
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:13.
js mit Web Pack, das kann platziert werden Finsternis Ordner mit Webinhalten. Vergessen Sie nicht, HTML, CSS, Bilder und andere Skriptdateien zu platzieren. Du kannst 'T Lauf die JSX-Dateien mit Finsternis . du kannst 'T laufen reagieren (JSX) Codes ohne Babel, Webpack.
Die Frage ist auch, kann ich Eclipse für Node JS verwenden?
Knoten . js Werkzeuge sind erhältlich über Finsternis IDE für Java EE-Entwickler / Finsternis IDE für JavaScript- und Webentwickler-Entwickler erstellt vor dem offiziellen Finsternis Neon-Release.
Wie importiere ich außerdem ein Knoten-JS-Projekt in Eclipse? Bewege das Projekt in das Arbeitsbereichsverzeichnis. Dann: Datei > Neu > Projekt Wählen Sie unter Nodeclipse Knoten.
Sie müssen zuerst nodeclipse installieren.
- npm install -g nodeclipse, um es zu installieren.
- Gehen Sie zu Ihrem Ordner nodeclipse -g, um die Nodeclipse-Projekteinstellung zu generieren.
- Öffnen Sie es aus Eclipse "aus anderen Projekten importieren".
Was ist CodeMix Eclipse auf diese Weise?
Die CodeMix Plugin für Finsternis bietet Ihnen Zugriff auf die Leistungsfähigkeit von VS Code und die lebendige Code OSS-Erweiterungs-Community zusammen mit Webclipse 1. x-Funktionen. CodeMix kann auf der Spitze installiert werden Finsternis Lösungen, von MyEclipse bis Spring Tool Suite, und ist mit beliebten Plugins wie PDT und PyDev kompatibel.
Wie verwende ich React JS?
Reaktion in einer Minute hinzufügen
- Schritt 1: Fügen Sie dem HTML einen DOM-Container hinzu. Öffnen Sie zunächst die HTML-Seite, die Sie bearbeiten möchten.
- Schritt 2: Fügen Sie die Skript-Tags hinzu. Fügen Sie als Nächstes drei Tags direkt vor dem schließenden Tag zur HTML-Seite hinzu:
- Schritt 3: Erstellen Sie eine Reaktionskomponente. Erstellen Sie neben Ihrer HTML-Seite eine Datei namens like_button.js.
Empfohlen:
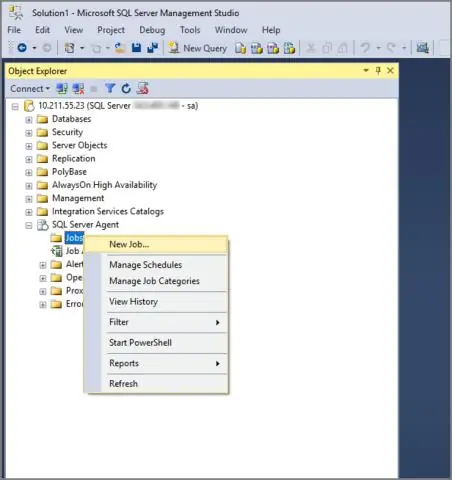
Können Sie Microsoft SQL Server unter Linux ausführen?

Als Microsoft 2016 ankündigte, dass SQL Server bald unter Linux laufen würde, waren die Nachrichten für Benutzer und Experten gleichermaßen eine große Überraschung. Das Unternehmen hat heute den ersten Release Candidate von SQL Server 2017 veröffentlicht, der die erste Version sein wird, die unter Windows, Linux und in Docker-Containern ausgeführt wird
Soll ich zuerst reagieren lernen oder nativ reagieren?

Wenn Sie mit der mobilen Entwicklung vertraut sind, ist es möglicherweise besser, mit React Native zu beginnen. In dieser Umgebung lernen Sie dann alle Grundlagen von React, anstatt sie in einer Webumgebung zu erlernen. Du lernst React, musst aber trotzdem HTML und CSS verwenden, die für dich nicht neu sind
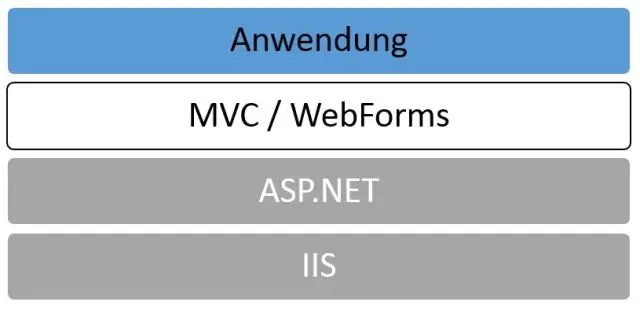
Können wir die ASP NET-Anwendung ohne globale ASAX-Datei ausführen?

Eine ASP.NET-Site kann ohne die global. asax-Datei
Können wir C-Programme in Visual Studio ausführen?

Visual Studio-Code ist ein Code-Editor, keine C-IDE. Das heißt, Sie können Code eingeben, die Syntax hervorheben und auf syntaktische Fehler hinweisen. Um ein C-Programm auszuführen, benötigen Sie einen Compiler und einen Linker, die mit IDEs wie Visual Studio, Codeblocks oder unabhängigen Compilern wie GCC verfügbar sind
Warum verwenden wir REF IN reagieren?

Refs sind eine von React bereitgestellte Funktion, um auf das DOM-Element und das React-Element zuzugreifen, das Sie möglicherweise selbst erstellt haben. Sie werden in Fällen verwendet, in denen wir den Wert einer untergeordneten Komponente ändern möchten, ohne Requisiten und alles zu verwenden
