
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Der schnellste Weg zu Öffne React Devtools Klicken Sie mit der rechten Maustaste auf Ihre Seite und wählen Sie Inspizieren. Wenn Sie Chrome oder Firefox verwendet haben Entwicklerwerkzeuge , sollte Ihnen diese Ansicht ein wenig bekannt vorkommen.
Die Frage ist auch, wie reagieren Devtools?
Reagieren Entwicklungswerkzeuge ( DevTools reagieren ) ist eine Browsererweiterung, die für Chrome, Firefox und als eigenständige App verfügbar ist, mit der Sie die Reagieren Komponentenhierarchie im Chrome Entwicklerwerkzeuge . Es bietet einen zusätzlichen Satz von Reagieren -spezifische Inspektions-Widgets, die Sie bei der Entwicklung unterstützen.
Reagiert Google Use auch oder eckig? Google AdWords, eines der wichtigsten Projekte bei Google , verwendet Angular - so Eckig wird wohl noch eine Weile da sein. Reagieren ist eine von Facebook entwickelte und gepflegte JavaScript-Bibliothek.
Nur so, was ist Devtools reagieren?
Reagieren Entwicklertools ist ein Chrome DevTools Erweiterung für die Open-Source Reagieren JavaScript-Bibliothek. Es ermöglicht Ihnen, die Reagieren Komponentenhierarchien in den Chrome-Entwicklertools. Sie erhalten zwei neue Registerkarten in Ihrem Chrome DevTools : "⚛? Komponenten" und "⚛? Profiler".
Wie debugge ich eine Browserantwort?
Drücken Sie F12 oder Strg+Umschalt+I oder klicken Sie mit der rechten Maustaste auf „Inspizieren“, um das Elementfenster zu überprüfen. Inspect stehen jedoch drei Entwicklertools zur Verfügung debuggen . „Konsole“, „Netzwerk“und „ Reagieren Entwicklerwerkzeuge . Bevor wir zur Konsole wechseln, sehen wir uns das Netzwerk an und reagieren Werkzeuge zu entwickeln.
Empfohlen:
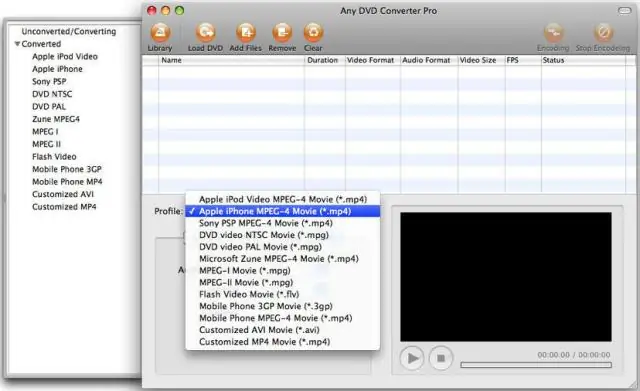
Wie teile ich eine Avchd-Datei auf einem Mac auf?

Aufteilen von AVCHD-Dateien in native Quicktime ohne Transcodierung auf einem Macintosh Öffnen Sie die AVCHD-Datei mit Quicktime 10. Wählen Sie alle Clips aus und öffnen Sie sie. Wählen Sie für jeden geöffneten Clip Dateiexport… Drücken Sie die Eingabetaste, um das standardmäßige „Film“-Format zu speichern (wird nicht transkodiert) (Sie können hier bei Bedarf an einem anderen Ort speichern
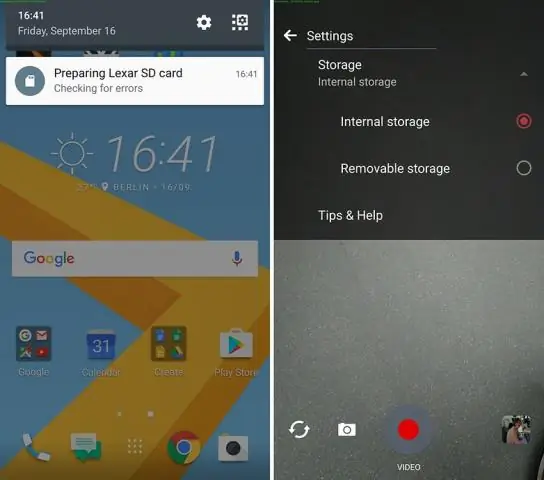
Wie ändere ich meinen Speicher auf einer SD-Karte auf dem HTC?

Einrichten Ihrer Speicherkarte als internen Speicher Wischen Sie auf der Startseite nach oben und tippen Sie dann auf Einstellungen > Speicher. Tippen Sie unter Tragbarer Speicher auf neben dem Namen der Speicherkarte. Tippen Sie auf Als intern formatieren > SD-Karte formatieren. Befolgen Sie die Anweisungen auf dem Bildschirm, um Ihre installierten Apps und deren Daten vom integrierten Speicher auf die Speicherkarte zu verschieben
Wie verschiebe ich Bilder vom internen Speicher auf die SD-Karte auf dem Samsung Galaxy?

Verschieben von Dateien vom internen Speicher auf die SD-/Speicherkarte -Samsung Galaxy S® 5 Navigieren Sie auf einem Startbildschirm zu: Apps > Meine Dateien. Wählen Sie eine Option (z. B. Bilder, Audio usw.). Tippen Sie auf das Menüsymbol (oben rechts). Tippen Sie auf Auswählen und wählen Sie dann die gewünschte(n) Datei(en). Tippen Sie auf das Menüsymbol. Tippen Sie auf Verschieben. Tippen Sie auf SD / Speicherkarte
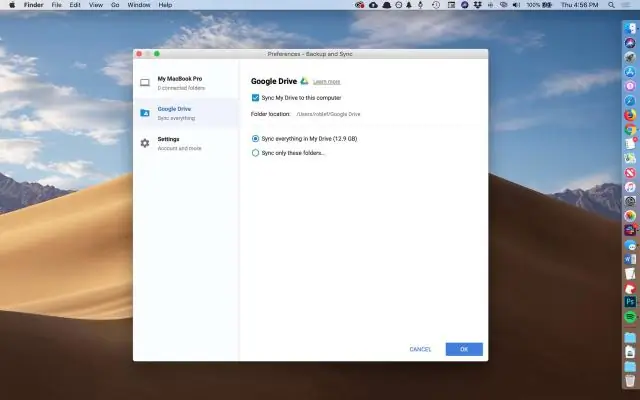
Wie greife ich auf meinem Mac auf Google Drive zu?

Google Backup & Sync auf dem Mac Öffnen Sie einen Browser und gehen Sie zu www.google.com/drive/download. Befolgen Sie die Schritte zur Installation von einem Disk-Image-Download. Melden Sie sich bei Google Drive an. Klicken Sie einige Male auf Weiter, um die Einrichtung abzuschließen. Google Drive wird Ihrer Seitenleiste hinzugefügt. Warten Sie, bis Google Backup & Sync Ihre Dateien heruntergeladen hat
Wie finde ich heraus, wie viel Zeit ich auf Facebook verbringe?

Um Ihre Facebook-Nutzung anzuzeigen, öffnen Sie die mobile App und wählen Sie die Registerkarte Mehr (dreizeiliges Symbol) > Einstellungen & Datenschutz > Ihre Zeit auf Facebook. Ein Diagramm mit Diagrammen zur täglichen Nutzung wird angezeigt, das zeigt, wie viel Zeit Sie in der letzten Woche aktiv mit der Facebook-App auf diesem bestimmten Gerät verbracht haben
