
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Zum Platzieren von Gegenständen am Ende des biegen Zeile, setze justify-content auf biegen -Ende. Die Value Center Orte biegen Artikel in der Mitte der Zeile, mit gleicher Leermenge Platz zwischen der Anfangskante der Linie und dem ersten Element. Der Wert Platz -zwischen zeigt gleiche Abstände zwischen biegen Produkte.
Wie positionieren Sie flexible Artikel?
Zusammenfassung
- Anzeige verwenden: Flex; einen Flex-Container zu erstellen.
- Verwenden Sie Justify-Content, um die horizontale Ausrichtung von Elementen zu definieren.
- Verwenden Sie align-items, um die vertikale Ausrichtung von Elementen zu definieren.
- Verwenden Sie flex-direction, wenn Sie Spalten anstelle von Zeilen benötigen.
- Verwenden Sie die Zeilenumkehr- oder Spaltenumkehrwerte, um die Elementreihenfolge umzukehren.
Und was ist Flexfill? EIN biegen Container erweitert Elemente auf füllen verfügbaren freien Speicherplatz oder verkleinert sie, um ein Überlaufen zu verhindern. Am wichtigsten ist, dass das Flexbox-Layout im Gegensatz zu den regulären Layouts richtungsunabhängig ist (Block, der vertikal basiert und Inline, der horizontal basiert).
Kann ich den Rechtfertigungsinhaltsbereich einfach verwenden?
Die " Platz -gleichmäßig" Wert für die rechtfertigen - Inhalt Eigentum verteilt die Platz zwischen den Elementen gleichmäßig. Es ist ähnlich wie Platz - um herum bietet aber gleich statt halb so groß Platz an den Rändern. dürfen Sein Gebraucht sowohl in CSS-Flexbox als auch in Grid.
Was ist die Standardausrichtung in einem Flex-Container?
Die Ursprünglich Anordnung nach Aufbringen des Displays: biegen ist für die Anordnung der Elemente entlang der Hauptachse von links nach rechts. Die folgende Animation zeigt, was passiert, wenn biegen - Richtung : Spalte wird zum hinzugefügt Container Element. Du kannst auch Flex einstellen - Richtung zu Zeilenumkehr und Spaltenumkehrung.
Empfohlen:
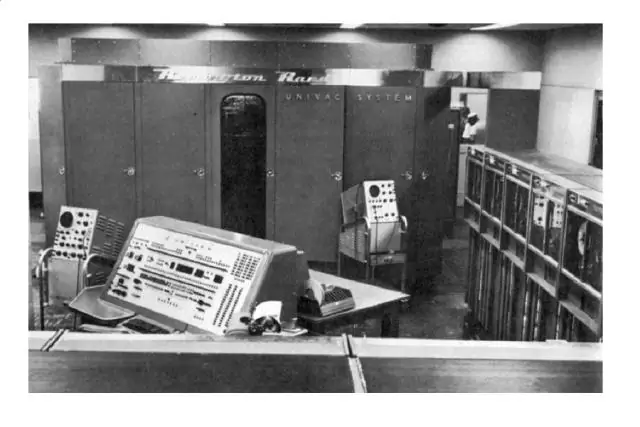
Wie viel Platz nahm die erste Computergeneration ein?

Eigenschaften von Computern der ersten Generation. Der erste Computer, der 1946 mit Vakuumröhren gebaut wurde, hieß ENIAC oder Electronic Numerical Integrator and Computer. Nach heutigen Maßstäben war dieser Computer riesig. Es verwendete 18.000 Vakuumröhren, nahm eine Grundfläche von 15.000 Quadratmetern ein und wog satte 30 Tonnen
Wo ist Platz vorher in InDesign?

Text auswählen. Passen Sie im Absatzbedienfeld oder im Steuerungsbedienfeld die entsprechenden Werte für Abstand davor, Abstand danach und Abstand zwischen Absätzen mit gleichem Stil an
Wie macht man ein Selfie, das nicht wie ein Selfie aussieht?

Stellen Sie die Kamera auf ein Stativ, machen Sie eine Langzeitbelichtung und bleiben Sie bei schlechten Lichtverhältnissen stehen. Balanciere es auf etwas, irgendetwas, in der Nähe. Legen Sie die Kamera auf den Boden, um einen anderen Blickwinkel zu erhalten. Verwenden Sie einen Weitwinkel, um weiter weg zu erscheinen, als Sie sind
Wie viel Platz hat eine Teamablage?

Teamablagen haben keine Begrenzung der Speicherkapazität, aber Sie können 400.000 Elemente in einer einzelnen Teamablage nicht überschreiten. Sie können bis zu 750 Gigabyte an Dateien pro Tag pro Google-Konto hochladen. Weitere Informationen finden Sie unter Limits für Teamablagen
Wie fügt man ein Bild in ein balsamiq Mockup ein?

Erstellen Sie in myBalsamiq ein Modell und fügen Sie ein Bild hinzu. Laden Sie das Projekt auf den Desktop herunter und entpacken Sie das Projekt. Öffnen Sie das Mockup in Balsamiq Mockups 2.x und wählen Sie Mockup XML exportieren. Bearbeiten Sie die Confluence-Seite, wählen Sie + UI-Mockup (mit dem Menüelement „+“in der Symbolleiste). Wählen Sie Mockup-XML importieren und fügen Sie Mockup-XML ein
