
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die Tag-Paar teilt Browsern mit, dass alle eingeschlossenen Text ist zu sein betont in einigen Weg . Soweit ich weiß, zeigen alle Browser solche an Text in Kursivschrift.
Zu wissen ist auch, welches Tag eine horizontale Linie auf einer Webseite konfiguriert?
Häufig verwenden Webseiten-Autoren die HTML -Tag, um eine horizontale Linie zwischen Abschnitten einer Webseite einzufügen.
Anschließend stellt sich die Frage, mit welchem Tag der Browser gezwungen wird, den nächsten Text oder das nächste Element in einer neuen Zeile anzuzeigen? Auf dieser Seite Das HTML
Element produziert ein Leitung einbrechen Text (Wagen-Rücklauf).
Welches Tag wird ähnlich verwendet, um Webseiten miteinander zu verlinken?
Die Schild definiert a Hyperlink , welches ist Gebraucht von einer Seite zu verlinken Ein weiterer . Das wichtigste Attribut des Elements ist das href-Attribut, das das Ziel des Links angibt. Standardmäßig werden Links in allen Browsern wie folgt angezeigt: Ein nicht besuchter Link ist unterstrichen und blau.
Warum sollten Sie in Ihrem HTML-Code keine Absatzumbrüche um Überschriftenstile herum platzieren?
Weil Überschriftenstile werden automatisch vorangestellt und gefolgt von Absatzumbrüche . Du bereiten sich auf den Beginn der Entwicklung vor Ihre Website Code.
Empfohlen:
Welche Sprache ist die Postman-Schrift?

Was ist Postman Sandbox? Postman Sandbox ist eine leistungsstarke Ausführungsumgebung, die in Javascript geschrieben ist, daher muss jedes Skript, das Sie schreiben, um in Postman ausgeführt zu werden, in Javascript sein, wie die Tests, die wir im Test-Tutorial ausführen
Welche 3 Vorteile bietet die Verwendung des Videoelements in einer Webseite?

Wenn die Nachfrage nach Videos kein ausreichender Grund ist, sehen wir uns drei Vorteile der Verwendung von Videos auf Ihrer Website an. Erstellen Sie eine Beziehung. Videos zeigen alles. Bequem & unterhaltsam. Videos sind nicht nur transparenter als Text, sondern auch bequemer. Suchranking erhöhen
Welches ist die beste Software für die Spieleentwicklung?

Liste der Spieledesign-Software | Beste SpieleentwicklungTools Unity. Die weltweit führende Echtzeit-Erstellungsplattform. GEntwickeln. Ein Open-Source-Spieleentwickler. Indie-Spielemacher. Beginnen Sie noch heute mit der Entwicklung Ihres Spiels. Spielemacher. SPIELE ZU MACHEN IST FÜR ALLE. Construct 2. Spiele überall! SpielSalat. Baukasten. CRYENGINE
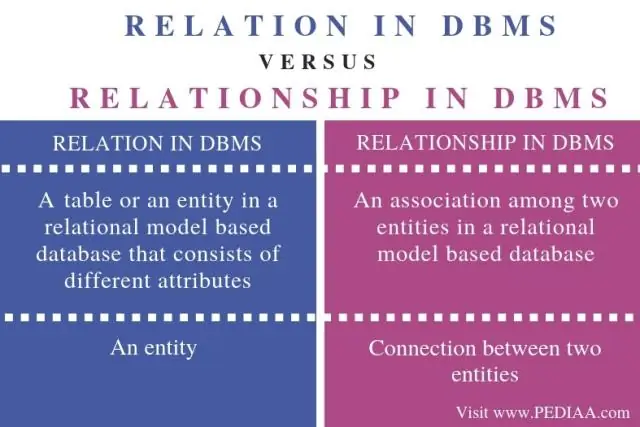
Was ist der Unterschied zwischen einer unären Beziehung, einer binären Beziehung und einer ternären Beziehung?

Eine unäre Beziehung liegt vor, wenn beide Teilnehmer der Beziehung dieselbe Entität sind. Zum Beispiel: Fächer können Voraussetzungen für andere Fächer sein. Eine ternäre Beziehung liegt vor, wenn drei Entitäten an der Beziehung teilnehmen
Wie speichere ich eine Seite einer Webseite?

Öffnen Sie das Fenster 'Seite speichern unter'. Chrome – Klicken Sie auf die Chrome-Menüschaltfläche (☰) und wählen Sie „Seite speichern unter“. Internet Explorer – Klicken Sie auf das Zahnradsymbol, wählen Sie „Datei“und dann „Speichern unter“. Wenn Sie die Zahnradschaltfläche nicht sehen, drücken Sie die Alt-Taste, um die Menüleiste anzuzeigen, klicken Sie auf "Datei" und wählen Sie dann "Speichern unter"
