
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:20.
- Zuletzt bearbeitet 2025-01-22 17:14.
HTML
- Am besten / richtige Methode, um zu erklären, dass Ihre Seite das HTML5-Protokoll verwendet
- Am besten / richtige Art zu deklarieren dass die Sprache für deine Seite ist Englisch
- Am besten / richtige Weg um Metadaten zu erstellen für deine Seite
Außerdem, was ist die korrekte Doctype-Anweisung für HTML5?
In HTML 4.01 wird das <! DOCTYP > Erklärung bezieht sich auf eine DTD, da HTML 4.01 auf SGML basierte. Die DTD legt die Regeln für die Auszeichnungssprache fest, damit die Browser den Inhalt wiedergeben korrekt . HTML5 basiert nicht auf SGML und erfordert daher keinen Verweis auf eine DTD.
Was ist außerdem der Zweck der doctype-Deklaration? Die DOCTYPE-Deklaration ist eine Anweisung an den Webbrowser, in welcher HTML-Version die Seite geschrieben ist. Dadurch wird sichergestellt, dass die Webseite von verschiedenen Webbrowsern auf die gleiche Weise geparst wird. In HTML 4.01 ist das DOCTYPE-Deklaration verweist auf eine Dokumenttypdefinition (DTD).
Anschließend kann man sich auch fragen, woher weiß ich, ob ich html5 verwende?
Bestätigen wenn eine Webseite ist HTML5 oder 4.01, prüfen den Doctype ganz oben auf der Webseite in der Quellcodeansicht. Reaktionsschnell ( HTML5 ): Aktueller Code: Öffnen Sie eine Ihrer Webseiten in Ihrem Browser (IE, Chrome, Edge, Safari), schränken Sie den Browser auf etwa 320 Pixel Breite ein.
Ist es notwendig, Doctype in HTML zu schreiben?
wir sollten immer a. verwenden DOCTYP für JEDEN Browser, da er dem Browser mitteilt, wie er die html und css. Das <! DOCTYP > Deklaration muss das allererste in Ihrem sein HTML Dokument, vor dem < html > Schild.
Empfohlen:
Wie können Sie Ihren iPod reparieren, wenn angezeigt wird, dass der iPod deaktiviert ist, um eine Verbindung zu iTunes herzustellen?

Dadurch werden das Gerät und sein Passcode gelöscht. Verbinden Sie Ihr iOS-Gerät mit Ihrem Computer und öffnen Sie iTunes. Während Ihr Gerät verbunden ist, erzwingen Sie einen Neustart: Halten Sie die Sleep/Wake- und Home-Tasten gleichzeitig gedrückt. Wenn die Option zum Wiederherstellen oder Aktualisieren angezeigt wird, wählen Sie Wiederherstellen. Warten Sie, bis der Vorgang abgeschlossen ist
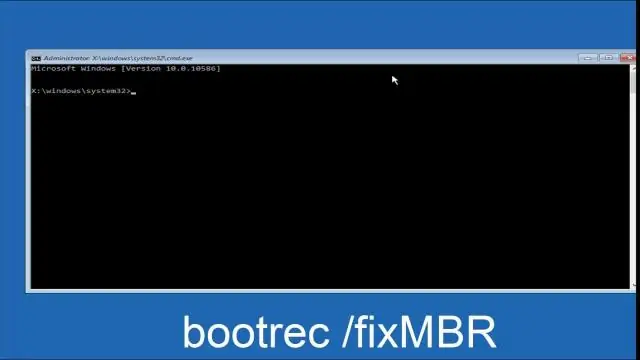
Wie können Sie das Bootmgr-Image reparieren, das Windows 10 beschädigt ist?

Sehen wir uns an, wie Sie Bootrec.exe ohne Windows-Installations-CD verwenden, um das Problem zu lösen, dass BOOTMGR iamge Windows 10 beschädigt ist. Schritt 1: Computer neu starten. Schritt 2: Drücken Sie Shift und F8 auf der Tastatur, bis das Windows-Logo erscheint. Schritt 3: Wählen Sie Sprache, Zeit und Schlüsselworteinstellungen aus und klicken Sie dann auf Weiter
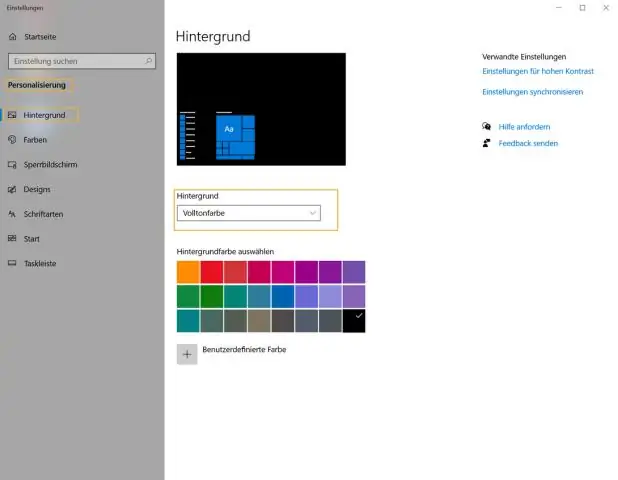
Wie können Sie Ihre Zeichnung in Farbe als Desktop-Hintergrund festlegen?

Nachdem Sie ein Hintergrundbild von MSPaint festgelegt haben, können Sie weiterhin auf andere Optionen über das ControlPanel zugreifen. Öffnen Sie das Paint-Menü (oben links) und wählen Sie das Untermenü "Als Desktop-Hintergrund festlegen". Hier sind die Optionen zum Ändern der Größe und Positionierung Ihres Hintergrundbilds: - Füllen wird Ihr Bild verkleinern oder die Größe ändern, damit es den gesamten Bildschirm bedeckt
Wie lange können Sie Ihre Post bei der Post aufbewahren?

USPS Hold Mail™-Anfragen müssen mindestens 3 Tage und höchstens 30 Tage dauern. Wenn Sie E-Mails benötigen, die länger als 30 Tage aufbewahrt werden, melden Sie sich bitte für einen USPS Forward Mail-Dienst an. USPS Hold Mail-Anfragen sind für Post Office Box™-Kunden nicht erforderlich, da Post, die an eine PO Box™ geliefert wird, sich bis zu 30 Tage lang ansammeln darf
Wie können Sie die besten Freunde von Snapchat einer anderen Person sehen?

Es gibt ein paar Möglichkeiten! Starten Sie auf Ihrem Freundesbildschirm (wischen Sie vom Kamerabildschirm nach rechts) und tippen Sie auf die Chat-Sprechblase in der oberen rechten Ecke. Ganz oben siehst du eine Liste deiner besten Freunde auf Snapchat! Das sind die Freunde, die du am meisten schnappst
