
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Aufstellen AngularJS Projekt in Visual Studio
Zuerst , schaffen neues Projekt, indem Sie auf der Startseite auf den Link Neues Projekt klicken. Dadurch wird das Dialogfeld Neues Projekt geöffnet, wie unten gezeigt. Wählen Sie im linken Bereich Web und ASP. NET Web Anwendung im mittleren Bereich und klicken Sie dann auf OK
Die Leute fragen auch, wie erstelle ich eine eckige Anwendung in Visual Studio-Code?
Erste Schritte mit Node. js, Angular und Visual Studio Code
- Öffnen Sie PowerShell im Administratormodus. Angular-CLI installieren:
- Navigieren Sie zu dem Ordner, in dem Sie Ihre eckige App erstellen möchten. Ich ging zu meinem C:/
- cd in Ihr neues App-Verzeichnis, das Sie gerade erstellt haben, in diesem Fall.
- App erstellen und Server starten.
- Öffnen Sie Visual Studio-Code.
- Klicken Sie auf Datei, Ordner öffnen.
- Öffnen Sie den Ordner, den Sie erstellt haben.
- Paket.
Man kann sich auch fragen, wie ist die Einrichtung einer Winkelentwicklungsumgebung? So richten Sie die Entwicklungsumgebung für Angular 7. ein
- Hier ist die Liste der Tools, die wir installieren müssen:
- Schritt 1: Installieren Sie Visual Studio-Code.
- Schritt 2: Node installieren.
- Schritt 3: Node Package Manager (NPM)
- Schritt 4: Installieren Sie die Angular-CLI.
- Öffnen Sie Visual Studio Code und geben Sie auf dem Startbildschirm Strg +~ ein, um das integrierte Terminal zu öffnen.
- Schritt 2: Geben Sie in das integrierte Terminal von VS Code ein.
Wie füge ich entsprechend AngularJS zu Visual Studio hinzu?
Schritte zum Hinzufügen von AngularJS
- Öffnen Sie Visual Studio 2017.
- Öffnen Sie jetzt Ihr leeres Projekt.
- Wir werden das AngularJS-Skript und unterstützende Dateien hinzufügen.
- Das NuGet-Lösungsfenster wird geöffnet.
- Wählen Sie AngularJS wie im folgenden Screenshot und aktivieren Sie das Kontrollkästchen auf der rechten Seite.
- Es dauert einige Minuten, um AngularJS zu unserem Projekt hinzuzufügen.
Wie öffne ich ein Winkelprojekt in Visual Studio 2019?
Jetzt, offen das Visual Studio 2019 Vorschau und Erstellung von ASP. NET Core 3.0 App . Wählen Sie die ASP. NET Core-Webanwendungsvorlage aus. Wenn Sie auf OK klicken, erhalten Sie die folgende Eingabeaufforderung. Wählen Sie ASP. NET Core 3.0 (stellen Sie sicher, dass ASP. NET Core 3.0 ausgewählt ist) und wählen Sie das Eckig Vorlage.
Empfohlen:
Wie erstelle ich ein neues Projekt in Visual Studio 2010?

Erstellen Sie ein neues Webprojekt Wählen Sie Start | Alle Programme | Microsoft Visual Studio 2010 Express | Microsoft Visual Web Developer 2010 Express. Klicken Sie auf Neues Projekt. Markieren Sie den Visual C#-Ordner. Wählen Sie einen Projekttyp aus. Geben Sie den Namen No Code Project in das Feld Name ein
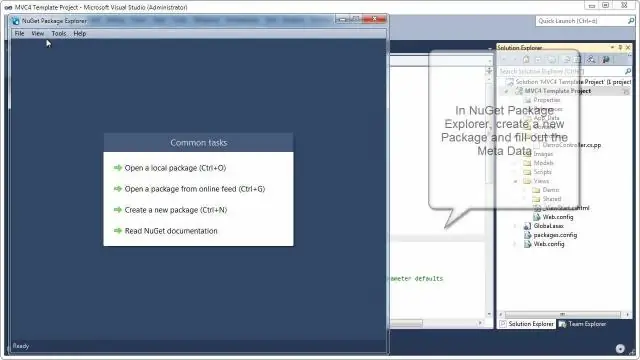
Wie erstelle ich ein Nuget-Paket in Visual Studio?

Sie können Visual Studio so konfigurieren, dass das NuGet-Paket beim Erstellen des Projekts automatisch generiert wird. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt und wählen Sie Eigenschaften. Wählen Sie auf der Registerkarte Paket die Option NuGet-Paket beim Build generieren aus
Welches führt die erste UI-Richtlinie oder das erste Clientskript aus?

Um Ihnen einfach zu antworten, werden Client-Skripts ausgeführt, während das Formular im Browser geladen wird, und UI-Richtlinien werden ausgeführt, nachdem das Formular geladen wurde. Um Ihnen einfach zu antworten, Client-Skripte werden ausgeführt, während das Formular im Browser geladen wird und UI-Richtlinien werden ausgeführt, nachdem das Formular geladen wurde
Wie erstelle ich eine App in Visual Studio?

Öffnen von Visual Studio 2017 Wählen Sie in der Menüleiste Datei > Neu > Projekt aus. Das Dialogfeld sollte dem folgenden Screenshot ähneln. Wählen Sie auf der linken Seite des Dialogfelds Neues Projekt entweder Visual C# oder Visual Basic aus, und wählen Sie dann Windows-Desktop aus. Wählen Sie in der Liste der Projektvorlagen die Option Windows Forms-App (
Wie erstelle ich ein neues Knoten-JS-Projekt in Visual Studio-Code?

Erstellen Sie einen neuen Knoten. js-Projekt Öffnen Sie Visual Studio. Erstellen Sie ein neues Projekt. Drücken Sie Esc, um das Startfenster zu schließen. Öffnen Sie den npm-Knoten und stellen Sie sicher, dass alle erforderlichen npm-Pakete vorhanden sind. Wenn Pakete fehlen (Ausrufezeichen-Symbol), können Sie mit der rechten Maustaste auf den npm-Knoten klicken und fehlende npm-Pakete installieren auswählen
