
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
AngularJS Anwendung beruht hauptsächlich auf Controller um den Datenfluss in der Anwendung zu steuern. EIN Regler wird definiert mit ng- Regler Richtlinie. EIN Regler ist ein JavaScript-Objekt, das Attribute/Eigenschaften und Funktionen enthält.
Warum verwenden wir hier den NG-Controller in AngularJS?
Die ng - Regler Richtlinie in AngularJS ist Gebraucht hinzufügen Regler zur Bewerbung. Es kann sein Gebraucht um Methoden, Funktionen und Variablen hinzuzufügen, die bei einem Ereignis wie Click usw. aufgerufen werden können, um eine bestimmte Aktion auszuführen. Beispiel 1: Dieses Beispiel verwendet ng - Regler Direktive zum Anzeigen der Eingabeelemente.
Was gilt außerdem für Controller in AngularJS? Die Controller in AngularJS ist eine JavaScript-Funktion, die die Anwendungsdaten und das Verhalten mithilfe des $scope-Objekts verwaltet. Sie können dem $scope-Objekt in a. Eigenschaften und Methoden zuweisen Regler Funktion, die wiederum die Daten hinzufügt/aktualisiert und Verhaltensweisen an HTML-Elemente anhängt.
In ähnlicher Weise können Sie sich fragen, wofür der Ng-Controller verwendet wird?
AngularJS ng - Regler Richtlinie Die ng - Regler Direktive fügt a. hinzu Regler zu Ihrer Bewerbung. In dem Regler Sie können Code schreiben und Funktionen und Variablen, die Teile eines Objekts sind, innerhalb des aktuellen HTML-Elements verfügbar machen. In AngularJS Dieses Objekt wird als Geltungsbereich bezeichnet.
Was ist Modul und Controller in AngularJS?
Ein AngularJS-Modul definiert eine Anwendung. Die Modul ist ein Container für die verschiedenen Teile einer Anwendung. Die Modul ist ein Container für die Anwendung Controller . Controller gehören immer zu a Modul.
Empfohlen:
Was ist der Unterschied zwischen der Gesamtberichts- und der Teilberichtsbedingung?

Bei nicht zusammenhängenden Items in einer Liste (wie in den Experimenten von Nieuwenstein & Potter, 2006) wird der gesamte Bericht von der Gesamtzahl der Items in einer Sequenz beeinflusst, während ein Teilbericht nur minimal von der Gesamtzahl der Items beeinflusst wird, wenn nur zwei sein sollen gemeldet
Was ist der Unterschied zwischen der Ausführung von config und der Startkonfiguration?

Eine laufende Konfiguration befindet sich im RAM eines Geräts. Wenn also ein Gerät mit Strom versorgt wird, gehen alle konfigurierten Befehle verloren. Eine Startkonfiguration wird im nichtflüchtigen Speicher eines Geräts gespeichert, dh alle Konfigurationsänderungen bleiben auch bei einem Stromausfall des Geräts erhalten
Wie hoch ist der Zeitaufwand, um die Anzahl der Elemente in der verknüpften Liste zu zählen?

Wie hoch ist der Zeitaufwand, um die Anzahl der Elemente in der verknüpften Liste zu zählen? Erklärung: Um die Anzahl der Elemente zu zählen, müssen Sie die gesamte Liste durchlaufen, daher ist die Komplexität O(n)
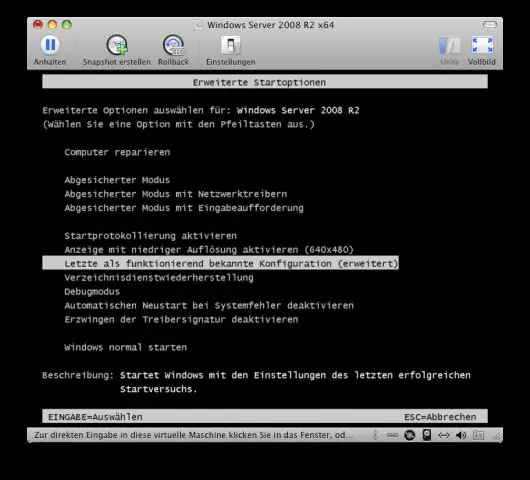
Was ist der Unterschied zwischen der letzten als funktionierend bekannten Konfiguration und der Systemwiederherstellung?

Während die Systemwiederherstellung Wiederherstellungspunkte verwendet, um Ihre Systemdateien und Einstellungen auf einen früheren Zeitpunkt zurückzusetzen, ohne persönliche Dateien zu beeinträchtigen. Sie können die Systemwiederherstellung rückgängig machen, aber in der letzten als funktionierend bekannten Konfiguration gibt es keine solche Option. Letzte als funktionierend bekannte Konfiguration ist in Windows 8 oder Windows 8.1 standardmäßig deaktiviert
Wer ist der Autor der Mentalität der Affen?

Wolfgang Köhler
