
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Squarespace Websafe-Schriften
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New und Lucida Console sind 10 Schriftarten, die auf fast jedem Browser und jedem Gerät gut wiedergegeben werden. Squarespace wird standardmäßig mit 10 websicheren Schriftarten geliefert.
Können Sie außerdem Schriftarten zu Squarespace hinzufügen?
Hochladen Schriftarten zu Squarespace Melden Sie sich zuerst bei der Squarespace Seite? ˅ Sie arbeite daran. Navigieren Sie vom Haupt-Dashboard zu Design → Custom CSS. Ein Abschnitt namens „ Hinzufügen Bilder oder Schriftarten ” Wille offen, wo du kannst Klicken oder ziehen Sie das Web per Drag-and-Drop Schriftart Dateien Sie 'will touse.
Wie importiere ich außerdem Schriftarten? Schritte
- Suchen Sie eine seriöse Schriftarten-Site.
- Laden Sie die Schriftartdatei herunter, die Sie installieren möchten.
- Extrahieren Sie die Schriftartdateien (falls erforderlich).
- Öffnen Sie die Systemsteuerung.
- Klicken Sie oben rechts auf das Menü "Anzeigen nach" und wählen Sie eine der "Symbole"-Optionen aus.
- Öffnen Sie das Fenster "Schriftarten".
- Ziehen Sie die Schriftartdateien in das Fenster Schriftarten, um sie zu installieren.
Die Leute fragen auch, ob Squarespace Google-Schriften verwendet?
Verwendung von Google Fonts mit Squarespace . Google-Schriften sind Open Source Schriftarten veranstaltet von Google . Mit unserer Integration können Sie kann Wählen Sie aus über 600 Google-Schriften um Ihre Website anzupassen.
Wie ändert man die Schriftart in CSS?
So ändern Sie die Schriftart mit CSS
- Suchen Sie den Text, an dem Sie die Schriftart ändern möchten. Wir verwenden dies als Beispiel:
- Umgeben Sie den Text mit dem SPAN-Element:
- Fügen Sie das Attribut zum span-Tag hinzu:
- Ändern Sie innerhalb des style-Attributs die Schriftart mit thefont-family-Stil.
- Speichern Sie die Änderungen, um die Auswirkungen zu sehen.
Empfohlen:
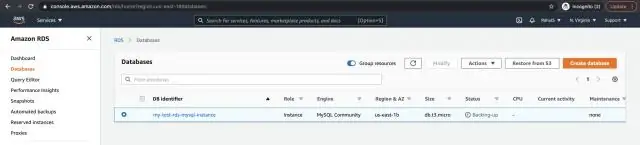
Welche DB-Instance-Kaufoptionen sind in RDS verfügbar?

Ähnlich wie bei Amazon EC2 Reserved Instances gibt es drei Zahlungsoptionen für Amazon RDS reservierte DB-Instances: No Upfront, Partial Upfront und All Upfront. Alle reservierten DB-Instance-Typen sind für Aurora-, MySQL-, MariaDB-, PostgreSQL-, Oracle- und SQL Server-Datenbank-Engines verfügbar
Welche Code-Repositorys sind im Internet verfügbar?

Code-Repository-Software GitHub. 1876 Bewertungen. Github ist ein kollaboratives Codierungstool mit Versionskontrolle, Verzweigung und Zusammenführung. Bit Bucket. 209 Bewertungen. Zusammenbau. 127 Bewertungen. jsGeige. 0 Bewertungen. Rückstand. 72 Bewertungen. codeBeamer. 28 Bewertungen. WhiteSource. 16 Bewertungen. CSSDeck. 1 Bewertungen
Welche verschiedenen Arten von Wartezeiten sind in Webdriver verfügbar?

Es gibt drei Arten von Wartezeiten bei Selen. Implizites Warten, explizites Warten und fließendes Warten. Implizites Warten: Sobald Sie implizites Warten definieren, wird auf alle findElement() und findElements() gewartet
Welche IoT-Dienste sind verfügbar?

Top 11 Cloud-Plattformen für das Internet der Dinge (IoT) Thingworx 8 IoT-Plattform. Thingworx ist eine der führenden IoT-Plattformen für Industrieunternehmen, die eine einfache Konnektivität für Geräte bietet. Microsoft Azure IoT-Suite. Die IoT-Plattform von Google Cloud. IBM Watson IoT-Plattform. AWS IoT-Plattform. Cisco IoT Cloud Connect. Salesforce IoT-Cloud. Kaa IoT-Plattform
Welche Lizenzierungsoptionen sind für RDS Oracle verfügbar?

Für die Verwendung von Amazon RDS für Oracle stehen zwei Arten von Lizenzierungsoptionen zur Verfügung: Bring Your Own License (BYOL): Bei diesem Lizenzierungsmodell können Sie Ihre vorhandenen Oracle Database-Lizenzen verwenden, um Oracle-Bereitstellungen auf Amazon RDS auszuführen
