
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
4Im Selektoren doppelklicken Sie auf das Wähler Name. Beginnen Sie mit der Eingabe des HTML-Namens Schild , und wählen Sie dann die Schild aus der angezeigten Dropdown-Liste. Sie können den Namen eines beliebigen HTML-Codes eingeben Schild um einen Stil mit dem zu erstellen Tag-Selektor.
Was ist ein Tag-Selektor?
Tag-Selektoren Die Tag-Selektor wird verwendet, um vorhandenes HTML neu zu definieren Stichworte . Wählen Sie diese Option, wenn Sie die Formatierungsoptionen für ein HTML ändern möchten Schild , so wie die
(Überschrift 1) Schild oder der
(ungeordnete Liste) Schild . In vielen Fällen wird vorhandenes HTML neu definiert Stichworte mit CSS hat Vorteile gegenüber dem Erstellen neuer Stile.
Zweitens, wie füge ich eine Klasse in Dreamweaver hinzu? Erstellen von Klassenstilen in Adobe CS5 Dreamweaver
- 1Öffnen Sie das Dialogfeld Neue CSS-Regel.
- 2Klasse wählen (kann auf jedes HTML-Element angewendet werden).
- 3Benennen Sie Ihre neue Klasse.
- 4Wählen Sie (Neue Stylesheet-Datei).
- 5Das Dialogfeld Stylesheet-Datei speichern unter wird angezeigt.
- 6Geben Sie einen Namen für das Stylesheet ein.
- 7Speichern Sie Ihren Stil.
Was ist Dom in Dreamweaver?
Erfahren Sie, wie Sie es verwenden Dreamweavers DOM Panel zum Platzieren von Seiteninhalten. Das geht ganz einfach mit dem DOM Panel und Live-Ansicht. Die DOM Panel ist eine interaktive Baumdarstellung der HTML-Elemente, die die Struktur einer Seite bereitstellen. DOM steht für Document Object Model.
Wie verwende ich CSS in Dreamweaver?
Dreamweaver-Tutorial 16: So erstellen Sie eine CSS-Datei in Dreamweaver CC
- Öffnen Sie die HTML-Seite, die Sie gestalten möchten (öffnen Sie index.html für das Klassenzimmer-Tutorial).
- Stellen Sie sicher, dass Ihr CSS Designer-Bedienfeld geöffnet ist (Fenster> CSS Designer).
- Klicken Sie im Abschnitt "Quellen" auf die Schaltfläche + und wählen Sie Neue CSS-Datei erstellen.
- Benennen Sie Ihr CSS-Blatt.
- Okay.
Empfohlen:
Wo befindet sich die Schaltfläche für den Lesemodus auf dem Bildschirm von Word 2016?

Öffnen Sie ein Dokument in Word und suchen Sie unten das Symbol „Lesemodus“und klicken Sie darauf, um den Lesemodus zu aktivieren. Das Symbol befindet sich direkt unter Ihrem Dokument. Schauen Sie sich den Screenshot unten an! Nachdem Sie darauf geklickt haben, wird Ihr Dokument im Spaltenlayout angezeigt
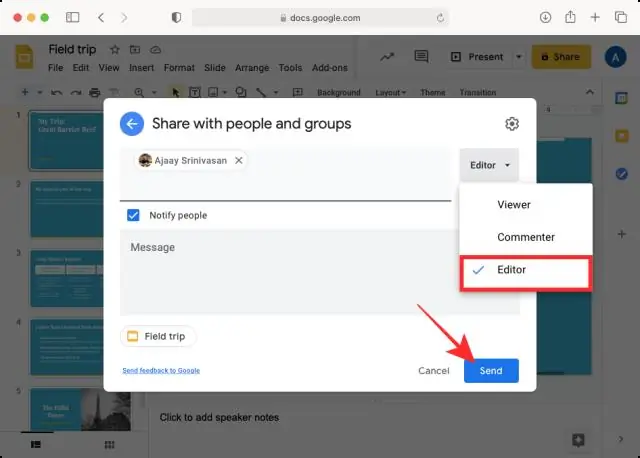
Wo befindet sich die Chat-Schaltfläche in Google Slides?

Mit anderen in einer Datei chatten Öffnen Sie auf Ihrem Computer ein Dokument, eine Tabelle oder eine Präsentation. Klicken Sie oben rechts auf Chat. Diese Funktion ist nicht verfügbar, wenn Sie der einzige in der Datei sind. Geben Sie Ihre Nachricht in das Chat-Feld ein. Wenn Sie fertig sind, klicken Sie oben rechts im Chatfenster auf Schließen
Wo befindet sich die Tab-Leiste in meinem Telefon?

Die Tab-Leiste befindet sich im leicht erreichbaren Bereich (unten auf dem Bildschirm). Benutzer müssen die Finger nicht strecken, um eine bestimmte Option zu erreichen
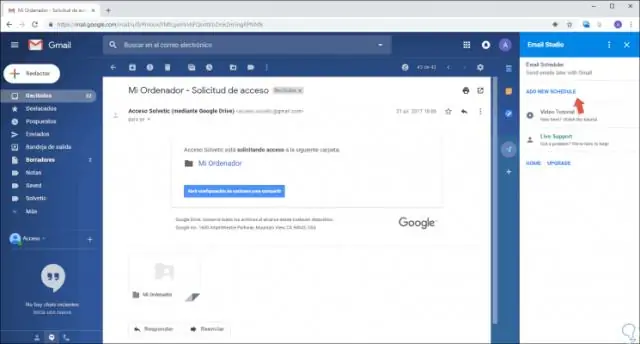
Wo befindet sich die Schaltfläche „Senden rückgängig machen“in Gmail?

Melden Sie sich bei Gmail an, klicken Sie oben rechts auf das Zahnradsymbol () und wählen Sie Einstellungen. Scrollen Sie auf der Registerkarte Allgemein nach unten zu Senden rückgängig machen. Klicken Sie auf das Dropdown-Menü und wählen Sie aus, ob die Option "Senden rückgängig" für 5, 10, 20 oder 30 Sekunden erscheinen soll, nachdem Sie auf "Senden" geklickt haben. Scrollen Sie nach unten und klicken Sie auf Änderungen speichern
Wo befindet sich die Dokumentsymbolleiste in Dreamweaver?

Übersicht über die Symbolleiste Die Symbolleiste wird vertikal auf der linken Seite des Dokumentfensters angezeigt und ist in allen Ansichten sichtbar – Code, Live und Design. Die Schaltflächen in der Symbolleiste sind ansichtsspezifisch und werden nur angezeigt, wenn sie für die Ansicht gelten, in der Sie arbeiten
