
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Bedingte Codezeilenhaltepunkte
- Klicken Sie auf die Registerkarte Quellen.
- Öffnen Sie die Datei, die die Codezeile enthält, die Sie umbrechen möchten.
- Gehen Sie die Codezeile.
- Links von der Codezeile befindet sich die Zeilennummernspalte.
- Auswählen Hinzufügen bedingt Haltepunkt .
- Geben Sie Ihre Bedingung in den Dialog ein.
- Drücken Sie die Eingabetaste, um die zu aktivieren Haltepunkt .
Wie überprüfen Sie dementsprechend Haltepunkte in Chrome?
Ereignisbasiert Haltepunkte Klicken Sie auf F12, um die Entwicklertools in. zu öffnen Chrom . Oder wir können mit der rechten Maustaste klicken und auswählen Prüfen (Strg+Umschalt+I). Gehen Sie zur Registerkarte Quellen und erweitern Sie Ereignislistener Haltepunkte Sektion. Im Abschnitt finden Sie verschiedene Ereignisse wie Tastatur, Gerät, Maus usw.
Wie verwende ich die Konsole in Chrome? Um den Entwickler zu öffnen Konsole Fenster an Chrom , verwenden die Tastenkombination Strg Shift J (unter Windows) oder Strg Option J (unter Mac). Alternativ können Sie verwenden das Chrom Wählen Sie im Browserfenster die Option "Weitere Tools" und dann "Entwicklertools".
Die Frage ist auch, wie verwendet man einen Breakpoint?
Haltepunkte setzen im Quellcode To einstellen ein Haltepunkt Klicken Sie im Quellcode ganz links neben eine Codezeile. Sie können auch die Zeile auswählen und F9 drücken, Debug > Toggle auswählen Haltepunkt , oder klicken Sie mit der rechten Maustaste und wählen Sie Haltepunkt > Einfügen Haltepunkt . Die Haltepunkt erscheint als roter Punkt am linken Rand.
Wie debugge ich meinen Browser?
Chrom
- Schritt 1: Öffnen Sie Ihre Anwendung im Chrome-Webbrowser.
- Schritt 2: Öffnen Sie die Entwicklerkonsole, indem Sie Ihre Webseite überprüfen und die Registerkarte Quelle auswählen oder zu Ansicht → Entwickler → Quelle anzeigen gehen.
- Schritt 3: Legen Sie den Haltepunkt in Ihrem Quellcode ähnlich wie im Mozilla-Browser fest.
Empfohlen:
Wie verwende ich die Chrome WhatFont-Erweiterung?

Klicken Sie einfach auf das WhatFont-Erweiterungssymbol und zeigen Sie mit dem Cursor auf ein Wort. Sie sehen sofort den Namen der Schriftart darunter. Das ist superschnell. Ziehen Sie einfach den Cursor über eine Webseite, um schnell so viele Schriftarten zu identifizieren, wie Sie möchten
Wie verwende ich Chrome ohne Maus?

Verwenden Sie Google Chrome ohne Maus mit Tastenkombinationen STRG + T: Öffnen Sie einen neuen Tab. STRG + W: Aktuelle Registerkarte oder Popup-Fenster schließen. STRG + F4: Aktuelle Registerkarte oder Popup-Fenster schließen. STRG +: Link in einem neuen Tab öffnen. STRG + UMSCHALT + T: Öffnen Sie die zuletzt geschlossene Registerkarte erneut. STRG + 1: Gehen Sie zur Registerkarte Nummer 1 in Position. STRG + 2: Gehen Sie zur Registerkarte Nummer 2 in Position
Wie verwende ich Skype in Chrome?

Hier ist wie. Öffnen Sie Chrome und navigieren Sie zu web.skype.com. Geben Sie Ihren Benutzernamen, Ihr E-Mail-Konto oder Ihre Telefonnummer ein. Geben Sie Ihr Passwort ein und klicken Sie auf Anmelden. Wählen Sie einen Freund aus, mit dem Sie chatten möchten, oder drücken Sie +, um einen neuen hinzuzufügen. Klicken Sie auf das Kamerasymbol, um einen Videoanruf zu starten, oder auf das Telefonsymbol, um einen Audioanruf zu starten
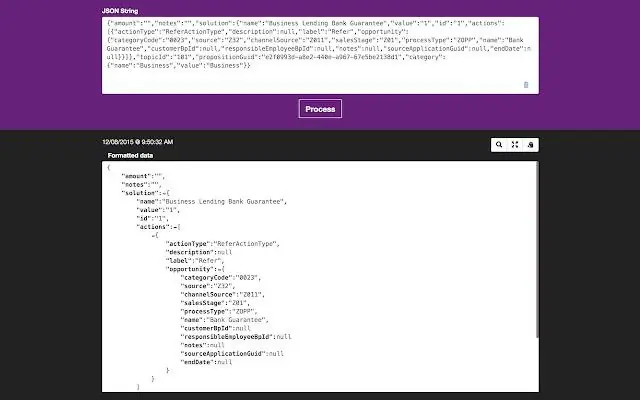
Wie verwende ich den JSON-Formatierer in Chrome?

Eine schnelle und einfache Möglichkeit, JSON-Inhalte zu formatieren und zu erkunden. Wenn dieses Plugin installiert ist, wählen Sie einfach einen beliebigen JSON-Text aus und klicken Sie auf das JSON-Formatter-Symbol. Das Plugin erkennt alle JSON-Daten, die sich derzeit in der Zwischenablage befinden, und zeigt die formatierten Ergebnisse an
Wie verwende ich den Chrome App Builder?

Wenn Sie eine Web-App haben, können Sie Chrome App Builder verwenden, um sie als Kiosk-App zu verpacken. Erstellen Sie auf einem Computer einen Ordner für die Dateien der App. Öffnen Sie die Chrome App Builder-Erweiterung. Geben Sie für Ihre Kiosk-App den App-Namen und die Anfangsversion ein. Geben Sie die URL der aktuellen Startseite der App ein
