
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Es ist kein Wunder, dass Berührungen von Material Design war ein unumkehrbarer Trend des Jahres.
12 fantastische Website-Beispiele für Materialdesign
- RumChata. Website:
- DropBox-Geschäft.
- Waaark.com.
- Serioverify.com.
- Pumperl Gsund.
- Behance.
- Codepen.
- Mockplus.
Abgesehen davon, was ist Material Design in Websites?
Material Design ist ein Entwurf Spracheentwickelt von Google im Jahr 2014. Es bringt einen saubereren Entwurf und einheitlicher Look für mobile Apps und Netz Seiten auf verschiedenen Plattformen mit fetten und farbenfrohen Grafiken. Diese Website zeigt interaktive Erlebnisse für Googles MaterialDesign Prinzipien.
Anschließend stellt sich die Frage, warum wir Materialdesign verwenden. Der zwingendste Grund für mitMaterial Design ist subtiler. Von mit MaterialDesign , greifen Sie auf eine sehr bekannte visuelle Sprache zu. Das bedeutet, dass Ihre Benutzer Ihrer App unbewusst ein Maß an Vertrauen und Sicherheit über ihre Station hinaus zuschreiben, weil sie Ihre App mit assoziieren Google.
Die Leute fragen auch: Verwendet Google Material Design?
Material Design (Codename Quantum Paper) ist ein Entwurf Sprache, die Google 2014 entwickelt. Erweiterung der "Karten"-Motive, die in debütierten Google Jetzt, Material Design verwendet mehr rasterbasierte Layouts, reaktionsschnelle Animationen und Übergänge, Padding und Tiefeneffekte wie Beleuchtung und Schatten.
Welche Beispiele für Webdesign gibt es?
11 leistungsstarke Beispiele für responsives Webdesign
- Medien-Anfragen.
- Flüssige Gitter.
- Flexible Optik.
- Dropbox.
- Dribbeln.
- GitHub.
- Client-Boost.
- Magischer Sprung.
Empfohlen:
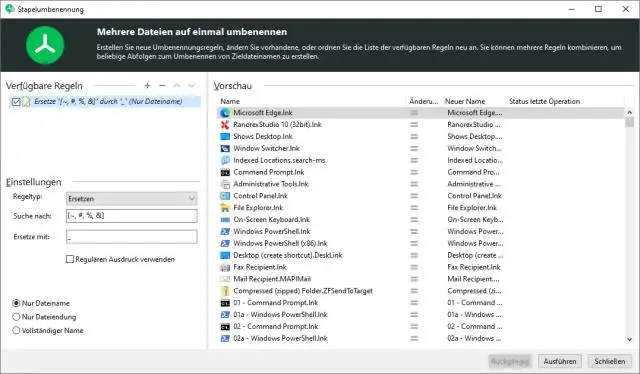
Welche Zeichen können Sie in einem Dateinamen nicht verwenden?

Sie können die folgenden Zeichen an keiner Stelle in einem Dateinamen verwenden: Tilde. Nummernschild. Prozent. Et-Zeichen. Sternchen. Zahnspange. Backslash. Doppelpunkt
Welche Websites verwenden WebRTC?

Diese Unternehmen vertrauen darauf, dass WebRTC ihnen die Hebelwirkung bietet, die sie benötigen, um die von ihnen angestrebte Benutzererfahrung zu liefern. Wie auch immer, schauen wir uns die 10 massiven Anwendungen an, die bereits WebRTC verwenden. Google Meet und Google Hangouts. 2. Facebook-Messenger. Zwietracht. Amazon-Klingel. Hausparty. Erscheinen.in. Treffen. Peer5
Welche Beziehung besteht zwischen einer Architektur und einem Design auf Modulebene?

Softwarearchitektur ist das Design des gesamten Systems, während Softwaredesign den Schwerpunkt auf einer bestimmten Modul- / Komponenten- / Klassenebene legt
Welche Geräte sind mit Cricut Design Space kompatibel?

Cricut Design Space erfordert ein Windows- oder Mac-Betriebssystem, wenn es auf einem Desktop- oder Laptop-Computer verwendet wird. Anstelle von Windows oder Mac iOS läuft auf Chromebooks das Chrome-Betriebssystem von Google, das nicht mit Cricut Design Space kompatibel ist
Wie viel Prozent der Websites verwenden HTML?

HTML wird von 83,5% aller Websites verwendet
