
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Zu schalte ein div um Sichtweite in jQuery , verwenden das Umschalten () Methode. Es überprüft die div Element für die Sichtbarkeit, d.h. die show() Methode if div ist versteckt. Und hide() id the div Element ist sichtbar. Dadurch entsteht schließlich ein Umschalten Wirkung.
Wie funktioniert das Umschalten in jQuery?
Die Umschalten () Methode ordnet zwei oder mehr Funktionen an Umschalten zwischen für das Click-Ereignis für die ausgewählten Elemente. Beim Klicken auf ein Element wird die erste angegebene Funktion ausgelöst, beim erneuten Klicken die zweite Funktion usw. Hinweis: Es gibt auch a jQuery Effektmethode namens Umschalten ().
Außerdem, wie schaltet man um? Drücken Sie "Alt-Tab", um schnell Umschalten zwischen dem aktuellen und dem zuletzt angezeigten Fenster. Drücken Sie wiederholt die Verknüpfung, um eine andere Registerkarte auszuwählen; Wenn Sie die Tasten loslassen, zeigt Windows das ausgewählte Fenster an. Drücken Sie "Strg-Alt-Tab", um einen Overlay-Bildschirm mit Programmfenstern anzuzeigen.
Wie schalte ich die Anzeige in JavaScript einfach um?
Schritte
- Wickeln Sie den Inhalt, mit dem Sie die Anzeige umschalten möchten, in einen Container. Das ist Inhalt.
- Fügen Sie JavaScript-Code ein, um die Anzeige zu ändern.
- Verwenden Sie einen Ereignishandler, um die Funktion auszulösen.
Wie verstecke ich ein Element in HTML?
Verstecken oder zeigen Elemente in HTML die display-Eigenschaft verwenden. Die Stilanzeigeeigenschaft wird verwendet, um verstecken und zeige den Inhalt von HTML DOM durch Zugriff auf das DOM Element mit JavaScript/jQuery. Zu verstecken ein Element , setzen Sie die Anzeigeeigenschaft des Stils auf „none“.
Empfohlen:
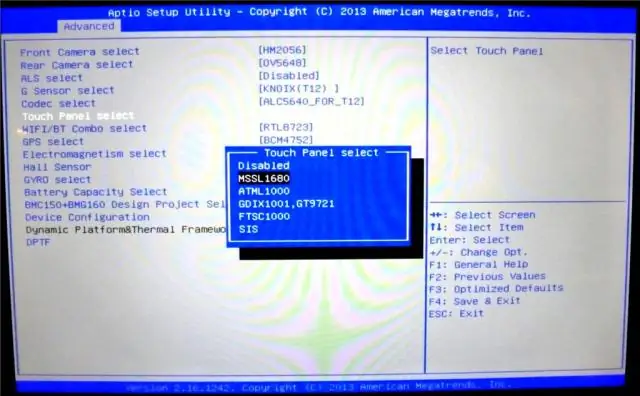
Wie schalte ich den Touchscreen meines Toshiba-Laptops ein?

Gehen Sie zu „Systemsteuerung“und dann zu „Geräte-Manager“. Wählen Sie den Abschnitt 'Monitore' und klicken Sie mit der rechten Maustaste auf Ihren Monitor. Überprüfen Sie die Informationen für den Touchscreen und stellen Sie sicher, dass er aktiviert ist
Wie schalte ich die Flash-Benachrichtigung ein?

So schalten Sie LED-Blitz für Warnungen ein Gehen Sie zu Einstellungen > Eingabehilfen und wählen Sie dann Audio/Visual. Schalten Sie den LED-Blitz für Warnungen ein. Schalten Sie Flash on Silent ein, wenn Sie LEDFlash für Warnungen nur wünschen, wenn Ihr iPhone oder iPad Pro* stummgeschaltet ist
Wie schalte ich die Tastatur mit Hintergrundbeleuchtung meines Dell g3 ein?

So schalten Sie die Hintergrundbeleuchtung ein/aus oder passen die Helligkeitseinstellungen der Hintergrundbeleuchtung an: Um den Schalter für die Tastaturbeleuchtung zu initialisieren, drücken Sie Fn+F10 (die Fn-Taste wird nicht benötigt, wenn die Funktionstasten-Fn-Sperre aktiviert ist). Bei der ersten Verwendung der vorherigen Tastenkombination wird die Hintergrundbeleuchtung auf die niedrigste Einstellung geschaltet
Wie schalte ich die Tastatur mit Hintergrundbeleuchtung meines HP Omen ein?

Automatische Option für die Hintergrundbeleuchtung der HP-OMEN-Tastatur Starten Sie den Computer neu und drücken Sie sofort wiederholt F10, bis das BIOS geöffnet wird. Navigieren Sie zur Registerkarte Erweitert. Verwenden Sie die Pfeiltasten, um im BIOS zu navigieren. Verwenden Sie die Pfeiltaste nach unten in den integrierten Geräteoptionen, um Zeitüberschreitung der Tastatur mit Hintergrundbeleuchtung auszuwählen. Drücken Sie die Leertaste, um die Einstellungen für die Hintergrundbeleuchtung der Tastatur zu öffnen
Wie schalte ich die Tastatur mit Hintergrundbeleuchtung meines Lenovo Yoga 520 ein?

Halten Sie die Taste „Funktion“auf Ihrem Lenovo Yogakeyboard gedrückt und tippen Sie dann auf die Leertaste. Sie sehen nun, dass unter Ihren Yoga-Tastaturtasten ein Lowlight erscheint. Um das Tastaturlicht heller zu machen, tippen Sie erneut auf die Leertaste, während Sie die Taste "Funktion" gedrückt halten
