
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die [ Attribut ] Wähler ist eine eingebaute Wähler in jQuery , verwendet, um alle Elemente mit dem angegebenen auszuwählen Attribut . Syntax: $("[attribute_name]") Parameter: attribut_name: Dies ist der erforderliche Parameter, der die Attribut ausgewählt werden.
Was ist ein Selektor in jQuery?
EIN jQuery-Selektor ist eine Funktion, die Ausdrücke verwendet, um Übereinstimmungen zu finden Elemente von einem DOM basierend auf den gegebenen Kriterien. Du kannst einfach sagen, Selektoren werden verwendet, um einen oder mehrere HTML-Codes auszuwählen Elemente mit jQuery . Sobald ein Element ausgewählt ist, können wir verschiedene Operationen an diesem ausgewählten Element ausführen.
Was sind die Selektoren in JavaScript? JS verwendet die CSS-Syntax, um HTML-Elemente auszuwählen und zu bearbeiten. Selektoren werden verwendet, um HTML-Elemente anhand ihres Tag-Namens, ihrer ID, ihrer Klassen, Typen, Attribute, Werte von Attributen und vielem mehr zu "finden" (auszuwählen). Eine Liste mit allen Selektoren finden Sie in unserem CSS Wähler Referenz.
Was sind die grundlegenden Selektoren in jQuery?
jQuery-Selektoren
| Wähler | Beispiel | Wählt |
|---|---|---|
| [Attribut*=Wert] | $("[title*='hallo']") | Alle Elemente mit einem Titelattributwert, der das Wort "Hallo" enthält |
| :Eingang | $(:Eingabe") | Alle Eingabeelemente |
| :Text | $(:text") | Alle Eingabeelemente mit |
| :Passwort | $(:passwort") | Alle Eingabeelemente mit |
Was macht der folgende Selektor $(Div?
Die folgender Selektor : $( " div ") wählt nur die erste aus div -Element im HTML-Dokument. Die folgender Selektor : $( " div ") wählt nur die erste aus div -Element im HTML-Dokument.
Empfohlen:
Was ist der Unterschied zwischen der Gesamtberichts- und der Teilberichtsbedingung?

Bei nicht zusammenhängenden Items in einer Liste (wie in den Experimenten von Nieuwenstein & Potter, 2006) wird der gesamte Bericht von der Gesamtzahl der Items in einer Sequenz beeinflusst, während ein Teilbericht nur minimal von der Gesamtzahl der Items beeinflusst wird, wenn nur zwei sein sollen gemeldet
Was ist der Unterschied zwischen der Ausführung von config und der Startkonfiguration?

Eine laufende Konfiguration befindet sich im RAM eines Geräts. Wenn also ein Gerät mit Strom versorgt wird, gehen alle konfigurierten Befehle verloren. Eine Startkonfiguration wird im nichtflüchtigen Speicher eines Geräts gespeichert, dh alle Konfigurationsänderungen bleiben auch bei einem Stromausfall des Geräts erhalten
Wie hoch ist der Zeitaufwand, um die Anzahl der Elemente in der verknüpften Liste zu zählen?

Wie hoch ist der Zeitaufwand, um die Anzahl der Elemente in der verknüpften Liste zu zählen? Erklärung: Um die Anzahl der Elemente zu zählen, müssen Sie die gesamte Liste durchlaufen, daher ist die Komplexität O(n)
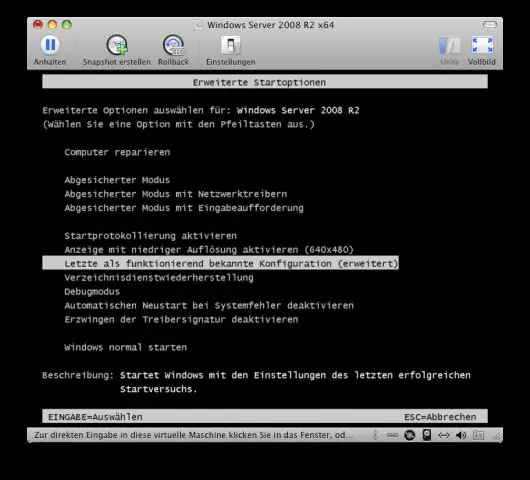
Was ist der Unterschied zwischen der letzten als funktionierend bekannten Konfiguration und der Systemwiederherstellung?

Während die Systemwiederherstellung Wiederherstellungspunkte verwendet, um Ihre Systemdateien und Einstellungen auf einen früheren Zeitpunkt zurückzusetzen, ohne persönliche Dateien zu beeinträchtigen. Sie können die Systemwiederherstellung rückgängig machen, aber in der letzten als funktionierend bekannten Konfiguration gibt es keine solche Option. Letzte als funktionierend bekannte Konfiguration ist in Windows 8 oder Windows 8.1 standardmäßig deaktiviert
Wer ist der Autor der Mentalität der Affen?

Wolfgang Köhler
