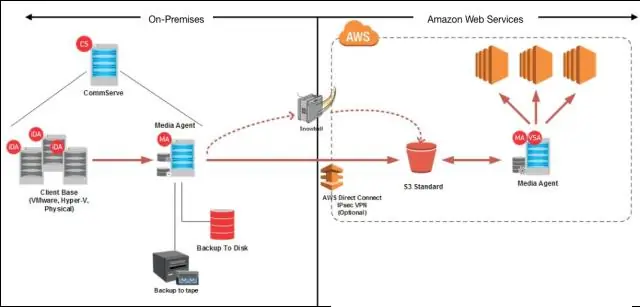
Können wir in Amazon s3 eine regionsübergreifende Replikation durchführen, ohne die Versionierung für einen Bucket zu aktivieren?

Beachten Sie, dass Sie die Bucket-Replikation nicht innerhalb einer einzelnen Region durchführen können. Um die regionsübergreifende Replikation zu verwenden, müssen Sie die S3-Versionsverwaltung für Quell- und Ziel-Buckets aktivieren
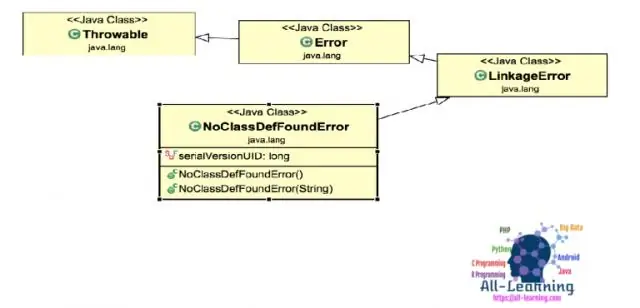
Können wir die Throwable-Klasse in Java erweitern?

Alle Objekte innerhalb der Java-Ausnahmeklassenhierarchie gehen von der Throwable-Superklasse aus. Nur Instanzen von Throwable (oder einer geerbten Unterklasse) werden indirekt von der Java Virtual Machine (JVM) geworfen oder können direkt über eine throw-Anweisung geworfen werden
Was sind die wichtigsten Konfigurationsparameter, die der Benutzer angeben muss, um den MapReduce-Job auszuführen?

Die wichtigsten Konfigurationsparameter, die Benutzer im „MapReduce“-Framework angeben müssen, sind: Die Eingabespeicherorte des Jobs im verteilten Dateisystem. Ausgabeposition des Jobs im verteilten Dateisystem. Eingabeformat der Daten. Ausgabeformat der Daten. Klasse, die die Kartenfunktion enthält. Klasse, die die Reduce-Funktion enthält
Können Sie einen Port in einem DNS-Eintrag angeben?

DNS hat kein Konzept von Ports. DNSonly zeigt auf die IP-Adresse. Es gibt keine Möglichkeit, Portnummern im DNS anzugeben. Wenn Sie eine Website betreiben, muss Ihr Server auf HTTP-Anfragen auf Port80 antworten, wenn Sie keine hässliche Portnummer in der URL haben möchten
