
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
So richten Sie Vue ein. js-Projekt in 5 einfachen Schritten mit vue-cli
- Schritt 1 npm install -g schau -kl. Dieser Befehl wird installiert schau -cli weltweit.
- Schritt 2 Syntax: schau init < Projekt -name> Beispiel: schau init webpack-einfach Neu - Projekt .
- Schritt 3 Neu - Projekt . Ändern Sie das Verzeichnis zu Ihrem Projekt Mappe.
- Schritt 4 npm-Installation.
- Schritt 5 npm run dev.
Anschließend kann man sich auch fragen, wie starte ich ein Vue-Projekt?
Offen Ihr Terminal und führen Sie den folgenden Befehl aus, um Vue starten GUI in Ihrem Browser. Klicken Sie nun auf eine Registerkarte zum Erstellen und wählen Sie den Speicherort aus, um Ihre App zu speichern, und klicken Sie dann auf Neue erstellen Projekt hier-Taste. Geben Sie Ihr Projekt Name und wählen Sie Ihren Paketmanager aus und klicken Sie dann auf die Schaltfläche Weiter.
Wissen Sie auch, wie ich die Vue-Befehlszeile ausführe? In einem Vue CLI Projekt, @ schau / kl -service installiert eine Binärdatei namens schau - kl -Service. Sie können direkt auf die Binärdatei zugreifen als schau - kl -service in npm-Skripten oder als./node_modules/. Behälter/ schau - kl -Service vom Terminal. Du kannst Lauf Skripte mit zusätzlichen Funktionen über die GUI mit dem schau ui-Befehl.
Ebenso fragen die Leute, wie richte ich eine neue Vue-App ein?
Versuchen Sie, dieses Video auf www.youtube.com anzusehen, oder aktivieren Sie JavaScript, wenn es in Ihrem Browser deaktiviert ist
- Installieren Sie @vue/cli. Ich beginne mit der Installation von Vue CLI, einem Tool, das unseren Start viel einfacher macht.
- Erstellen Sie ein Projekt.
- Starten Sie ein Projekt.
- Erstellen Sie eine neue Komponente.
- Erstellen Sie einen API-Aufruf.
- Zeigen Sie die Daten an.
Wie richte ich Vue 3 ein?
Sie möchten diese Schritte ausführen:
- Klonen Sie die Quelle auf github.
- Installieren Sie die Abhängigkeiten, indem Sie Garn ausführen.
- Erstellen Sie das Projekt mit Garn build vue -f global.
- Verwenden Sie Pakete/vue/dist/vue. global. js, um mit Vue 3 zu spielen.
Empfohlen:
Wie füge ich einer Anwendung ein neues Relikt hinzu?

Gehen Sie zu rpm.newrelic.com/browser > Weitere hinzufügen. Wählen Sie auf der New Relic Browser-Bereitstellungsseite die Option Über New Relic APM aktivieren aus. Wählen Sie basierend auf Ihrer New Relic-Abonnementstufe Ihre Auswahl an verfügbaren Optionen für Browser-Agent-Instrumentierungsfunktionen aus. Tippe oder verwende das Suchfenster, um den Namen der App zu finden
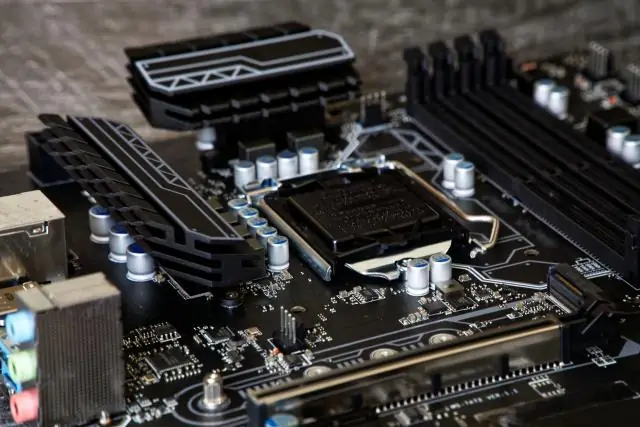
Wie installiere ich ein neues Mainboard?

