
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
WIE MAN EIN ANGULAR 2 ODER 4 PROJEKT AUF EINEM SERVER BEREITSTELLT UND GAST
- Bearbeiten und konfigurieren Sie Ihre App für Hosting. Stellen Sie sicher, dass Sie den Pfad zu Ihrem Remote-Server bearbeitet/geändert haben.
- Baue dein App . Führen Sie als Nächstes den Befehl build für Ihr Projekt mit ng build aus.
- Laden Sie Ihre. hoch App .
Wo kann ich meine eckige App hosten?
Wenn Ihr Inhalt statisch ist, dann zu Gastgeber Ihre Anwendung kostenlos ist der beste Weg Heroku. Sie müssen nur Code und Server-Setup bereitstellen, hosten und alles wird von heroku gemacht. Ein besserer Weg ist es, deine eckige App mit Yeoman Das Gerüst-Tool des Webs für moderne Webapps, Ausführen von Grunzen und Pushen von Code durch Git.
Wie veröffentliche ich eine eckige App auf IIS? Bereitstellen einer Angular-Anwendung auf IIS
- Verwenden Sie die Angular Tour of Heroes als Beispiel für eine Angular Router-Anwendung.
- Installieren Sie IIS mit dem URL-Rewrite-Modul.
- Stellen Sie Tour of Heroes im Web-Root in IIS bereit.
- Stellen Sie Tour of Heroes mithilfe des base-href-Flags in einem bestimmten Unterordner in IIS bereit.
- Verwenden Sie ein Netz.
Wie stelle ich dann eine eckige App auf GitHub bereit?
Eine weitere einfache Möglichkeit, einsetzen Ihre Angular-App ist zu verwenden GitHub-Seiten . Sie müssen eine erstellen GitHub Konto, wenn Sie noch kein Konto haben, und erstellen Sie dann ein Repository für Ihr Projekt. Notieren Sie sich den Benutzernamen und den Projektnamen in GitHub . Wenn der Build abgeschlossen ist, erstellen Sie eine Kopie von docs/index.html und nennen Sie sie docs/404.html.
Wie wird Angular für die Produktion bereitgestellt?
WIE MAN EIN ANGULAR 2 ODER 4 PROJEKT AUF EINEM SERVER BEREITSTELLT UND GAST
- VORAUSSETZUNG: Sie müssen ein Angular 2- oder 4-Projekt abgeschlossen haben und über die Bereitstellung auf dem Server verfügen. Aktivieren Sie den Produktionsmodus.
- Bearbeiten und konfigurieren Sie Ihre App für das Hosting. Stellen Sie sicher, dass Sie den Pfad zu Ihrem Remote-Server bearbeitet/geändert haben.
- Erstellen Sie Ihre App. Führen Sie als Nächstes den Befehl build für Ihr Projekt mit ng build aus.
- Laden Sie Ihre App hoch.
Empfohlen:
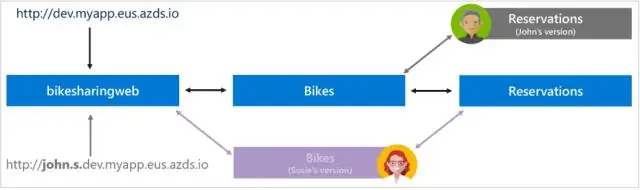
Wie stellen Sie einen Container in Azure bereit?

Melden Sie sich unter https://portal.azure.com bei Azure an. Wählen Sie im Azure-Portal Ressource erstellen, Web und dann Web-App für Container aus. Geben Sie einen Namen für Ihre neue Web-App ein und wählen oder erstellen Sie eine neue Ressourcengruppe. Wählen Sie Container konfigurieren und dann Azure Container Registry aus. Warten Sie, bis die neue Web-App erstellt wurde
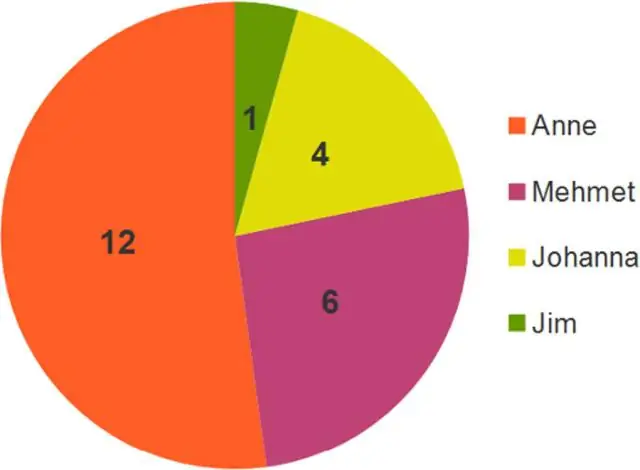
Wie stellen Sie Daten in einem Kreisdiagramm dar?

Ein Kreisdiagramm ist eine Art von Diagramm, bei dem ein Kreis in Sektoren unterteilt ist, die jeweils einen Anteil des Ganzen darstellen. Kreisdiagramme sind eine nützliche Methode, um Daten zu organisieren, um die Größe von Komponenten im Verhältnis zum Ganzen zu sehen, und eignen sich besonders gut, um prozentuale oder proportionale Daten anzuzeigen
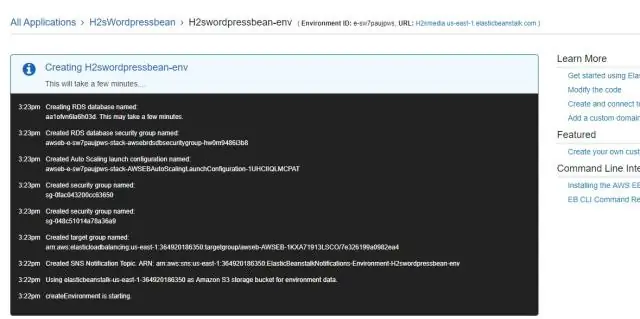
Wie stelle ich Apps in Elastic Beanstalk bereit?

So stellen Sie eine neue Anwendungsversion in einer Elastic Beanstalk-Umgebung bereit Öffnen Sie die Elastic Beanstalk-Konsole. Navigieren Sie zur Verwaltungsseite für Ihre Umgebung. Wählen Sie Hochladen und Bereitstellen. Verwenden Sie das Bildschirmformular, um das Anwendungsquellpaket hochzuladen. Wählen Sie Bereitstellen
Wie stellen Sie.NET in Azure bereit?

Verwenden Sie Visual Studio oder die. NET Core-CLI für eine eigenständige Bereitstellung (SCD). Wählen Sie Build > Publish {Application Name} aus der Visual Studio-Symbolleiste aus oder klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt und wählen Sie Publizieren
Wie stellen Sie ein Machine-Learning-Modell in der Produktion bereit?

Stellen Sie Ihr erstes ML-Modell mit einem einfachen Tech-Stack für die Produktion bereit. Trainieren Sie ein Modell für maschinelles Lernen auf einem lokalen System. Verpacken der Inferenzlogik in eine Kolbenanwendung. Verwenden von Docker zum Containerisieren der Kolbenanwendung. Hosten des Docker-Containers auf einer AWS ec2-Instance und Nutzung des Web-Service
