
- Autor Lynn Donovan [email protected].
- Public 2024-01-08 23:21.
- Zuletzt bearbeitet 2025-01-22 17:14.
EIN Block - Ebenenelement kann eine oder mehrere Zeilen umfassen und hat einen Zeilenumbruch vor und nach dem Element . Andere Beispiele für die Block - Level-Tag sind: Überschrift Stichworte
zu
Liste (Bestellt, Ungeordnet, Beschreibung und Listenelement) Stichworte
,
,
Was ist hier Inhalt auf Blockebene in HTML?
Block Elemente erscheinen auf dem Bildschirm, als ob sie einen Zeilenumbruch vor und nach ihnen hätten. Zum Beispiel das
,
,
,
,
,
,
,
,
,,
und Elemente sind alle Blockebene Elemente.
Und was sind Blockelemente? Block -Niveau Elemente typischerweise enthalteninline Elemente und andere Block -Niveau Elemente . Bei der visuellen Wiedergabe Block -Niveau Elemente beginnen normalerweise in einer neuen Zeile. Die folgenden sind definiert als Block -Niveau Elemente in HTML 4: ADRESSE -Adresse. BLOCKZITAT - Block Zitat.
Anschließend stellt sich die Frage, was sind Inline-Tags in HTML?
Inline-Elemente sind diejenigen, die nur den Raum besetzen, der durch die begrenzt wird Stichworte definieren die Element , anstatt den Fluss des Inhalts zu unterbrechen. In diesem Artikel untersuchen wir HTML-Inline-Elemente und wie sie sich von Block-Ebene unterscheiden Elemente.
Was sind DIV- und SPAN-Tags in HTML?
Der Unterschied zwischen Spanne und div ist das ein Spannelement ist in-line und wird normalerweise für einen kleinen Teil von verwendet HTML innerhalb einer Zeile (z. B. innerhalb eines Absatzes), während a div (Aufteilung) Element ist block-line (was im Grunde einem Zeilenumbruch davor und danach entspricht) und wird verwendet, um größere Codeblöcke zu gruppieren.
Empfohlen:
Was sind alle Tags in HTML?

Am häufigsten verwendete Tags in HTML HTML-Tag: Es ist der Stamm des HTML-Dokuments, das verwendet wird, um anzugeben, dass das Dokument HTML ist. Head-Tag: Head-Tag wird verwendet, um das gesamte Head-Element in der HTML-Datei zu enthalten. Body-Tag: Es wird verwendet, um den Hauptteil des HTML-Dokuments zu definieren. Title-Tag: Wird verwendet, um den Titel des HTML-Dokuments zu definieren
Wie werde ich NFC-Tags los, die nicht unterstützt werden?

Die einfache Möglichkeit, NFC auf Ihrem Telefon zu deaktivieren, besteht darin, die Benachrichtigungsleiste nach unten zu ziehen, das Schnellzugriffsfeld zu erweitern und auf das Symbol für NFC zu tippen. So sieht das Symbol auf den meisten Android-Handys aus. Wenn Sie NFC auf Ihrem Telefon nicht verwenden, aber diese Fehlermeldung erhalten haben, bedeutet dies, dass etwas in der Nähe NFC-fähig ist
Was ist das Lesen von NFC-Tags?

NFC-Tags werden mit nahezu jeder Art von Informationen programmiert und dann in fast jedes Produkt eingefügt, sodass Sie sie mit einem Smartphone oder einem anderen NFC-fähigen Gerät lesen können. In der drahtlosen Welt ist der nächste Verwandte von NFC eigentlich RFID (Radio Frequency Identification)
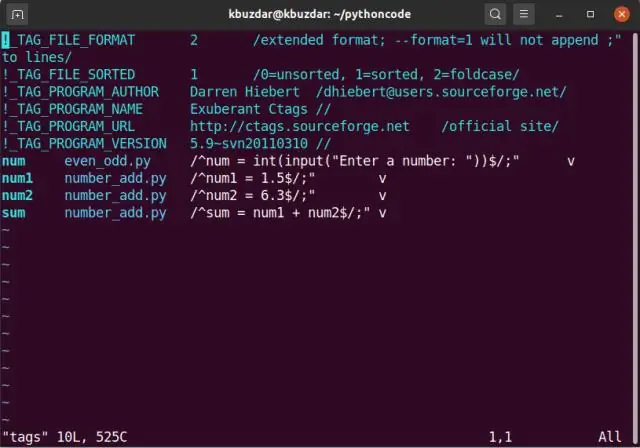
Was sind Vim-Tags?

Um zu helfen, verwendet Vim eine Tag-Datei, die jedes Wort auflistet, das Sie wahrscheinlich haben möchten, und deren Speicherorte (Dateipfad und Zeilennummer). Jedes gesuchte Wort ist als 'Tag' bekannt, zum Beispiel kann jeder Funktionsname oder jede globale Variable ein Tag sein
Welche Tags sind mit verschiedenen Überschriftenebenen verknüpft?

HTML definiert sechs Ebenen von Überschriften. Ein Überschriftenelement impliziert alle Schriftänderungen, Absatzumbrüche davor und danach sowie alle Leerzeichen, die zum Rendern der Überschrift erforderlich sind. Die Überschriftenelemente sind H1, H2, H3, H4, H5 und H6, wobei H1 die höchste (oder wichtigste) Ebene und H6 die geringste ist