Ersetzen einer Hauptplatine Trennen Sie alle Kabel und entfernen Sie alle Erweiterungskarten von der aktuellen Hauptplatine. Entfernen Sie die Schrauben, mit denen das alte Motherboard befestigt ist, und entfernen Sie das Motherboard. Wenn Sie die CPU und/oder den Speicher wiederverwenden, entfernen Sie sie vom alten Motherboard und installieren Sie sie auf dem neuen
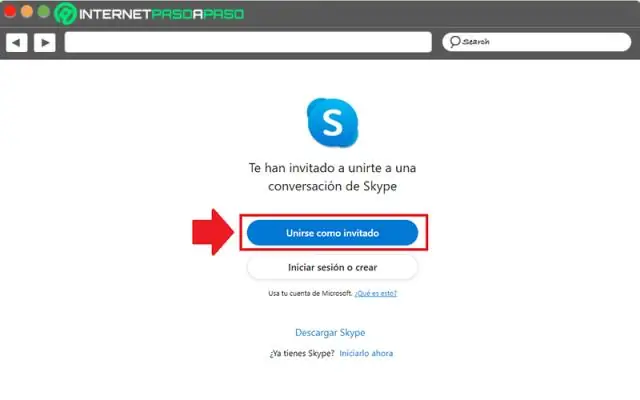
Wie richte ich ein neues Skype-Konto ein?

So laden Sie Skype herunter und richten es ein: Gehen Sie zu Skype.com und wählen Sie oben rechts Anmelden aus. Wählen Sie Konto erstellen und das Anmeldeformular wird angezeigt. Lesen Sie die Nutzungsbedingungen und die Skype-Datenschutzerklärung und klicken Sie dann auf Weiter. Ihr Konto wurde erstellt
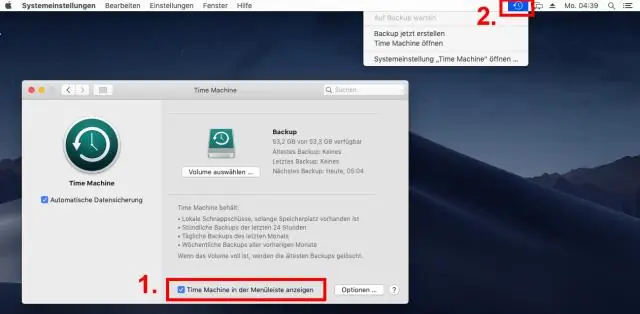
Wie erstelle ich ein neues Time Machine-Backup?

So aktivieren Sie Time Machine-Backups auf Ihrem Mac Wählen Sie im Apple-Menü die Systemeinstellungen aus. Wählen Sie das Time Machine-Symbol. Klicken Sie auf Sicherungsdatenträger auswählen. Wählen Sie die Festplatte aus, die Sie als Time Machine-Backup verwenden möchten. Aktivieren Sie das Kontrollkästchen Automatisch sichern, um Ihren Mac automatisch auf den von Ihnen ausgewählten Festplatten zu sichern
Wie erstelle ich ein neues Verzeichnis in Windows 10?

So erstellen Sie ein neues Verzeichnis in Windows 10. Führen Sie die Schritte aus: a. Klicken Sie mit der rechten Maustaste auf einen leeren Bereich auf dem Desktop oder im Ordnerfenster, zeigen Sie auf Neu, und klicken Sie dann auf Ordner. So erstellen Sie einen neuen Ordner: Navigieren Sie zu der Stelle, an der Sie einen neuen Ordner erstellen möchten. Halten Sie Strg+Umschalt+N gedrückt. Geben Sie den gewünschten Ordnernamen ein und klicken Sie dann auf Enter
