
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Redux ist eine staatliche Verwaltungsbibliothek und ist oft verwendet mit React Native um den Datenfluss innerhalb einer App zu vereinfachen. Sie nehmen eine vorhandene Todo List-Anwendung, die die Liste der Todos im lokalen Status beibehält, und verschieben diese Daten in Redux . Wenn Sie nicht vertraut sind mit Reagieren Sie gebürtig , beobachte unsere Reagieren Sie gebürtig Einführungskurs hier.
Wie integriere ich Redux mit React native auf diese Weise?
Schritte zum Implementieren von Redux in der React Native-App
- Schritt 1: Erstellen Sie eine grundlegende React Native-App.
- Schritt 2: App auf dem Gerät ausführen.
- Schritt 4: Installieren Sie die erforderlichen Pakete, um Ihre App mit Redux zu verbinden.
- Schritt 5: Erstellen Sie die erforderlichen Ordner in Root.
- Schritt 6: Erstellen Sie Aktionen und Reduzierfunktion.
- Schritt 7: Erstellen Sie einen Redux-Store.
Brauche ich außerdem Redux With Reagieren? Einfach gesagt, Redux ist ein Staatsmanagement-Tool. Während es meistens verwendet wird mit Reagieren , kann es mit jedem anderen JavaScript-Framework oder jeder anderen Bibliothek verwendet werden. Es ist mit 2 KB (einschließlich Abhängigkeiten) leichtgewichtig, sodass Sie sich keine Sorgen machen müssen, dass die Asset-Größe Ihrer Anwendung größer wird.
In ähnlicher Weise kann man sich fragen, warum wir Redux in React Native verwenden?
Reagieren Sie gebürtig mit Redux für Anfänger (aktualisiert)“ Redux ist ein vorhersehbarer Zustandscontainer für JavaScript-Apps. Es hilft Ihnen, Anwendungen zu schreiben, die sich konsistent verhalten und in verschiedenen Umgebungen ausgeführt werden.“Dies bedeutet, dass der gesamte Datenfluss der App in einem einzigen Container verarbeitet wird, während der Pervious State beibehalten wird.
Was ist mit Redux zu reagieren?
Redux reagieren ist der Beamte Redux UI-Bindungsbibliothek für Reagieren . Wenn Sie verwenden Redux und Reagieren zusammen sollten Sie auch verwenden Redux reagieren um diese beiden Bibliotheken zu binden. Um zu verstehen, warum Sie verwenden sollten Redux reagieren , kann es hilfreich sein zu verstehen, was eine "UI-Bindungsbibliothek" tut.
Empfohlen:
Wie kann ich mein bestehendes React-Native-Projekt mit Expo zum Laufen bringen?

Wie kann ich mein bestehendes React Native-Projekt mit Expo zum Laufen bringen? Im Moment ist der einfachste Weg, dies zu tun, indem Sie expo init (mit Expo CLI) verwenden, um ein neues Projekt zu erstellen und dann Ihren gesamten JavaScript-Quellcode aus Ihrem vorhandenen Projekt zu kopieren und dann die Bibliotheksabhängigkeiten hinzuzufügen, die Sie haben
Wie wird HashMap in Java mit Beispiel verwendet?

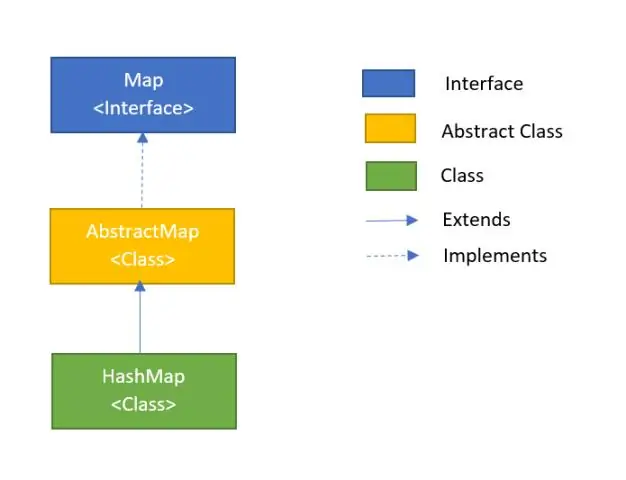
HashMap in Java mit Beispiel. HashMap ist eine Map-basierte Sammlungsklasse, die zum Speichern von Schlüssel-Wert-Paaren verwendet wird. Sie wird als HashMap oder HashMap bezeichnet. Es handelt sich nicht um eine geordnete Sammlung, was bedeutet, dass die Schlüssel und Werte nicht in derselben Reihenfolge zurückgegeben werden, in der sie in die HashMap eingefügt wurden
Wo wird Redux verwendet?

Redux wird hauptsächlich für die Verwaltung des Anwendungsstatus verwendet. Zusammenfassend lässt sich sagen, dass Redux den Zustand einer gesamten Anwendung in einem einzigen unveränderlichen Zustandsbaum (Objekt) verwaltet, der nicht direkt geändert werden kann. Wenn sich etwas ändert, wird ein neues Objekt erstellt (mit Hilfe von Aktionen und Reduzierungen)
Welcher Vergleichsoperator wird verwendet, um den Wert mit jedem von der Unterabfrage zurückgegebenen Wert zu vergleichen?

Der ALL-Operator wird verwendet, um alle Tupel von SELECT STATEMENT auszuwählen. Es wird auch verwendet, um einen Wert mit jedem Wert in einem anderen Wertesatz oder dem Ergebnis einer Unterabfrage zu vergleichen. Der ALL-Operator gibt TRUE zurück, wenn alle Unterabfragewerte die Bedingung erfüllen
Können Sie Firebase mit React Native verwenden?

Firebase ist ein Backend as a Service (BaaS), das mobilen Entwicklern, die React Native für die Entwicklung mobiler Anwendungen verwenden, einen Vorteil bietet. Als React Native-Entwickler können Sie mit Firebase beginnen, ein MVP (Minimum Viable Product) zu erstellen, die Kosten niedrig zu halten und die Anwendung ziemlich schnell zu prototypisieren
