
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Die klar Eigentum ist wird verwendet, um anzugeben, welche Seite von schwebenden Elementen sind darf nicht schwimmen. Es setzt oder gibt die Position des Elements in Bezug auf die schwebenden Objekte zurück.
Auch gefragt, was macht clear in HTML?
Die klar CSS-Eigenschaft legt fest, ob ein Element unter (gelöschte) schwebende Elemente verschoben werden muss, die ihm vorausgehen. Die klar -Eigenschaft gilt für schwebende und nicht schwebende Elemente.
Ebenso wie Use clear in HTML? Der gebräuchlichste Weg, um verwenden das klar -Eigenschaft ist, nachdem Sie eine float-Eigenschaft für ein Element verwendet haben. Beim Löschen von Schwimmern sollten Sie die klar to the float: Wenn ein Element nach links gefloatet wird, dann sollten Sie klar Nach links.
Auch gefragt, welche klare Eigenschaft ist nicht erlaubt?
Die klare Eigenschaft gibt an, auf welchen Seiten eines Elements sich schwebende Elemente befinden nicht erlaubt schweben.
Definition und Verwendung.
| Standardwert: | keiner |
|---|---|
| Animierbar: | Nein. Lesen Sie mehr über animierbare |
| Ausführung: | CSS1 |
| JavaScript-Syntax: | object.style.clear="both" Probieren Sie es aus |
Wie kann ich ein Bild in CSS linksbündig ausrichten?
Verwenden CSS stattdessen. Für die Bild zu ausrichten Mitte, oben oder unten verwenden Sie die CSS Immobilien vertikal- ausrichten . Für die Bild zu linksbündig oder richtig verwenden CSS Eigentum schweben.
Empfohlen:
Wie macht man eine forEach-Schleife in Java?

For-each-Schleife in Java Sie beginnt mit dem Schlüsselwort for wie eine normale for-Schleife. Anstatt eine Schleifenzählervariable zu deklarieren und zu initialisieren, deklarieren Sie eine Variable vom gleichen Typ wie der Basistyp des Arrays, gefolgt von einem Doppelpunkt, gefolgt vom Arraynamen
Wie macht man Polyfilla?

Ziehen Sie die Lasche und gießen Sie 2 bis 2,5 Teile Polyfilla auf 1 Teil Wasser. Zu einer glatten Paste verrühren – gebrauchsfertig in etwa einer Minute. Polyfilla mit Spachtel in die Reparatur eindrücken – bleibt bis zu 40 Minuten verarbeitbar. Mit einem nassen Messer abschließen und aushärten lassen – normalerweise 60 Minuten
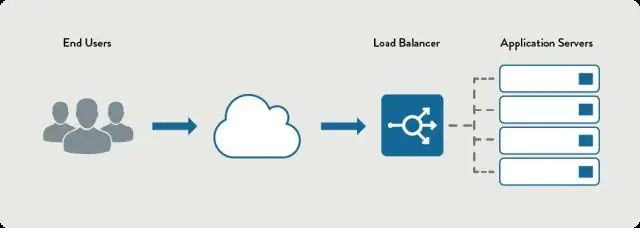
Wie macht man Load-Balancing?

Lastausgleichsalgorithmen Round Robin – Anfragen werden sequentiell über die Servergruppe verteilt. Geringste Verbindungen – Eine neue Anfrage wird an den Server mit den wenigsten aktuellen Verbindungen zu Clients gesendet. Am wenigsten Zeit – Sendet Anfragen an den Server, der durch eine Formel ausgewählt wurde, die die
Was macht das Äußere?

OUTER APPLY gibt sowohl Zeilen, die eine Ergebnismenge erzeugen, als auch Zeilen, die dies nicht tun, mit NULL-Werten in den von der Tabellenwertfunktion erzeugten Spalten zurück. OUTER APPLY funktioniert als LEFT OUTER JOIN
Was macht clear beide in CSS?

Das „klar: beides“bedeutet schwebend die Elemente dürfen nicht auf beiden Seiten schweben. Es wird verwendet, wenn kein Element float auf der linken und rechten Seite in Bezug auf das angegebene Element erforderlich ist und das nächste Element nur unten angezeigt werden soll
