
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Wie behebe ich W3C-Validierungsfehler?
- Laden Sie CSS auf jeder Seite. Die erste Option besteht darin, alle CSS-Dateien auf allen Ihren Seiten einzuschließen.
- CSS bedingt laden. Die zweite Option (die von Meta Slider verwendet wird) besteht darin, CSS nur einzuschließen, wenn der Shortcode verarbeitet wird.
- Installieren Sie ein Minimierungs-Plugin.
- Fügen Sie das CSS manuell in Ihr Design ein.
Welche Arten von Fehlern kann Ihnen ein Validator auf diese Weise nicht helfen?
- Überhaupt kein Doctype.
- Vergessen, ein Element zu schließen.
- Fehlende / an selbstschließenden Elementen.
- Vergessen, Sonderzeichen zu konvertieren.
- Nicht codierte Zeichen in URLs.
- Blockelemente innerhalb von Inline-Elementen.
- Bildern wurde kein ALT-Attribut hinzugefügt.
- 7 Vorteile der HTML-Validierung.
- Suchmaschinenfreundliche Seiten - sauberer und einfacher Code.
- Schnelleres Laden - wenn Ihre Webseite HTML-Fehler enthält.
- Weniger Last auf den Servern - sauberer und einfacher Code wird nicht belastet.
- Einfachere Aktualisierung und Wartung der Website - ohne.
- Browserkompatibilität - validierter Code stellt Ihre Website sicher.
Anschließend stellt sich die Frage: Wozu dient der w3c-Validator? Das Markup Validator ist ein kostenloser Service von W3C das hilft, die Gültigkeit von Webdokumenten zu überprüfen. Die meisten Webdokumente werden mit Auszeichnungssprachen geschrieben, wie z HTML oder XHTML. Diese Sprachen werden durch technische Spezifikationen definiert, die normalerweise eine maschinenlesbare formale Grammatik (und ein Vokabular) enthalten.
Was sind außerdem Validierungsfehler?
Validierungsfehler sind Fehler wenn Benutzer nicht auf obligatorische Fragen antworten. EIN Validierungsfehler tritt auf, wenn Sie Validierung Die /response-Überprüfung wurde für eine der Fragen aktiviert und der Befragte beantwortet die Frage nicht richtig (bei numerischer Formatierung erforderliche Antwort).
Welche Vorteile bietet die Validierung?
Empfohlen:
Wie behebe ich Fehler im Google-Sicherheitszertifikat?

Lösung 2: Ändern der Zertifikatsperreinstellungen Drücken Sie Windows + R, geben Sie „inetcpl. cpl“im Dialogfeld und drücken Sie die Eingabetaste. Klicken Sie auf die Registerkarte Erweitert und deaktivieren Sie die Optionen „Auf Widerruf des Herausgeberzertifikats prüfen“und „Auf Widerruf des Serverzertifikats prüfen“
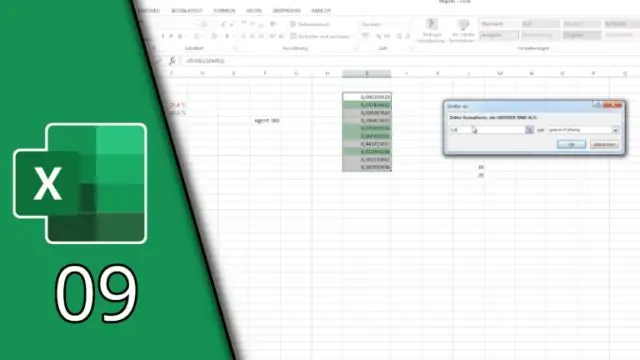
Wie behebe ich die Formatierung in Excel?

Klicken Sie in Ihrem Excel-Arbeitsblatt auf Datei > Optionen, und wählen Sie dann im linken Bereich Symbolleiste für den Schnellzugriff aus. Wählen Sie unter Befehle auswählen aus die Option Alle Befehle aus. Scrollen Sie in der Liste der Befehle nach unten zu Formate löschen, wählen Sie es aus und klicken Sie auf die Schaltfläche Hinzufügen, um es in den rechten Abschnitt zu verschieben. OK klicken
Wie behebe ich den Fehler Zertifikat nicht vertrauenswürdig?

Gehen Sie hierzu folgendermaßen vor: Klicken Sie in Windows Internet Explorer auf Weiter zu dieser Website (nicht empfohlen). Klicken Sie auf die Schaltfläche Zertifikatsfehler, um das Informationsfenster zu öffnen. Klicken Sie auf Zertifikate anzeigen und dann auf Zertifikat installieren. Klicken Sie in der angezeigten Warnmeldung auf Ja, um das Zertifikat zu installieren
Wie behebe ich eine festgefahrene Leertaste auf meinem Mac?

Keine Teile angegeben. Schritt 1 So beheben Sie klebrige Tastaturtasten auf einem MacBook. Tauchen Sie einen Wattestäbchen in Isopropanol und wischen Sie jede klebrige Taste ab. Verwenden Sie einen Zahnstocher, um Krümel oder Schmutz unter den klebrigen Schlüsseln zu entfernen. Testen Sie jetzt Ihre Schlüssel. Heble die Upstickykeys mit einem Spudger oder einem Plastiköffnungswerkzeug auf
Wie behebe ich KMS-Aktivierungsprobleme?

Richtlinien zur Behebung von DNS-bezogenen Aktivierungsproblemen Ändern Sie den Produktschlüssel in einen MAK. Konfigurieren Sie einen KMS-Host für die Clients zur Aktivierung. Überprüfen Sie die grundlegende IP-Konnektivität zum DNS-Server. Überprüfen Sie die Konfiguration des KMS-Hosts. Bestimmen Sie die Art des Routingproblems. Überprüfen Sie die DNS-Konfiguration. Erstellen Sie manuell einen KMS-SRV-Datensatz. Weisen Sie einem KMS-Client manuell einen KMS-Host zu
