
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Umschalten Zustände
Daten hinzufügen- Umschalten =" Taste " zu eine Schaltfläche umschalten aktiven Zustand. Wenn Sie vor- Umschalten einer Taste , müssen Sie die. aktive Klasse und aria-pressed="true" zum < Taste >.
Wie schaltet man folglich um?
Drücken Sie "Alt-Tab", um schnell Umschalten zwischen dem aktuellen und dem zuletzt angezeigten Fenster. Drücken Sie wiederholt die Verknüpfung, um eine andere Registerkarte auszuwählen; Wenn Sie die Tasten loslassen, zeigt Windows das ausgewählte Fenster an. Drücken Sie "Strg-Alt-Tab", um einen Overlay-Bildschirm mit Programmfenstern anzuzeigen.
Zweitens, wie style ich Bootstrap-Buttons? So ändern Sie das Styling der Bootstrap-Schaltfläche
- Schritt 1: Finden Sie die Button-Klasse. Der erste Schritt zum Anpassen Ihrer Schaltflächen besteht darin, die Schaltflächenklasse zu kennen.
- Schritt 2: Suchen Sie die Klasse in CSS. Alle Schaltflächen mit dieser Klasse werden durch das von Ihnen gewählte Design beeinflusst.
- Schritt 3: Formatieren Sie die Schaltfläche. Sie können die Schaltfläche jetzt mithilfe von CSS anpassen.
Was ist in dieser Hinsicht Bootstrap-Umschaltung?
Bootstrap-Umschaltung ist ein hochflexibles Bootstrap Plugin, das Checkboxen in Toggles umwandelt.
Was ist Umschalten auf meinem Telefon?
EIN Umschalten Mit der Schaltfläche kann der Benutzer eine Einstellung zwischen zwei Zuständen ändern. Sie können eine Basis hinzufügen Umschalten Knopf zu Ihre Layout mit dem ToggleButton-Objekt. Android 4.0 (API-Level 14) führt eine andere Art von Umschalten Schaltfläche, die als Schalter bezeichnet wird und ein Schieberegler-Steuerelement bereitstellt, das Sie mit einem Switch-Objekt hinzufügen können.
Empfohlen:
Wie ändere ich die Screenshot-Schaltfläche auf meinem iPhone?

Wenn Sie damit hauptsächlich Screenshots erstellen, ändern Sie "Single-Tap" in "Screenshot". Und wenn Sie weiterhin auf das AssistiveTouch-Hauptmenü zugreifen möchten, können Sie "Doppeltippen" in "Menü öffnen" ändern. Um den Screenshot aufzunehmen, klicke dreimal auf die Seitentaste, und auf deinem Bildschirm wird ein graues Symbol für die Home-Taste angezeigt
Wie ändere ich die Größe einer Schaltfläche in JavaFX?

Schaltflächengröße Wenn nicht, skaliert JavaFX die Schaltfläche herunter, bis sie ihre minimale Breite erreicht. Die Methoden setMinHeight() und setMaxHeight() setzen die minimale und maximale Höhe, die der Button haben soll. Die Methode setPrefHeight() setzt die bevorzugte Höhe des Buttons
Welche Klasse wird verwendet, um eine Schaltfläche als Link in Bootstrap zu erstellen?

Erstellen Sie mit Bootstrap eine Schaltfläche, die wie ein Link aussieht. Verwenden Sie die. btn-link-Klasse in Bootstrap, um eine Schaltfläche zu erstellen, die wie ein Link aussieht
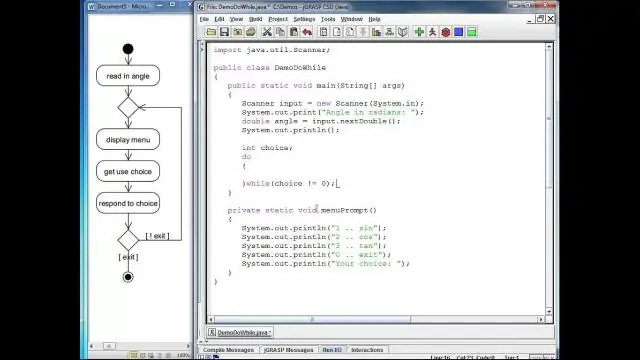
Wie erstellt man eine Schaltfläche in Java?

Java JButton-Beispiel import javax.swing.*; öffentliche Klasse ButtonExample {öffentliche statische void main(String[] args) {JFrame f=new JFrame('Button Example'); JButton b=neu JButton('Hier klicken'); b.setBounds(50,100,95,30); f.add(b); f.setSize(400,400);
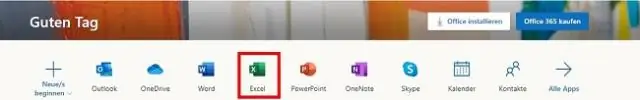
Wie erstelle ich eine Schaltfläche E-Mail senden in Excel?

Der erste Schritt besteht darin, zur Excel Developert-Registerkarte zu wechseln. Klicken Sie auf der Registerkarte Entwicklertools auf Einfügen im Feld Steuerelemente, und wählen Sie dann eine Befehlsschaltfläche aus. Zeichnen Sie es in das Blatt ein und erstellen Sie dann ein neues Makro dafür, indem Sie in der Entwickler-Multifunktionsleiste auf Makros klicken. Wenn Sie auf die Schaltfläche Erstellen klicken, wird der VBA-Editor geöffnet
