
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Es sollte größer als 7 sein
- Öffnen Sie nun die Visual Studio 2017 , drücken Sie Strg+Umschalt+N und wählen Sie die ASP. NET Core-Webanwendung (. NET Core) aus. Projekt aus den Vorlagen eingeben.
- Die Visual Studio Wille schaffen ein ASP. NET Core 2.2 und Eckig 6 Anwendung.
- Zu Erstellen Sie Angular 7 app, löschen Sie zuerst den ClientApp-Ordner.
Wie erstelle ich auf ähnliche Weise ein eckiges Projekt in Visual Studio 2017?
- Erstellen eines Angular-Projekts mit. NET Core mit Visual Studio 2017.
- Öffnen Sie Visual Studio 2017.
- Gehen Sie zu Datei >> Neu >> Projekt… (Strg + Umschalt + N).
- Wählen Sie „ASP. NET Core-Webanwendung“aus.
- Schritt 4 - Wählen Sie die Winkelvorlage aus.
- Schritt 5 - Führen Sie die Anwendung aus.
- Routing.
- Fügen Sie manuell eine neue Komponente hinzu.
Wie führe ich ein eckiges Projekt in Visual Studio aus? Erste Schritte mit Node. js, Angular und Visual Studio Code
- Öffnen Sie PowerShell im Administratormodus. Angular-CLI installieren:
- Navigieren Sie zu dem Ordner, in dem Sie Ihre eckige App erstellen möchten. Ich ging zu meinem C:/
- cd in Ihr neues App-Verzeichnis, das Sie gerade erstellt haben, in diesem Fall.
- App erstellen und Server starten.
- Öffnen Sie Visual Studio-Code.
- Klicken Sie auf Datei, Ordner öffnen.
- Öffnen Sie den Ordner, den Sie erstellt haben.
- Paket.
Wie erstelle ich diesbezüglich ein eckiges Projekt in Visual Studio 2019?
Öffnen Sie nun die Visual Studio 2019 Vorschau und schaffen die ASP. NET Core 3.0-App. Wählen Sie die ASP. NET Core-Webanwendungsvorlage aus. Wenn Sie auf OK klicken, erhalten Sie die folgende Eingabeaufforderung. Wählen Sie ASP. NET Core 3.0 ( machen stellen Sie sicher, dass ASP. NET Core 3.0 ausgewählt ist) und wählen Sie die Eckig Vorlage.
Wie öffne ich das Angular 6-Projekt in Visual Studio 2017?
Um diese eckige Anwendung mit Visual Studio 2017 auszuführen, müssen wir einige Änderungen vornehmen
- Bearbeiten Sie zunächst die.
- Als nächstes öffnen Sie eckig.
- Öffnen Sie als Nächstes Startup.
- Als nächstes löschen Sie "launchUrl": "api/values" aus den Properties/launchSettings.
- Erstellen Sie abschließend die Anwendung in Visual Studio und führen Sie die App aus.
Empfohlen:
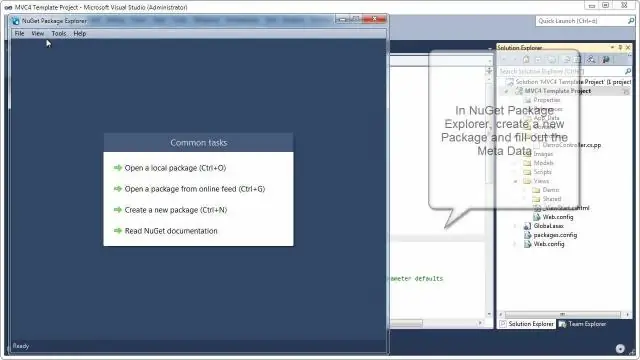
Wie erstelle ich ein Nuget-Paket in Visual Studio?

Sie können Visual Studio so konfigurieren, dass das NuGet-Paket beim Erstellen des Projekts automatisch generiert wird. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt und wählen Sie Eigenschaften. Wählen Sie auf der Registerkarte Paket die Option NuGet-Paket beim Build generieren aus
Wie erstelle ich ein Profil in Visual Studio?

Um die Profilerstellung eines bereits laufenden Prozesses zu starten? Wählen Sie im Visual Studio-Menü ReSharper | Profil | Führen Sie das Anwendungsspeicher-Profiling aus. Dadurch wird das Fenster Profilanwendung geöffnet. Wählen Sie im linken Bereich des Fensters Profilanwendung in An Prozess anhängen die Option. NET-Prozess, den Sie profilieren möchten
Wie erstelle ich ein Winkelprojekt in Visual Studio 2015?

Wählen Sie in Visual Studio Datei | Neu | Projekt aus dem Menü. Wählen Sie im Vorlagenbaum Vorlagen | Visual C# (oder Visual Basic) | Netz. Wählen Sie die ASP.NET-Webanwendungsvorlage aus, geben Sie dem Projekt einen Namen und klicken Sie auf OK. Wählen Sie das gewünschte ASP.NET 4.5 . aus
Wie erstelle ich einen Komponententest in Visual Studio 2017?

Erstellen von Komponententests Öffnen Sie das Projekt, das Sie in Visual Studio testen möchten. Wählen Sie im Projektmappen-Explorer den Lösungsknoten aus. Suchen Sie im Dialogfeld "Neues Projekt" eine Unit-Test-Projektvorlage für das Test-Framework, das Sie verwenden möchten, und wählen Sie sie aus
Wie erstelle ich ein Emoji, das wie ich aussieht?

So richten Sie Memoji ein und geben sie frei Öffnen Sie die Nachrichten-App von Apple. Tippen Sie in einem Konversations-Thread auf das App Store-Symbol neben dem Textfeld. Tippen Sie in der Auswahl der App Store-Apps auf das Animoji-Symbol (Affe). Scrollen Sie durch die verfügbaren Emoji-Zeichen, bis Sie "Neues Memoji" erreichen
