
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2024-02-01 12:47.
- Zuletzt bearbeitet 2025-01-22 17:14.
Verwenden von Tabellen
-
EIN Tisch wird definiert mit dem < Tisch > Element und enthält eine Reihe von Tisch Zellen
, zum " Tisch Daten“), die organisiert sind in Tisch Reihen
). -
Tisch Zellen, die als Spaltenüberschriften oder Zeilenüberschriften fungieren, sollten die
( Tisch Kopfzeile) Element.
Außerdem, wie erstellt man Tabellen in HTML?
Erschaffen Tabelle in HTML , benutze das < Tisch > etikettieren. EIN Tisch bestehen aus Zeilen und Spalten, die mit einem oder mehreren eingestellt werden können
Kann ich auch die Anzeigetabelle verwenden? Anzeige : Tisch -Zelle ist völlig in Ordnung zu verwenden , mit nur einem Nachteil.. Wenn Sie IE7 nicht unterstützen müssen, können Sie dies gerne tun verwenden es. IE7 wird noch immer verwendet, aber Sie sollten Ihre Analytics überprüfen und dann eine Entscheidung treffen. Du tun könnte etwas wie das.
In ähnlicher Weise können Sie sich fragen, wie und in HTML angezeigt wird.
Ein kaufmännisches Und (manchmal auch als "und"-Symbol bezeichnet) ist ein Sonderzeichen, das bei der Verwendung auf einer Website oder einem Blog eine spezielle Codierung erfordert. Zu Anzeige das kaufmännische Und-Symbol können Sie entweder das HTML Entitätsnummer oder den Entitätsnamen.
HTML Entitätsnummer.
| Quellcode | Ergebnis |
|---|---|
| & | & |
Wie sortieren Sie Daten in einer Tabelle in HTML?
Der grundlegende Prozess ist:
- Fügen Sie jedem Tabellenkopf einen Klick-Handler hinzu.
- der Click-Handler merkt sich den Index der zu sortierenden Spalte.
- die Tabelle wird in ein Array von Arrays (Zeilen und Zellen) konvertiert
- Dieses Array wird mit der Javascript-Sortierfunktion sortiert.
- die Daten aus dem sortierten Array werden wieder in die HTML-Tabelle eingefügt.
Empfohlen:
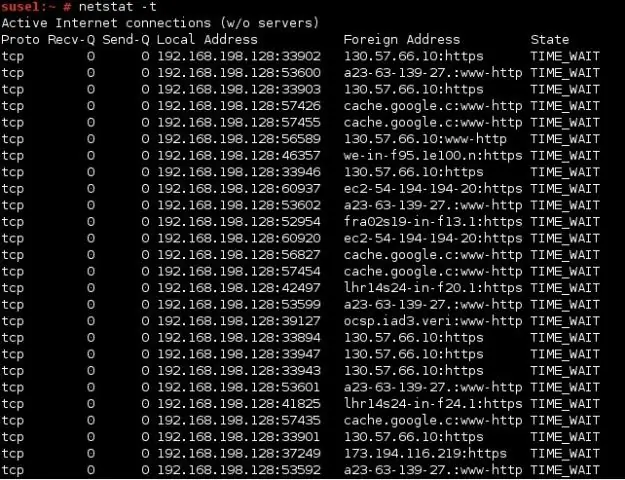
Welcher Befehl zeigt den Inhalt der Routing-Tabelle an?

Sie können den Inhalt der Routing-Tabelle mit dem Befehl netstat -nr anzeigen. Die Option -r weist netstat an, die Routing-Tabelle anzuzeigen, und die Option -n weist netstat an, die Tabelle in numerischer Form anzuzeigen
Wie bette ich eine Excel-Tabelle in eine Webseite ein?

Einbetten von Excel-Tabellen in Webseiten Gehen Sie zu office.live.com und erstellen Sie eine neue leere Arbeitsmappe. Geben Sie die tabellarischen Daten in das Excelsheet ein und wählen Sie dann Datei -> Freigeben -> Einbetten -> HTML generieren. Excel ermöglicht Ihnen im Gegensatz zu Google Docs das Einbetten eines ausgewählten Zellbereichs und nicht der gesamten Tabelle
Wie kopiere ich in MySQL eine Tabelle von einer Tabelle in eine andere?

MySQL bietet eine leistungsstarke Option zum Kopieren von Daten von einer Tabelle in eine andere Tabelle (oder viele Tabellen). Der grundlegende Befehl ist als INSERT SELECT bekannt. Ein vollständiges Layout der Syntax ist unten dargestellt: INSERT [IGNORE] [INTO] Tabellenname. [(Spaltenname,)] SELECT FROM Tabellenname WO
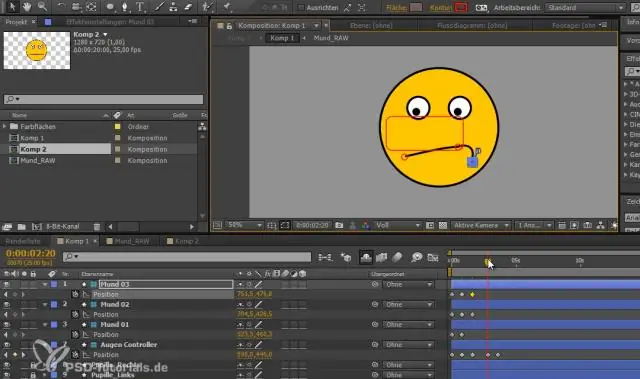
Wie zeigt man Wellenformen in After Effects an?

Öffnen Sie die After Effects-Voreinstellungen und ändern Sie die Länge der Audiovorschau. Drücken Sie bei ausgewählter Ebene zweimal die L-Taste, um die Audiowellenform anzuzeigen. Markieren Sie die Ebene und drücken Sie zweimal kurz hintereinander die L-Taste (Kleinschreibung): Die Audiowellenform zeigt sich in ihrer ganzen Pracht
Können Sie eine Google-Tabelle mit einer Excel-Tabelle verknüpfen?

Es gibt keine native Funktion zum Verknüpfen Ihrer Excel-Datei mit Google Sheets, aber es gibt mehrere Chrome-Add-Ons (für Google Sheets), mit denen Sie diese Verknüpfung einrichten können. Bei den meisten dieser Add-Ons müssen Sie Ihre Excel-Datei in Google Drive speichern, damit Ihr Google Sheet die Excel-Datei „lesen“kann
