
Inhaltsverzeichnis:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Einschließen ein externe JavaScript-Datei , wir können die verwenden Skript Tag mit dem Attribut src . Du hast die schon benutzt src Attribut bei der Verwendung von Bildern. Der Wert für die src Attribut sollte der Pfad zu deinem sein JavaScript-Datei . Dies Skript -Tag sollte zwischen den Tags in Ihrem HTML-Dokument eingefügt werden.
Außerdem, wo ist der richtige Ort, um eine externe JavaScript-Skriptdatei einzufügen?
JavaScript in oder Du kannst Platz eine beliebige Anzahl von Skripte in einem HTML-Code dokumentieren . Skripte kann in der, oder im Abschnitt einer HTML-Seite oder in beiden platziert werden.
Wie füge ich Angular JS 7 eine externe js-Datei hinzu? So verwenden Sie externe JS-Dateien und JavaScript-Code in Angular 6/7
- Wenn Sie eine beliebige js-Bibliothek in Ihre eckige Anwendung einbeziehen möchten, z. B. als jquery, bootstrap usw.
- Nach der Installation dieser Bibliothek fügen Sie sie im Stile- und Skriptarray in winklig hinzu.
- src/assets/js/custom.js.
- Und fügen Sie diese JavaScript-Datei im scripts-Array in angle hinzu.
- Vollständiger Code von angle.json.
Ähnlich kann man fragen, wie man eine js-Datei in HTML hinzufügt?
Es gibt zwei Möglichkeiten, eine JavaScript-Datei in eine HTML-Datei einzufügen:
- Setzen Sie das script-Tag in den HTML-Kopf mit dem scr-Attribut an den Speicherort der JS-Datei. z. B
- Fügen Sie das script-Tag in den HTML-Kopf mit JS-Code ein. z. B.
Wo füge ich JavaScript ein?
Du kannst JavaScript hinzufügen Code in einem HTML-Dokument durch Verwendung des dedizierten HTML-Tags, das umbrochen wird JavaScript Code. Das Tag kann im Abschnitt Ihres HTML-Codes, im Abschnitt oder nach dem close-Tag platziert werden, je nachdem, wann Sie das JavaScript Laden.
Empfohlen:
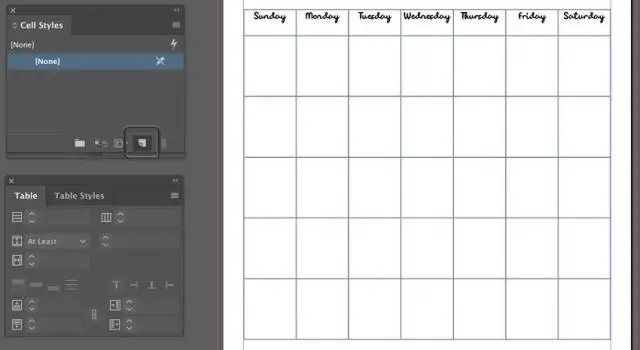
Wie füge ich eine Registerkarte in InDesign hinzu?

Registerkarten können vor oder nach dem Hinzufügen des Textes erstellt werden. Wählen Sie das Werkzeug „Typ“aus. Wählen Sie die Absätze aus, in denen Sie die Registerkarteneinstellungen vornehmen möchten, wenn Sie bereits Text erstellt haben. Klicken Sie auf das Menü "Typ" und wählen Sie "Tabs". Wählen Sie die gewünschte Registerkartenausrichtungsschaltfläche in der oberen linken Ecke des Registerkartenbedienfelds
Wie füge ich einem Slicer in Excel eine Zeitachse hinzu?

Führen Sie die folgenden Schritte aus, um einen Timeline-Slicer zu erstellen: Platzieren Sie den Cursor an einer beliebigen Stelle in der Pivot-Tabelle und klicken Sie dann auf die Registerkarte Analysieren in der Multifunktionsleiste. Klicken Sie auf den hier gezeigten Befehl Zeitachse einfügen der Registerkarte. Wählen Sie im Dialogfeld Zeitleisten einfügen die Datumsfelder aus, für die Sie die Zeitleiste erstellen möchten
Wie füge ich eine vertrauenswürdige Site auf einem Mac hinzu?

Gehen Sie zu Extras > Internetoptionen > Sicherheit. Klicken Sie auf das Symbol Vertrauenswürdige Sites und dann auf Sites. Geben Sie die URL Ihrer vertrauenswürdigen Site ein und klicken Sie dann auf Hinzufügen
Wie füge ich in Dreamweaver eine Menüleiste hinzu?

Hinzufügen eines Menüs Klicken Sie im Dokumentfenster auf die Stelle, an der Sie das Menü einfügen möchten. Klicken Sie in der Kategorie „Layout“des Bedienfelds „Einfügen“auf die Schaltfläche „Spry-Menüleiste“(Abbildung 4-14). Wählen Sie je nach gewünschtem Menütyp entweder das Optionsfeld Horizontal oder Vertikal und klicken Sie dann auf OK
Wie füge ich LinkedIn eine Salesforce-Zertifizierung hinzu?

Sie können zu Ihrem LinkedIn-Profil und unter Zertifikat hinzufügen -> Zertifizierungsname & Zertifizierungsstelle (Salesforce Trailhead) gehen. Das ist es
