
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Verfahren
- Führen Sie die NativeScript Sidekick-Client.
- Klicken Sie auf die Schaffen oder wählen Sie Datei → Schaffen .
- Wählen Sie eine Vorlagenkategorie aus.
- Wählen Sie einen Projekttyp aus.
- Wählen Sie eine Vorlage aus.
- In dem App Textfeld Name, geben Sie einen Namen für Ihre ein App .
- Klicken Sie im Projektordner auf Durchsuchen, um einen Speicherort für Ihre App .
Wie erstelle ich auf ähnliche Weise eine NativeScript-App?
Um die zu öffnen bauen anzeigen, wählen Sie Ausführen und dann Bauen . Auswählen Android Wählen Sie für die Zielplattform a Bauen Geben Sie ein, und belassen Sie die Konfiguration auf Debug. Klicken Sie auf die Bauen Taste zum Starten Gebäude das App . Die Initiale bauen kann länger dauern, da die App befindet sich in einem kompletten bauen.
Man kann sich auch fragen, können wir mit Angular eine mobile App erstellen? Mit NativeScript und Eckig , eine einzige Codebasis (und Skillset) kann gewöhnt sein an schaffen Netz Apps und gebürtig mobile Apps mit 100 % native Leistung und Leistung. Butterweiche Animationen, direkter Zugriff auf 100 % der nativen Plattform-APIs, das ist ziemlich erstaunlich. Drei Plattformen: iOS, Android , und Web.
Ebenso wird gefragt, wie erstelle ich eine Komponente in NativeScript?
Um eine Komponente in einem Modul zu erstellen, führen Sie Folgendes aus:
- tns generieren Komponente
- tns g c
Wie erstellt man eine mobile App?
Lass uns gehen
- Schritt 1: Definieren Sie Ihre Ziele mit einer mobilen App.
- Schritt 2: Gestalten Sie Ihre App-Funktionalität und -Funktionen.
- Schritt 3: Recherchieren Sie Ihre App-Konkurrenten.
- Schritt 4: Wireframe Ihre App und erstellen Sie Ihre App-Anwendungsfälle.
- Schritt 5: Testen Sie Ihre App-Wireframes.
- Schritt 6: Überarbeiten Sie Ihre App basierend auf Feedback.
- Schritt 7: Wählen Sie einen App-Entwicklungspfad aus.
Empfohlen:
Wie erstelle ich eine Filmdatenbank?

So erstellen Sie eine Filmdatenbank Laden Sie ein Datenbankprogramm oder ein Filmkatalogisierungsprogramm aus dem Internet herunter. Öffnen Sie das Programm Personal Video Database und erstellen Sie eine neue Datenbank. Fügen Sie einen Film zur Datenbank hinzu, indem Sie oben im Hauptfenster auf „Hinzufügen“klicken. Importieren Sie weitere Filmdetails wie Schauspieler, Regisseure, Auszeichnungen usw
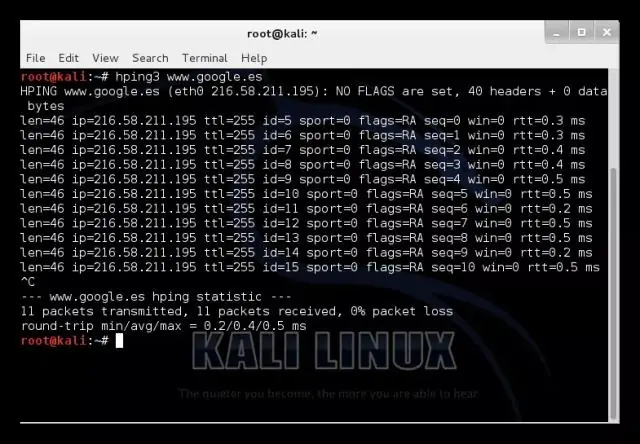
Wie erstelle ich eine TCP-Verbindung unter Linux?

Gehen Sie folgendermaßen vor, um eine TCP-Verbindung herzustellen. Bearbeiten Sie die Datei /etc/services. Bearbeiten Sie die Datei /etc/inetd.conf. Finden Sie die Prozess-ID des inetd mit dem Befehl: ps -ef | grep inetd. Führen Sie den Befehl aus: kill -1 inetd processid
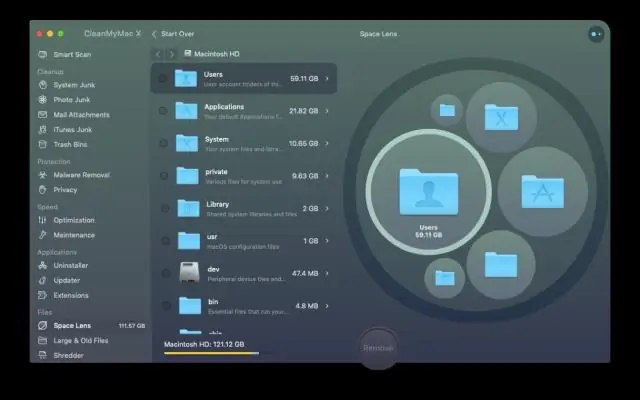
Wie erstelle ich eine CSR auf einem Mac?

So erstellen Sie eine Certificate Signing Request (CSR)-Datei mit Apple Mac OS X Lion Server Wählen Sie den Server unter Hardware in der Seitenleiste der Server-App aus. Klicken Sie auf Einstellungen > klicken Sie rechts neben SSL-Zertifikat auf die Schaltfläche Bearbeiten. Wählen Sie Zertifikatsblatt verwalten, wählen Sie das selbstsignierte Zertifikat aus, das Sie zum Generieren des CSR . erstellen möchten
Wie erstelle ich eine Remote-Desktop-Anwendung?

Um Remoteverbindungen auf dem Computer zuzulassen, den Sie mit Open System verbinden möchten, klicken Sie auf die Schaltfläche Start, klicken Sie mit der rechten Maustaste auf Computer und klicken Sie dann auf Eigenschaften. Klicken Sie auf Remote-Einstellungen. Klicken Sie auf Benutzer auswählen. Klicken Sie im Dialogfeld Remotedesktopbenutzer auf Hinzufügen. Gehen Sie im Dialogfeld Benutzer oder Gruppen auswählen wie folgt vor:
Wie erstelle ich ein Emoji, das wie ich aussieht?

So richten Sie Memoji ein und geben sie frei Öffnen Sie die Nachrichten-App von Apple. Tippen Sie in einem Konversations-Thread auf das App Store-Symbol neben dem Textfeld. Tippen Sie in der Auswahl der App Store-Apps auf das Animoji-Symbol (Affe). Scrollen Sie durch die verfügbaren Emoji-Zeichen, bis Sie "Neues Memoji" erreichen
