
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
Die sieben grundlegenden Schritte von Selentests
- Ein … kreieren WebDriver Beispiel.
- Navigieren Sie zu einer Webseite.
- Suchen Sie ein HTML-Element auf der Webseite.
- Führen Sie eine Aktion für ein HTML-Element aus.
- Antizipieren Sie die Browserantwort auf die Aktion.
- Lauf Tests und aufnehmen Prüfung Ergebnisse mit a Prüfung Rahmen.
- Beenden Sie die Prüfung .
Wie viele Tage wird es dauern, Selen zu lernen?
Du kann Selen lernen in etwa einer Woche mit mindestens 2 Stunden a Tag . Die einzige andere Voraussetzung sind einige grundlegende HTML-Konzepte. Diese kann auch leicht zu meistern ohne zu brechen viel Schweiß und Wille nicht nimm viel Zeit von dir. Du kann fang an zu schreiben Selen WebDriver-Code.
Wie kann ich einen Testfall in Selenium WebDriver fehlschlagen? Schritte zum folgen:
- Nach dem ersten Durchlauf eines automatisierten Testlaufs. Klicken Sie mit der rechten Maustaste auf Projekt - Klicken Sie auf Aktualisieren.
- Es wird ein Ordner mit dem Namen „test-output“-Ordner erstellt. Im Ordner „test-output“finden Sie „testng-failed. xml“
- Führen Sie „testng-fehlgeschlagen. xml“, um die fehlgeschlagenen Testfälle erneut auszuführen.
Ebenso fragen die Leute, wie öffne ich Gmail in Selen?
Automatisieren Sie den Google Mail-Anmeldeprozess mit Selenium
- Chrome-Browser starten.
- Öffnen Sie die Gmail-URL.
- Geben Sie die E-Mail-ID und das Kennwort ein.
- Navigieren Sie zu EINGANG.
- Klicken Sie auf E-Mail verfassen und geben Sie Details mit Anhang ein.
- E-Mail senden.
Wie starte ich Selen?
Die sieben grundlegenden Schritte von Selentests
- Erstellen Sie eine WebDriver-Instanz.
- Navigieren Sie zu einer Webseite.
- Suchen Sie ein HTML-Element auf der Webseite.
- Führen Sie eine Aktion für ein HTML-Element aus.
- Antizipieren Sie die Browserantwort auf die Aktion.
- Führen Sie Tests durch und zeichnen Sie Testergebnisse mit einem Test-Framework auf.
- Schließen Sie den Test ab.
Empfohlen:
Wie teste ich die Azure-Logik-App?

Entwickler: Microsoft
Wie teste ich die Post-API in Postman?

Um sich abzumelden, führen Sie bei jeder Postman-Anfrage die folgenden Schritte aus: Wählen Sie in Postman eine API-Methode aus. Klicken Sie auf die Registerkarte Autorisierung. Wählen Sie als Typ OAuth 2.0 aus. Klicken Sie auf die Schaltfläche Token anfordern. Ein Popup-Fenster wird geöffnet und zeigt einen leeren Bildschirm. Fahren Sie mit den Schritten im obigen Abschnitt fort, um sich mit neuen Anmeldeinformationen zu authentifizieren
Wie teste ich mein LAN-Kabel?

Ein schneller Test zur Überprüfung der Konnektivität besteht darin, das verdächtige Kabel an den Netzwerkanschluss eines anderen Computers oder Netzwerkgeräts anzuschließen. Normalerweise ist die Buchse, in die Sie das Kabel einstecken, Teil eines Netzwerkadapters, der die Schnittstelle zwischen einem Computer oder Gerät und dem Netzwerkkabel bereitstellt
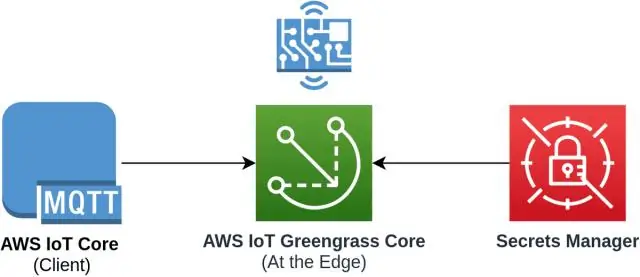
Wie teste ich AWS IoT?

Sie laden AWS IoT Device Tester herunter, schließen das Ziel-Mikrocontroller-Board über USB an, konfigurieren AWS IoT Device Tester und führen die AWS IoT Device Tester-Tests über eine Befehlszeilenschnittstelle aus. AWS IoT Device Tester führt die Testfälle auf dem Zielgerät aus und speichert die Ergebnisse auf Ihrem Computer
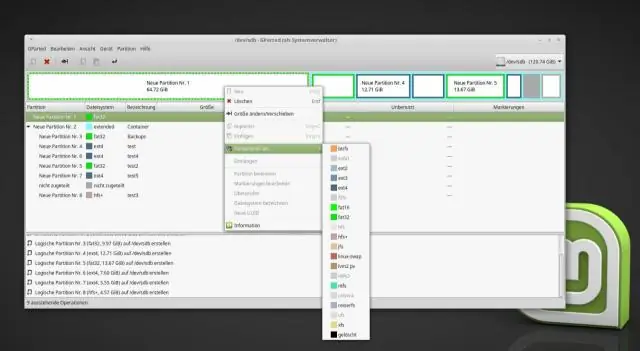
Wie teste ich Festplatten-IO unter Linux?

Überwachen Sie die Festplatten-E/A-Auslastung auf Servern mit Linux- und Windows-Betriebssystemen. Geben Sie zunächst den Befehl top in das Terminal ein, um die Auslastung Ihres Servers zu überprüfen. Wenn die Ausgabe nicht zufriedenstellend ist, überprüfen Sie den wa-Status, um den Status von Lesen und Schreiben von IOPS auf der Festplatte zu erfahren
