
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Zuletzt bearbeitet 2025-01-22 17:14.
Verwenden von reagieren -Router können Sie leicht verhindern Routenänderung (die wird verhindern Komponente abmontieren ) mit Eingabeaufforderung. Sie müssen die Eigenschaft getUserConfirmation, die eine Funktion ist, manuell übergeben. Sie können diese Funktion in jedem Router (Browser, Speicher oder Hash) nach Belieben ändern, um Ihren benutzerdefinierten Bestätigungsdialog zu erstellen (z.
Zu wissen ist auch, wie man die Komponente einer Reaktion aushängt?
Antworten. Ja, ReactDOM bietet eine Möglichkeit zum Entfernen von a Komponente vom DOM durch den Code manuell. Sie können die Methode ReactDOM verwenden. unmountComponentAtNode(container), wodurch ein gemountetes entfernt wird Reaktionskomponente aus dem DOM im angegebenen Container und bereinigen Sie alle Event-Handler und den Status.
Darüber hinaus kann setState oder forceUpdate für eine nicht gemountete Komponente nicht aufgerufen werden. Dies ist keine Operation? Warnung: Kann setState (oder forceUpdate) für eine nicht gemountete Komponente nicht aufrufen . Das ist ein Nein - op , aber es weist auf einen Speicherverlust in Ihrer Anwendung hin. Um das Problem zu beheben, brechen Sie alle Abonnements und asynchronen Aufgaben in der Methode componentWillUnmount ab. Die Lösung, zu der die Leute normalerweise gelangen, ist die Verwendung von Redux.
Was ist auf diese Weise eine unmontierte Komponente?
Aufruf von setState() in einem unmontierte Komponente bedeutet, dass die Komponente wurde nicht richtig aufgeräumt bevor es war unmontiert , d. h., Ihre App hat immer noch einen Verweis auf eine unmontierte Komponente.
Wann sollte ich componentWillUnmount verwenden?
KomponenteWillUnmount ist die letzte Funktion, die unmittelbar vor dem Entfernen der Komponente aus dem DOM aufgerufen wird. Es wird im Allgemeinen verwendet, um eine Bereinigung für alle DOM-Elemente oder Timer durchzuführen, die in componentWillMount erstellt wurden. Bei einem Picknick, KomponenteWillUnmount entspricht kurz bevor Sie Ihre Picknickdecke abholen.
Empfohlen:
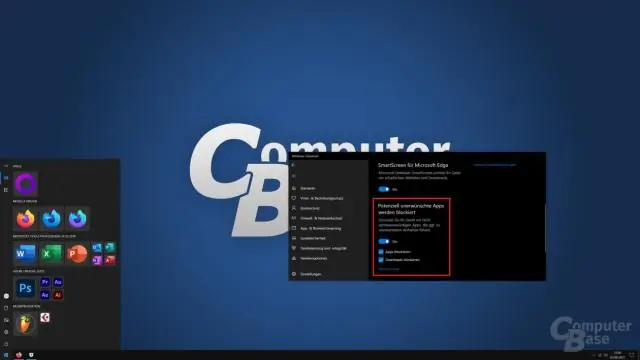
Wie kann ich verhindern, dass Windows Downloads blockiert?

Klicken Sie im Fenster AllControl Panel Items auf den Link 'Windows Firewall'. Klicken Sie in der linken Seitenleiste auf den Link "Windows-Firewall ein- oder ausschalten". Deaktivieren Sie das Kontrollkästchen neben "Alle eingehenden Verbindungen blockieren, einschließlich derer in der Liste der zugelassenen Apps" unter Einstellungen für privates Netzwerk und Einstellungen für öffentliches Netzwerk
Wie kann ich verhindern, dass Android OS Hintergrunddaten verwendet?

Gehen Sie zu Einstellungen → Datennutzung → Tippen Sie auf die Menüschaltfläche → Aktivieren Sie die Option Hintergrunddaten einschränken, deaktivieren Sie Daten automatisch synchronisieren. Entwickleroptionen entsperren → Gehen Sie zu Einstellungen → Entwickleroptionen → Tippen Sie auf Limit für Hintergrundprozess → Wählen Sie Keine Hintergrundverarbeitung
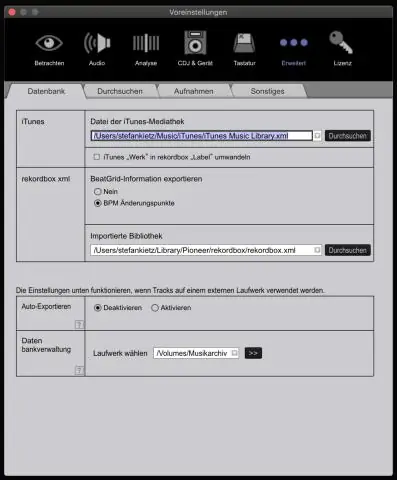
Wie kann ich verhindern, dass iTunes alle meine Songs synchronisiert?

Windows Wählen Sie in der Menüleiste Bearbeiten und dann Voreinstellungen. Wählen Sie die Registerkarte Geräte. Aktivieren Sie Verhindern, dass iPods, iPhones und iPads automatisch synchronisiert werden. Hinweis: Um die Audiodateien auf Ihrem Gerät zu erhalten, stellen Sie sicher, dass dieses Kontrollkästchen aktiviert ist, bevor Sie einen iPod oder ein iPhone anschließen
Wie kann ich verhindern, dass Chrome meinen Standort kennt?

Google Chrome Klicken Sie auf das Menü von Chrome und gehen Sie zu Einstellungen. Klicken Sie unten auf der Seite mit den Chrome-Einstellungen auf den Link "Erweiterte Einstellungen anzeigen" und klicken Sie unter Datenschutz auf die Schaltfläche "Inhaltseinstellungen". Scrollen Sie nach unten zum Abschnitt "Standort" und wählen Sie "Keiner Site erlauben, Ihren physischen Standort zu verfolgen"
Wie verhindern Sie, dass Ihr Akku schnell leer wird?

Die Grundlagen Drehen Sie die Helligkeit herunter. Eine der einfachsten Möglichkeiten, die Akkulaufzeit zu verlängern, besteht darin, die Bildschirmhelligkeit zu verringern. Achten Sie auf Ihre Apps. Laden Sie eine Batteriespar-App herunter. Schalten Sie die Wi-Fi-Verbindung aus. Schalten Sie den Flugmodus ein. Verlieren Sie die Ortungsdienste. Holen Sie sich Ihre eigene E-Mail. Push-Benachrichtigungen für Apps reduzieren
