
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-06-01 05:07.
So geben Sie einen externen Link an
- Definiere das Stylesheet .
- Ein … kreieren Verknüpfung Element in der HTML Kopfbereich der Seite, um die Verknüpfung zwischen den HTML und CSS-Seiten.
- Stellen Sie die Verknüpfung 's Beziehung durch Setzen von rel =“ Stylesheet “-Attribut.
- Legen Sie den Stiltyp fest, indem Sie type =“text/css“einstellen.
Wie verlinke ich folglich eine CSS-Datei mit HTML?
Du kannst Verknüpfung dieses Äußere Datei (. CSS-Datei ) zu deinem HTML dokumentieren Datei mit dem < Verknüpfung > Schild . Sie können dies platzieren < Verknüpfung > Schild Innerhalb des Abschnitts und nach dem Element Ihres HTML-Datei . Der Wert des Attributs rel muss ein Stylesheet sein.
Man kann sich auch fragen, wie man Stile in HTML hinzufügt? Dies sind die drei Methoden zum Implementieren von Stilinformationen in ein HTML-Dokument.
- Inline-Stile - Verwenden des style-Attributs im HTMLstart-Tag.
- Eingebetteter Stil - Verwenden des Elements im Kopfabschnitt des Dokuments.
- Externes Stylesheet - Verwenden des Elements, das auf eine externe CSS-Datei verweist.
Können Sie auf diese Weise auf ein Stylesheet im Hauptteil verlinken?
A < Verknüpfung > Element kann entweder im oder <. auftreten Karosserie > Element, je nachdem, ob es a. hat Verknüpfung Typ das ist Karosserie -OK. Zum Beispiel die Stylesheet-Link Typ ist Karosserie -ok, und deshalb < Verknüpfung > ist erlaubtin der Karosserie.
Welche 3 CSS-Typen gibt es?
Es gibt die folgenden drei Arten von CSS:
- Inline-CSS.
- Internes CSS.
- Externes CSS.
Empfohlen:
Was ist ein Inline-Stylesheet in HTML?

Mit Inline-CSS können Sie jeweils einem HTML-Element einen eindeutigen Stil zuweisen. Sie weisen CSS einem bestimmten HTML-Element zu, indem Sie das style-Attribut mit darin definierten CSS-Eigenschaften verwenden. Im folgenden Beispiel sehen Sie, wie Sie CSS-Stileigenschaften für ein HTML-Element in derselben Codezeile beschreiben
Was ist ein internes Stylesheet in HTML?

Ein internes Stylesheet enthält CSS-Regeln für die Seite im Kopfbereich der HTML-Datei. Inlinestyles beziehen sich auf ein bestimmtes HTML-Tag und verwenden ein style-Attribut mit einer CSS-Regel, um ein bestimmtes Seitenelement zu stylen
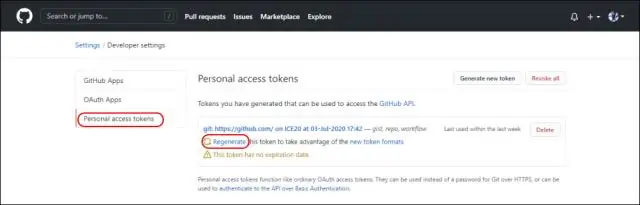
Wie verlinke ich git mit github?

Erstellen Sie ein neues Repository auf GitHub. Öffnen Sie TerminalTerminalGit-Bash. Ändern Sie das aktuelle Arbeitsverzeichnis in Ihr lokales Projekt. Initialisieren Sie das lokale Verzeichnis als Git-Repository. Fügen Sie die Dateien in Ihrem neuen lokalen Repository hinzu. Commit für die Dateien, die Sie in Ihrem lokalen Repository bereitgestellt haben
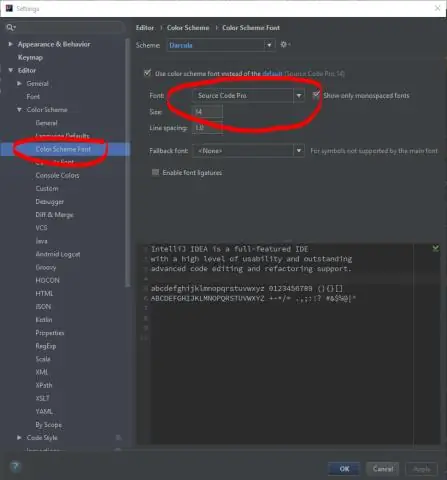
Wie verlinke ich in IntelliJ auf eine Quelle?

Wählen Sie im Hauptmenü Datei | Projektstruktur Strg+Umschalt+Alt+S und klicken Sie auf Module. Wählen Sie das erforderliche Modul aus und öffnen Sie die Registerkarte Quellen. neben Quellordner oder Quellordner testen. Geben Sie das Paketpräfix an und klicken Sie auf OK
Wie verlinke ich mein Git mit Github?

Ihr erstes Mal mit git und github Holen Sie sich ein github-Konto. Git herunterladen und installieren. Richten Sie git mit Ihrem Benutzernamen und Ihrer E-Mail-Adresse ein. Öffnen Sie ein Terminal/eine Shell und geben Sie Folgendes ein: ssh auf Ihrem Computer einrichten. Ich mag Roger Pengs Anleitung zum Einrichten von passwortlosen Logins. Fügen Sie Ihren öffentlichen SSH-Schlüssel in Ihre Github-Kontoeinstellungen ein. Gehen Sie zu Ihren Github-Kontoeinstellungen
