
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Also die Unterschied zwischen beides kann man wiederverwenden Klassen wohingegen Sie Inline nicht wiederverwenden können Stile.
Was ist außerdem der Unterschied zwischen einer Klasse und einer ID?
In dem CSS, a Klasse Selektor ist ein Name, dem ein Punkt („.“) und ein. vorangestellt sind ICH WÜRDE selector ist ein Name, dem ein Rautezeichen („#“) vorangestellt ist. Die Unterschied zwischen ein ICH WÜRDE und ein Klasse ist das ein ICH WÜRDE kann verwendet werden, um ein Element zu identifizieren, während a Klasse kann verwendet werden, um mehr als einen zu identifizieren.
Soll ich außerdem ID oder Klasse verwenden? Die Klasse Selektor verwendet HTML Klasse -Attribut und wird mit einem "." Ich würde wird verwendet, wenn wir die CSS-Eigenschaft nur auf ein Attribut anwenden müssen. Klasse wird verwendet, wenn wir müssen verwenden CSS-Eigenschaft an vielen Stellen innerhalb derselben oder einer anderen Seite. EIN Klasse ist nicht eindeutig und wird auf mehrere Elemente angewendet.
Also, was ist eine Klasse in CSS?
Basic CSS : Benutze einen CSS-Klasse um ein Element zu stylen. Klassen sind wiederverwendbare Stile, die zu HTML-Elementen hinzugefügt werden können. In Ihren HTML-Elementen Klasse Attribut, das Klasse Name enthält nicht den Punkt. Ändern Sie in Ihrem Stilelement den h2-Selektor in. red-text und aktualisieren Sie den Farbwert von Blau auf Rot.
Was ist der Unterschied zwischen ng-Klasse und Ng-Stil?
3 Antworten. ng - Stil wird verwendet, um Javascript-Objekte in zu interpolieren Stil Attribut, nicht CSS Klasse . Und ng - Klasse Direktive übersetzt Ihr Objekt in Klasse Attribut. Folgendes wird übersetzt in Klasse ="gelöscht", wenn die Variable isDeleted wahr ist.
Empfohlen:
Was ist der Unterschied zwischen innerer Klasse und verschachtelter Klasse?

Eine Klasse, die ohne Verwendung von static deklariert wird, wird als innere Klasse oder nicht statisch verschachtelte Klasse bezeichnet. Die statisch verschachtelte Klasse ist wie andere statische Member der äußeren Klasse auf Klassenebene. Die innere Klasse hingegen ist an eine Instanz gebunden und kann auf Instanzmitglieder der einschließenden Klasse zugreifen
Was ist der Unterschied zwischen der Gesamtberichts- und der Teilberichtsbedingung?

Bei nicht zusammenhängenden Items in einer Liste (wie in den Experimenten von Nieuwenstein & Potter, 2006) wird der gesamte Bericht von der Gesamtzahl der Items in einer Sequenz beeinflusst, während ein Teilbericht nur minimal von der Gesamtzahl der Items beeinflusst wird, wenn nur zwei sein sollen gemeldet
Was ist der Unterschied zwischen der Ausführung von config und der Startkonfiguration?

Eine laufende Konfiguration befindet sich im RAM eines Geräts. Wenn also ein Gerät mit Strom versorgt wird, gehen alle konfigurierten Befehle verloren. Eine Startkonfiguration wird im nichtflüchtigen Speicher eines Geräts gespeichert, dh alle Konfigurationsänderungen bleiben auch bei einem Stromausfall des Geräts erhalten
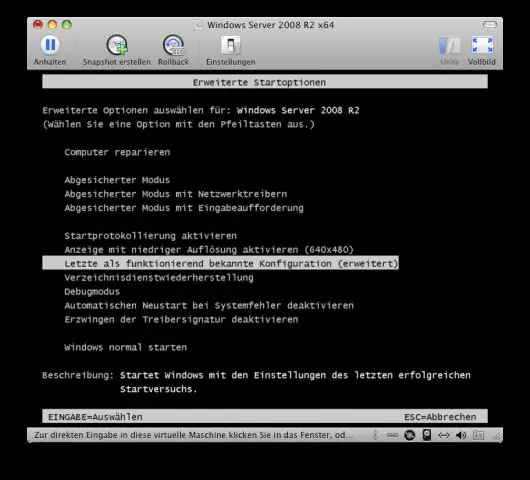
Was ist der Unterschied zwischen der letzten als funktionierend bekannten Konfiguration und der Systemwiederherstellung?

Während die Systemwiederherstellung Wiederherstellungspunkte verwendet, um Ihre Systemdateien und Einstellungen auf einen früheren Zeitpunkt zurückzusetzen, ohne persönliche Dateien zu beeinträchtigen. Sie können die Systemwiederherstellung rückgängig machen, aber in der letzten als funktionierend bekannten Konfiguration gibt es keine solche Option. Letzte als funktionierend bekannte Konfiguration ist in Windows 8 oder Windows 8.1 standardmäßig deaktiviert
Was ist der Unterschied zwischen der Zwischenablage und der Office-Zwischenablage?

Die Office-Zwischenablage kann die letzten 24 kopierten Elemente beibehalten. Die Office-Zwischenablage sammelt auch eine Liste kopierter Elemente aus mehreren Dokumenten in einem beliebigen Office-Programm, die Sie als Gruppe in ein anderes Office-Programmdokument einfügen können
