
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Ereignisschleife - Meint Einzelgewinde unendlicher Zyklus, der eine Aufgabe nach der anderen macht und nicht nur macht Einzel Aufgabenwarteschlange, sondern priorisiert auch Aufgaben, denn mit Ereignisschleife Sie haben nur eine Ressource für die Ausführung (1 Gewinde ) Um einige Aufgaben sofort ausführen zu können, müssen Sie Aufgaben priorisieren.
Wenn man dies berücksichtigt, was ist ein Einzelthread-Ereignisschleifenmodell?
Einzelthread-Ereignisschleifenmodell Verarbeitungsschritte: Clients Anfrage an Webserver senden. Node JS Web Server unterhält intern eine Limited Gewinde Pool, um Dienste für die Kundenanforderungen bereitzustellen. Node JS Web Server empfängt diese Anfragen und legt sie in ein Warteschlange . Es ist bekannt als Ereigniswarteschlange ”.
Zweitens, wie ist der Knoten Single-Threaded? Alle Knoten JS-Anwendungen verwenden „ SingleThreaded Event Loop Model“-Architektur, um mehrere gleichzeitige Clients zu handhaben. Die Hauptereignisschleife ist Einzel - eingefädelt aber die meisten I/O-Arbeiten laufen in separaten Threads, da die I/O-APIs in Knoten .js areasynchronous/non-blocking by design, um die Ereignisschleife zu berücksichtigen.
Was bedeutet auch Single-Thread?
Einzelgewinde Prozesse beinhalten die Ausführung von Anweisungen in a Einzel Reihenfolge. Mit anderen Worten, ein Befehl besteht aus Prozessen gleichzeitig. Das Gegenteil von einfädig Prozesse sind Multithread-Prozesse. Diese Prozesse ermöglichen die gleichzeitige Ausführung mehrerer Teile eines Programms.
Was bedeutet es, dass JavaScript Single-Threaded ist?
Javascript ist ein Einzelgewinde Sprache. Dies meint es hat einen Aufrufstapel und einen Speicherheap. Wie erwartet führt es den Code der Reihe nach aus und muss die Ausführung eines einzelnen Codes beenden, bevor er zum nächsten übergeht. Der Call-Stack erkennt Funktionen der Web-API und gibt sie an den Browser weiter.
Empfohlen:
Ist es gefährlich, eine Nebenstelle an eine Nebenstelle anzuschließen?

Können Sie Verlängerungskabel an ein anderes Verlängerungskabel anschließen? Auch hier ist dies technisch möglich, wird jedoch nicht empfohlen, da dies als Brandgefahr gilt. Wenn Sie anfangen, Verlängerungskabel hinzuzufügen, laufen Sie Gefahr, die Laufzeit zu lang zu machen und Ihre Geräte zu schwach zu machen – nicht sicher
Ist Unit-Testing eine Whitebox oder eine Blackbox?

Das heißt, Unit-Test bezieht sich auf die Ebene, auf der der Test in der Struktur des Systems stattfindet, während White- und Black-Box-Tests sich darauf beziehen, ob der Testansatz auf irgendeiner Ebene auf dem internen Design basiert oder nur auf der externen Spezifikation des Gerätes
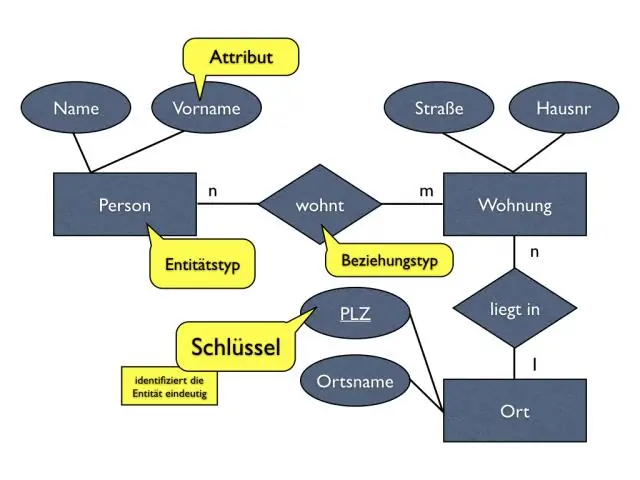
Ist eine Entität eine Tabelle?

Die in Ihren Tabellen gespeicherten Daten sind beim Abrufen und Konvertieren in ein Objekt eine Entität. In einer Datenbank ist eine Entität eine Tabelle. Die Tabelle stellt das Konzept der realen Welt dar, das Sie modellieren möchten (Person, Transaktion, Ereignis). Einschränkungen können Beziehungen zwischen Entitäten darstellen
Was ist eine gute Anzahl von Megapixeln für eine Kamera?

Die allgemeine Regel für scharfe Ausdrucke hoher Qualität ist 300 Pixel pro Zoll. Ein 8x10-Zoll-Druck benötigt also 8x300x10x300 = 7,2 Megapixel. Mit weniger Megapixeln kann man immer noch sehr schöne 8x10-Zoll-Drucke machen, aber je geringer die Megapixelzahl, desto weicher das Bild
Ist eine Sammlung von Funktionen, die eine Antwort auf eine GraphQL-Abfrage generieren?

Um auf Abfragen zu antworten, muss ein Schema Auflösungsfunktionen für alle Felder haben. Diese Sammlung von Funktionen wird als „Resolver-Map“bezeichnet. Diese Map verknüpft die Schemafelder und -typen mit einer Funktion
