
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
VIDEO
Außerdem, wie erstelle ich ein Widget für meine Website?
Um ein Widget zu Ihrer Website hinzuzufügen, führen Sie bitte die folgenden Schritte aus:
- Melden Sie sich bei Ihrem Konto erstellen an.
- Klicken Sie auf "Inhalt"
- Klicken Sie im linken Menü auf "Widgets".
- Klicken Sie auf den Link "Widgets hinzufügen".
- Wählen Sie den Widget-Typ aus, den Sie erstellen möchten.
- Passen Sie das Widget an Ihre Anforderungen an.
- "Speichern" Sie Ihre Änderungen.
Was ist ein JavaScript-Widget? JavaScript-Widget . Verwenden JavaScript-Widget einbetten JavaScript Code auf Ihrer Seite. JavaScript wird verwendet, um die Funktionalität Ihrer Website zu verbessern. Wenn die JavaScript Datei (Dateien mit der Erweiterung.js), die Sie bewerben möchten, ist bereits hochgeladen, auf Link zu a JavaScript Datei (.
Was ist außerdem ein HTML-Widget?
Einführung. Ein Netz Widget Einfach ausgedrückt ist es eine clientseitige, browserbasierte Anwendung mit einer kleinen Funktionalität, die Daten aus verschiedenen Quellen anzeigt. In diesem Kapitel erstellen wir eine grundlegende Hello World Widget mit HTML , CSS und JavaScript.
Wie erstellt man ein Widget?
Widget hinzufügen
- Berühren und halten Sie auf einem Startbildschirm eine leere Stelle.
- Tippen Sie auf Widgets.
- Berühren und halten Sie ein Widget. Sie sehen Bilder Ihrer Startbildschirme.
- Schieben Sie das Widget an die gewünschte Stelle. Heben Sie Ihren Finger an.
Empfohlen:
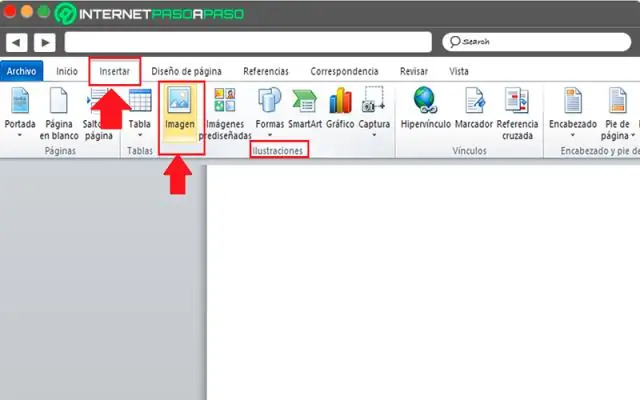
Wie füge ich ein Symbol in ein Word-Dokument 2010 ein?

Klicken Sie auf der Registerkarte Einfügen auf die Schaltfläche Objekt am rechten Ende. Klicken Sie im sich öffnenden Dialogfeld auf die Registerkarte Aus Datei erstellen. Klicken Sie auf die Schaltfläche Durchsuchen und suchen Sie die einzufügende Dokumentdatei. Aktivieren Sie das Kontrollkästchen für Als Symbol anzeigen und klicken Sie auf OK
Wie erstelle ich ein Kontrollkästchen in HTML?

Ein Kontrollkästchen ist ein Formularelement, mit dem der Benutzer mehrere Optionen aus einer Reihe von Optionen auswählen kann. Kontrollkästchen werden mit dem HTML-Tag erstellt. Kontrollkästchen können innerhalb eines Elements verschachtelt oder eigenständig sein. Sie können auch über das form-Attribut des Tags mit einem Formular verknüpft werden
Wie erstelle ich ein Wasserzeichen wie Shutterstock?

So fügen Sie ein Wasserzeichen hinzu Öffnen Sie zunächst Photoshop und erstellen Sie das Bild, das Sie als Wasserzeichen verwenden. Eine einfache Möglichkeit, mehreren Bildern ein Wasserzeichen hinzuzufügen, sind Aktionen. Gehen Sie als nächstes zum Hauptmenü Datei und wählen Sie 'Platzieren'. Wenn Sie mit dem Aussehen des Wasserzeichens zufrieden sind, speichern Sie das bearbeitete Bild, indem Sie im Hauptmenü "Datei" die Option "Speichern unter" auswählen
Wie erstelle ich ein Mailto in HTML?

So erstellen Sie Mailto-Links Um einen Mailto-Link zu erstellen, müssen Sie das Tag mit seinem href-Attribut verwenden und danach einen 'mailto:'-Parameter einfügen, wie folgt: Wenn Sie ein Betrefffeld bereits ausgefüllt haben möchten, fügen Sie das " subject“-Parameter an das href-Attribut:
Wie erstelle ich ein Emoji, das wie ich aussieht?

So richten Sie Memoji ein und geben sie frei Öffnen Sie die Nachrichten-App von Apple. Tippen Sie in einem Konversations-Thread auf das App Store-Symbol neben dem Textfeld. Tippen Sie in der Auswahl der App Store-Apps auf das Animoji-Symbol (Affe). Scrollen Sie durch die verfügbaren Emoji-Zeichen, bis Sie "Neues Memoji" erreichen
