
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
Link zur AngularJS-Richtlinie Schlüssel definiert Link-Funktion für die Direktive . Genau, mit Link-Funktion , wir können definieren Direktive API & Funktionen das kann dann von verwendet werden Direktive um eine Geschäftslogik auszuführen. Die Link-Funktion ist auch für die Registrierung von DOM-Listenern sowie für die Aktualisierung des DOM verantwortlich.
Wie funktioniert die Direktive daher in AngularJS?
AngularJS-Anweisungen sind erweiterte HTML-Attribute mit dem Präfix ng-. Die ng-App Direktive initialisiert an AngularJS Anwendung. Die ng-init Direktive initialisiert Anwendungsdaten. Das ng-Modell Direktive bindet den Wert von HTML-Steuerelementen (Eingabe, Auswahl, Textbereich) an Anwendungsdaten.
Anschließend stellt sich die Frage, wie viele Arten von Verknüpfungsfunktionen in AngularJS existieren? Im Lebenszyklus einer Richtlinie gibt es vier verschiedene Funktionen die ausgeführt werden können, wenn sie definiert sind. Jeder ermöglicht es dem Entwickler, die Direktive zu kontrollieren und anzupassen unterschiedlich Punkte des Lebenszyklus. Die Vier Funktionen sind: Kompilieren, Controller, Pre- Verknüpfung und nach- Verknüpfung.
Ebenso fragen die Leute, was ist der Unterschied zwischen Kompilierungs- und Linkfunktion in AngularJS?
Kompilieren - Es durchläuft das DOM und sammelt alle Direktiven. Das Ergebnis ist ein Verknüpfungsfunktion . Verknüpfung - Es kombiniert die Richtlinien mit einem Umfang und erzeugt eine Live-Ansicht. Irgendwelche Veränderungen in dem Scope-Modell werden reflektiert in dem Ansicht und alle Benutzerinteraktionen mit der Ansicht werden reflektiert in dem Scope-Modell.
Wie verwendet man eine Direktive?
Eckig Richtlinien werden verwendet, um die Leistungsfähigkeit von HTML durch eine neue Syntax zu erweitern. Jeder Direktive hat einen Namen - entweder einen aus dem vordefinierten Angular wie ng-repeat, oder einen benutzerdefinierten, der beliebig genannt werden kann. Und jede Direktive bestimmt, wo es verwendet werden kann: in einem Element, Attribut, Klasse oder Kommentar.
Empfohlen:
Was ist der Unterschied zwischen der Gesamtberichts- und der Teilberichtsbedingung?

Bei nicht zusammenhängenden Items in einer Liste (wie in den Experimenten von Nieuwenstein & Potter, 2006) wird der gesamte Bericht von der Gesamtzahl der Items in einer Sequenz beeinflusst, während ein Teilbericht nur minimal von der Gesamtzahl der Items beeinflusst wird, wenn nur zwei sein sollen gemeldet
Was ist der Unterschied zwischen der Ausführung von config und der Startkonfiguration?

Eine laufende Konfiguration befindet sich im RAM eines Geräts. Wenn also ein Gerät mit Strom versorgt wird, gehen alle konfigurierten Befehle verloren. Eine Startkonfiguration wird im nichtflüchtigen Speicher eines Geräts gespeichert, dh alle Konfigurationsänderungen bleiben auch bei einem Stromausfall des Geräts erhalten
Wie hoch ist der Zeitaufwand, um die Anzahl der Elemente in der verknüpften Liste zu zählen?

Wie hoch ist der Zeitaufwand, um die Anzahl der Elemente in der verknüpften Liste zu zählen? Erklärung: Um die Anzahl der Elemente zu zählen, müssen Sie die gesamte Liste durchlaufen, daher ist die Komplexität O(n)
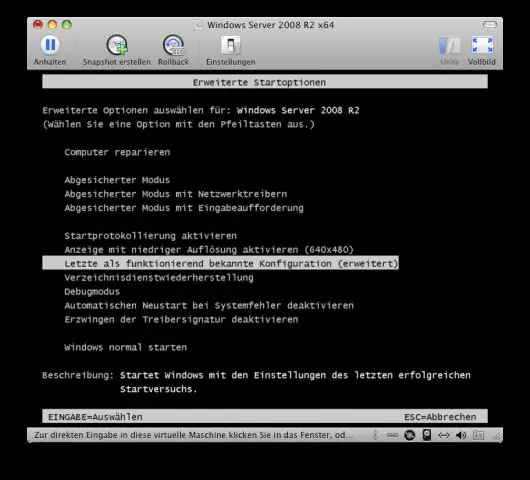
Was ist der Unterschied zwischen der letzten als funktionierend bekannten Konfiguration und der Systemwiederherstellung?

Während die Systemwiederherstellung Wiederherstellungspunkte verwendet, um Ihre Systemdateien und Einstellungen auf einen früheren Zeitpunkt zurückzusetzen, ohne persönliche Dateien zu beeinträchtigen. Sie können die Systemwiederherstellung rückgängig machen, aber in der letzten als funktionierend bekannten Konfiguration gibt es keine solche Option. Letzte als funktionierend bekannte Konfiguration ist in Windows 8 oder Windows 8.1 standardmäßig deaktiviert
Was ist der Begriff in der Ontologie, der sich auf die hierarchische Beschreibung und das Vokabular einer bestimmten Domäne bezieht?

Ein Schema ist ein Ontologiebegriff, der sich auf die hierarchische Beschreibung und das Vokabular einer bestimmten Domäne bezieht. Eine Domain repräsentiert ein ganzes Unternehmen oder einen Bereich innerhalb eines Unternehmens. Ein Attribut ist ein eindeutiges Merkmal, das zu einer Klasse gehört, bei der es sich um einen bestimmten Objekttyp handelt
