
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die < Stil > Element muss innerhalb des Dokuments enthalten sein. Im Allgemeinen ist es ist lege besser deine Stile in externen Stylesheets und wenden Sie diese mithilfe von Elementen an.
Die Leute fragen auch, wo das Style-Tag in HTML hingehört?
Die HTML < Stil > Schild wird zum Deklarieren verwendet Stil Blätter in deinem HTML dokumentieren. Jeder HTML Dokument kann mehrere <. enthalten Stil > Stichworte . Jedes < Stil > Schild muss zwischen den Stichworte (oder ein Element das ist ein kind von a Element ).
Wo sollten außerdem externe Stylesheets platziert werden? Jede HTML-Seite muss einen Verweis auf die externe Stylesheet-Datei innerhalb des Elements im Kopfbereich enthalten.
- Externe Stile werden innerhalb des Elements innerhalb des Abschnitts einer HTML-Seite definiert:
- Interne Stile werden innerhalb des Elements innerhalb des Abschnitts einer HTML-Seite definiert:
Außerdem, wie wende ich einen Stil in HTML an?
Kapitelzusammenfassung
- Verwenden Sie das HTML-Stilattribut für das Inline-Styling.
- Verwenden Sie das HTML-Element, um internes CSS zu definieren.
- Verwenden Sie das HTML-Element, um auf eine externe CSS-Datei zu verweisen.
- Verwenden Sie das HTML-Element, um und Elemente zu speichern.
- Verwenden Sie die CSS-Eigenschaft color für Textfarben.
Was ist Inline-Styling in HTML?
Inline-Stil Blätter ermöglichen das Hinzufügen Stile direkt zu einem HTML Element. Inline-Stil Blätter ist ein Begriff, der sich auf. bezieht Stil Blattinformationen, die auf das aktuelle Element angewendet werden. Eigentlich ist es nicht wirklich ein Stil Blatt als solches, daher wäre ein genauerer Begriff Inline-Stile.
Empfohlen:
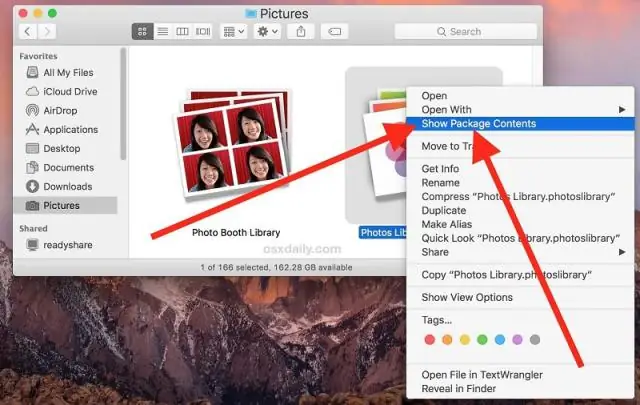
Wohin gehen iPhone-Fotos auf dem Mac?

Standardmäßig werden die Fotos und Videos, die Sie in Fotos importieren, in der Fotobibliothek im Ordner „Bilder“auf Ihrem Mac gespeichert. Wenn Sie Fotos zum ersten Mal verwenden, erstellen Sie eine neue Bibliothek oder wählen die Bibliothek aus, die Sie verwenden möchten. Diese Bibliothek wird automatisch zu Ihrer SystemPhoto-Bibliothek. Siehe Übersicht über die Systemfotobibliothek
Wohin schickt die Post Briefe an den Weihnachtsmann?

Poststempel des Nordpols
Wohin gehen log4j2-Eigenschaften?

Eigenschaften im Klassenpfad. In einer Spring Boot-Anwendung wird die Datei log4j2. properties-Datei befindet sich normalerweise im Ressourcenordner. Bevor wir mit der Konfiguration von Log4J 2 beginnen, werden wir eine Java-Klasse schreiben, um Log-Meldungen über Log4J 2 zu generieren
Wohin soll ich in Apple Hill gehen?

Sechs Must-Visit-Spots in Apple Hill in diesem Herbst Rainbow Orchards. Der Duft heißer Apfelwein-Donuts empfängt jedes Jahr Hunderte von Besuchern, wenn sie das bunt bemalte Bauernhaus von Rainbow Orchards betreten. Opas Keller. Denver Dans Apple-Patch. Abels Apple Acres. Mühlenansicht-Ranch. Kinder, Inc
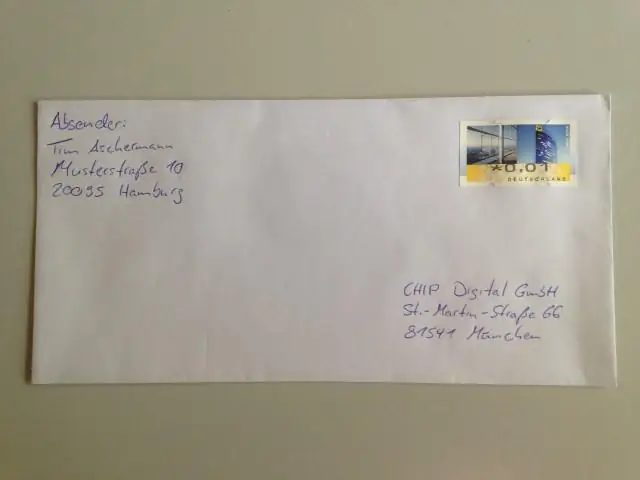
Wohin gehört meine Adresse, wenn ich einen Brief versende?

Hier einige Tipps: Stellen Sie die Adresse in die Mitte. Der Name der Person, an die Sie den Brief senden, steht in der ersten Zeile. Ihre Adresse steht in der zweiten Zeile. Stadt, Bundesland und Postleitzahl stehen in der dritten Zeile. Achten Sie darauf, deutlich zu drucken. Tragen Sie Ihren Namen und Ihre Adresse in die obere linke Ecke ein
