
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Im Wesentlichen sind die Schritte: Downloaden und installieren Sie die Editor JavaScript-Code. erstellen oder bearbeiten Netz Formular, das ein oder mehrere Textarea-Elemente enthält.
CKEditor installieren
- Laden Sie CKEditor herunter.
- Fügen Sie den CKEditor-Anwendungscode in Ihre Netz Form.
- Konvertieren Sie das textarea-Element Ihres Formulars in eine CKEditor-Instanz.
Wie füge ich auf diese Weise einen Texteditor zu meiner Website hinzu?
Webseite .com Text Werkzeug Sie finden die Text Werkzeug im linken Menü auf Ihrem Webseite .com Editor , unter Hinzufügen > Text . Text wird per Drag-and-Drop hinzugefügt. Das heißt, sobald Sie auf die Text hinzufügen Schaltfläche wird ein Platzhalter-Textfeld zu Ihrem hinzugefügt Netz Seite.
Anschließend stellt sich die Frage, wie Sie Text in HTML bearbeiten. HTML-Editoren
- Schritt 1: Öffnen Sie Notepad (PC) Windows 8 oder höher:
- Schritt 1: Öffnen Sie TextEdit (Mac) Öffnen Sie Finder > Anwendungen > TextEdit.
- Schritt 2: Schreiben Sie etwas HTML. Schreiben oder kopieren Sie etwas HTML in Notepad.
- Schritt 3: Speichern Sie die HTML-Seite. Speichern Sie die Datei auf Ihrem Computer.
- Schritt 4: Zeigen Sie die HTML-Seite in Ihrem Browser an.
Was ist folglich der beste Wysiwyg HTML-Editor?
Was ist der Bester WYSIWYG-HTML-Editor . Code Editor-Rezension : Erhabener Text.
4 Online-IDEs für den mobilen Webentwickler
- Kompil. Compilr unterstützt HTML, CSS, JavaScript, Node.
- ShiftBearbeiten.
- Cloud9-IDE.
- Cloud-IDE.
Was ist ein Wysiwyg-HTML-Editor?
EIN WYSIWYG (ausgesprochen "wiz-ee-wig") Editor oder Programm ist ein Programm, das es einem Entwickler ermöglicht, zu sehen, wie das Endergebnis aussehen wird, während die Benutzeroberfläche oder das Dokument erstellt wird. Einer der Kompromisse ist jedoch, dass ein HTML-WYSIWYG-Editor fügt manchmal den Markup-Code ein, den er für notwendig hält.
Empfohlen:
Wie füge ich https zu meiner Website hinzu?

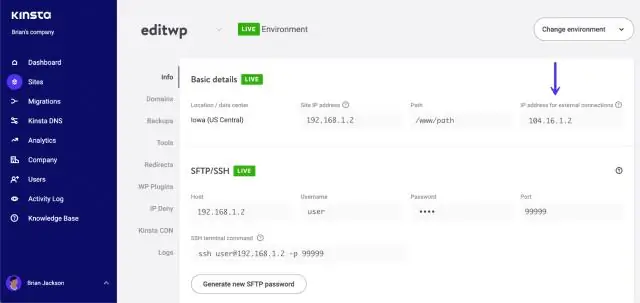
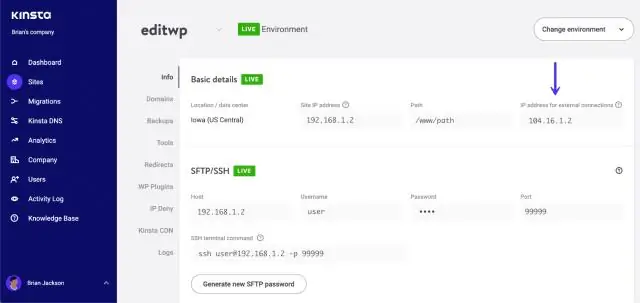
Das Einrichten von HTTPS auf Ihrer Website ist sehr einfach, folgen Sie einfach diesen 5 einfachen Schritten: Hosten Sie mit einer dedizierten IP-Adresse. Kaufen Sie ein Zertifikat. Aktivieren Sie das Zertifikat. Installieren Sie das Zertifikat. Aktualisieren Sie Ihre Website, um HTTPS zu verwenden
Wie füge ich meiner Website ein Konto hinzu?

VIDEO Wie erstelle ich entsprechend ein Konto für meine Website? Klicken Sie im oberen Menü auf "Inhalt". Klicken Sie im linken Menü auf "Website-Benutzer". Klicken Sie im linken Menü auf "Benutzereinstellungen"
Wie füge ich meiner Website Street View hinzu?

Starten Sie Ihren Webbrowser und öffnen Sie die Google Maps-Website. Geben Sie den Ort, den Sie auf Ihrer Website anzeigen möchten, in das Suchfeld oben auf dem Bildschirm ein und drücken Sie die Eingabetaste. Klicken Sie auf den Standort in der Karte oder in der Liste der Suchergebnisse im linken Bereich. Klicken Sie im Popup-Fenster des Standorts auf „Street View“
Wie füge ich meiner Website DigitalOcean eine Domain hinzu und hoste sie?

Um eine Domain über die Systemsteuerung hinzuzufügen, öffnen Sie das Menü Erstellen und klicken Sie auf Domains/DNS. Dadurch gelangen Sie zur Registerkarte Domänen des Abschnitts Netzwerk. Geben Sie Ihre Domäne in das Feld Domäne eingeben ein und klicken Sie dann auf Domäne hinzufügen
Wie füge ich meiner Google-Website einen Kalender hinzu?

Rufen Sie die Seite auf Ihrer Google Site auf, die Sie "einfügen" möchten (Seite bearbeiten), und platzieren Sie Ihren Cursor dort, wo der Kalender angezeigt werden soll. Gehen Sie zum Menü Einfügen und wählen Sie Kalender. Eine Liste Ihrer Kalender sollte erscheinen. Platzieren Sie ein √ durch den Kalender, den Sie in Ihre Site einfügen möchten > klicken Sie dann auf Auswählen
