
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Es gibt zwei Eingabearten unterstützt für „ Terminzeit mögen Eingänge . 2. Die „ Terminzeit - lokal ” Eingabetyp ist ein lokal Datum (und Uhrzeit Eingang Steuerung. Ein Eingang Steuerung mit „ Terminzeit - lokal ” Eingabetyp stellt ein Steuerelement dar, dessen Wert des Elements a darstellt lokal Datum und Uhrzeit (und enthält keine Zeitzoneninformationen).
Was sind außerdem die Eingabetypen in HTML?
Das erforderliche Attribut gibt an, dass an Eingang Feld muss vor dem Absenden des Formulars ausgefüllt werden. Das erforderliche Attribut funktioniert mit den folgenden: Eingabearten : Text, Suche, URL, Tel, E-Mail, Passwort, Datumsauswahl, Nummer, Kontrollkästchen, Radio und Datei.
Welcher HTML5-Eingabetyp ermöglicht es einem Benutzer, ein Datum und eine Uhrzeit mit Zeitzone auszuwählen? Terminzeit. Wir können das kombinieren Datum (und Uhrzeit durch die Nutzung Typ ="datetime" zur Angabe einer genauen Zeit an einem bestimmten Tag, wie in Abbildung 15 gezeigt.
Was ist hiervon die Eingabesystemzeit?
Die Eingang Element, mit dem " Zeit " Wert in seinem type-Attribut, repräsentiert ein Feld für a Zeiteingabe . In modernen Browsern Zeit Felder werden normalerweise durch Steuerelemente dargestellt, die es Benutzern ermöglichen, ihren Wert grafisch zu ändern, anstatt dies zu tun Eingang es direkt als String.
Wie wird der Zeitwert des Eingangstyps eingestellt?
Eingabezeit defaultValue-Eigenschaft
- Ändern Sie den Standardwert eines Zeitfelds: getElementById("myTime"). defaultValue = "18:00";
- Rufen Sie den Standardwert eines Zeitfelds ab: getElementById("myTime"). Standardwert;
- Ein Beispiel, das den Unterschied zwischen der Eigenschaft defaultValue und value zeigt: getElementById("myTime"); var defaultVal = x. Standardwert;
Empfohlen:
Welche Informationen sind in PII enthalten?

Persönlich identifizierbare Informationen oder PII sind alle Daten, die potenziell verwendet werden könnten, um eine bestimmte Person zu identifizieren. Beispiele sind der vollständige Name, die Sozialversicherungsnummer, die Führerscheinnummer, die Bankkontonummer, die Passnummer und die E-Mail-Adresse
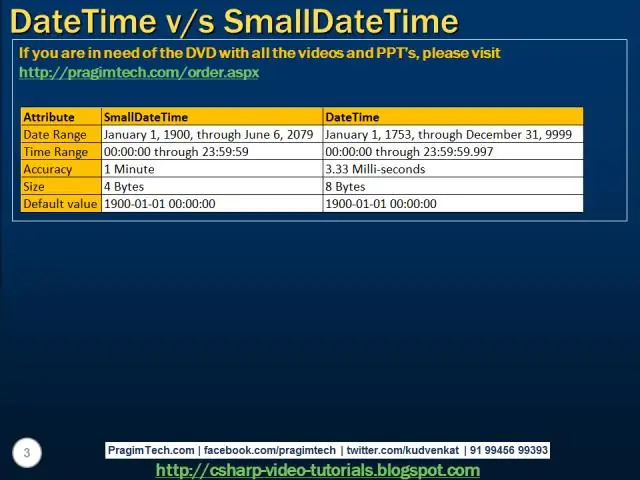
Was ist der Unterschied zwischen datetime und datetime local?

Der Unterschied zwischen den beiden besteht darin, dass die datetime-local-Eingabe die Zeitzone nicht enthält. Wenn die Zeitzone für Ihre Anwendung nicht wichtig ist, verwenden Sie datetime-local. Einige Browser versuchen immer noch, den Datums-/Uhrzeit-Eingabetyp einzuholen
Welche Apps sind im Vodafone Video Pass enthalten?

Video Pass – Beinhaltet Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer und UKTV Play. Music Pass – Enthält Apps wie Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud und Napster. Social Pass – Enthält Facebook, Twitter, Instagram und Pinterest. Chat-Pass – Enthält WhatsApp, Facebook Messenger und
Welche Anwendungen sind in Microsoft Office Home and Student 2016 enthalten?

Microsoft Office Home andStudent 2016 enthält die vollständig installierten Office-Anwendungen für Word, Excel,PowerPoint und OneNote
Welche vier Arten von Diensten sind in Microsoft Azure Media Services enthalten?

Geben Sie Feedback zu Azure Media Player. Client-SDK-Bibliotheken. Kodierung und Verarbeitung. Live-Streaming. Medienanalyse. Azure-Portal. REST-API und Plattform. Video-on-Demand-Streaming
